Traditionally, you had to spend months learning and perfecting HTML and other languages to build a functional website.
However, nowadays there are various website builders that don’t need you to learn a single line of code.
This article looks at the differences between Webflow and Softr. Keep reading to find out which is a better no-code website builder.
What we cover
Softr Highlights
Softr is a no-code tool for website builders. The tool allows users to build fully functional websites using only design features.
Unlike simple web design tools, Softr allows you to create portals or even web apps on Airtable in just a couple of minutes.
The tool includes more than 60 predesigned building blocks that help users with no coding background kickstart their application development process.
Web developers can also incorporate stunning visuals within the apps or websites by organizing their data within Airtable and connecting it with building blocks.
On Softr, users can search, filter, and view their application data. They can also link different pages and integrate app logic with external services using Zapier.
Additionally, Softr integrates smoothly with platforms like Intercom, Stripe, Mailchimp, and many more.

Webflow Highlights
Webflow is an in-browser web development tool that allows users to design, build and launch responsive websites. It’s simply an online platform you can use to turn your idea into a fully-functional website.
Like Softr, Webflow doesn’t require developers to learn or understand code. Therefore, you can design and build a website without a coding background.
Here are a few other things that make Webflow different from other website builders:
- It’s a platform, so it offers hosting services: With Webflow, you don’t just design and build websites; you can host the sites on a custom domain within the same platform. You can also use the Webflow CMS for an additional $4 a month.
- It allows you to use CSS classes: This is particularly important for code-savvy users. Once defined, you can use a CSS class for any elements that need the same styling.
- The visual design is not separated from the code: Everything you build on the visual editor is based on actual HTML, Javascript, and CSS code. Therefore, you can edit or retrieve the code for reuse.

Similarities Between Softr and Webflow
Softr and Webflow serve the same basic purpose. Therefore, they’re bound to be similar in many ways. Below are some of the most notable similarities between Webflow and Softr.
They’re Both No Code Website Builders
Softr and Webflow don’t require you to learn HTML to create a website. They both feature a visual builder, where you can design your website’s front end while the tools take care of the coding happening in the backend.
Both Tools Offer Hosting Services
Apart from being website builders, Webflow and Softr also offer hosting services. Both tools give you access to a public URL and SSL certificate.
They also give you a custom domain, although you have to subscribe to a paid plan for this privilege on Webflow.
Both Have Free Plans
While Webflow and Softr have different paid plans, they also have free plans. With Softr’s free basic plan, you get a custom domain, Softr branding, and limited data (200 Airtable records.)
On Webflow, the free plan allows you to build a free site with a Webflow domain and limited CMS functionality.
Although these plans offer basic features, they’re great tools for beginners to practice before paying a subscription to premium plans.
Both Tools Offer Templates
As a beginner, you might be confused about where to start, even when working with no-code websites. Fortunately, Webflow and Softr have many templates to give you a headstart.
You can add information to the templates and use them as they are, or customize them to create your ideal site.

Difference Between Softr and Webflow
While Webflow and Softr are pretty similar, there are also a few differences that can help set them apart. Let’s look at some of the biggest differences between Webflow and Softr.
Features Comparison
Softr and Webflow have a wide range of features. The best features for you will depend on what you want to do with the tool. That said, Webflow has the highest number of features.
Softr has over 30 dynamic list layouts and more than 100 prebuilt blocks. It also integrates with Airtable, which gives you access to a custom form builder.
You also have access to various payment methods through Stripe. The tool also offers custom code for all users.
Webflow gives you many SEO options, such as changing your metadata, alt tags, etc. You can also collaborate with a team on your projects, assigning different tasks to each member.
Using Build flows with logic, you can customize your site’s memberships and connect it with services like Google Analytics, Facebook pixel, and other ad services.
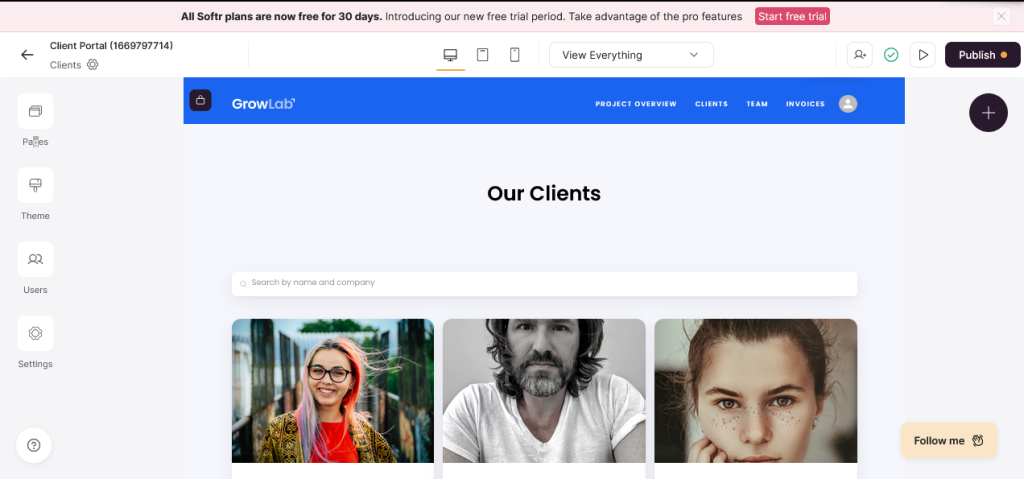
User Interface
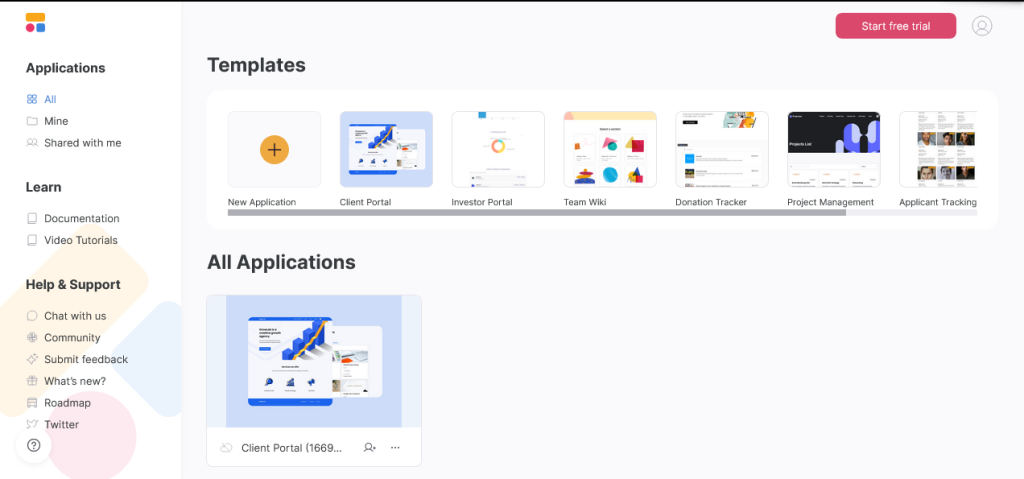
One of Softr’s greatest selling points is its intuitive user interface. It guides you through the whole website/application creation process, regardless of your skill level.
Therefore, you can create a fully functional client portal from your Airtable database in under 5 minutes.
The visual builder has a left-side menu with all the main features you need to create your pages. The editor is also not cluttered, everything is where you expect it to be.

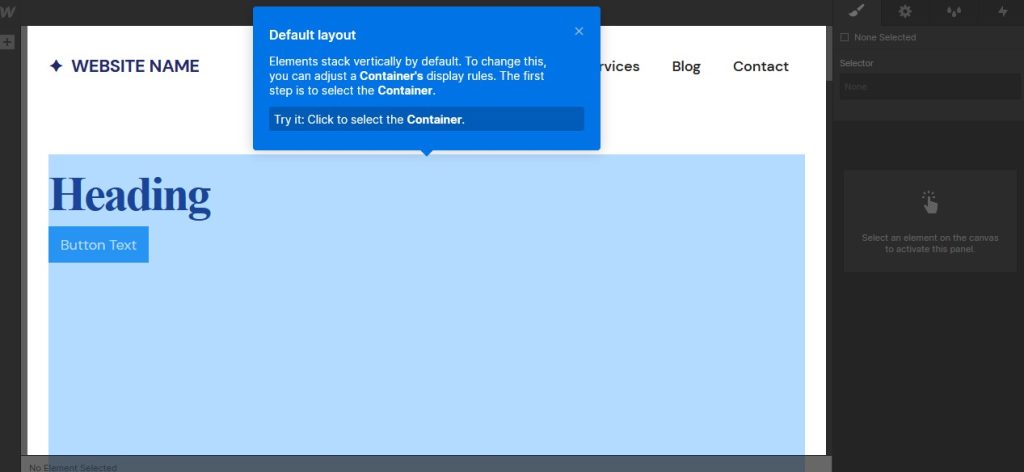
Webflow’s interface is equally polished, but it can be quite confusing for beginners. There are more advanced customization features that are best suited for experienced developers.
That said, Webflow gives all new users an app tour and a short optional web design tutorial.

Ease of Learning
Softr promises new users the ability to create a functional site within 10 minutes. While these claims sound outrageous, they’re not far from the truth.
The tool is pretty similar to use and has a friendly user interface. It allows users to experiment with the free templates and see what they can create.
Webflow, on the other hand, has a steeper learning curve. While it allows users to create functional sites from its templates, most of its features cater to experienced developers.
For instance, users with no coding history might not know how or why they should define and reuse CSS classes.
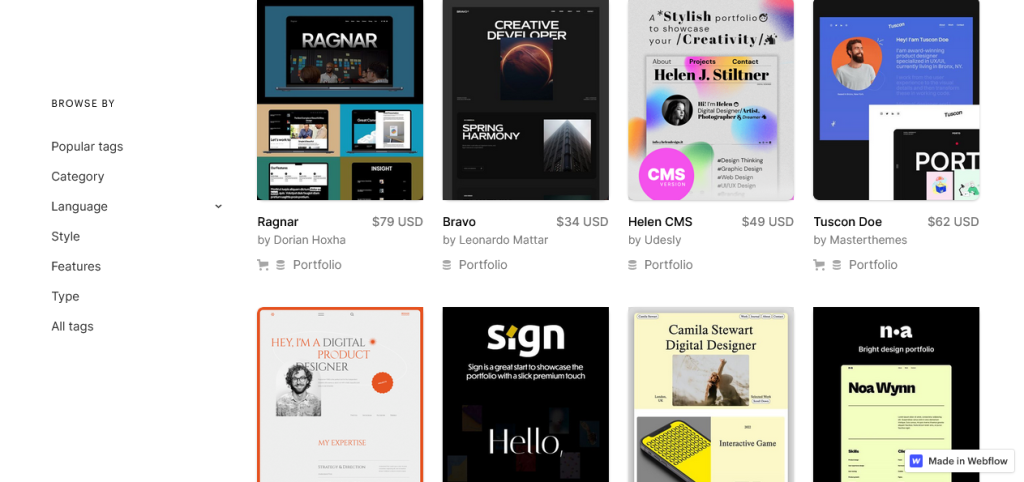
Templates
Softr and Webflow have a wide variety of professionally designed templates. Softr has countless ready-to-use sales CRM templates, team wikis, client portals, donation trackers, community websites, and more.
While Webflow also offers many templates, it focuses more on users who create sites from the ground up. Furthermore, you have to pay for the best templates.

Pricing Comparison
Webflow, and Softr have various paid plans on top of their free plans.
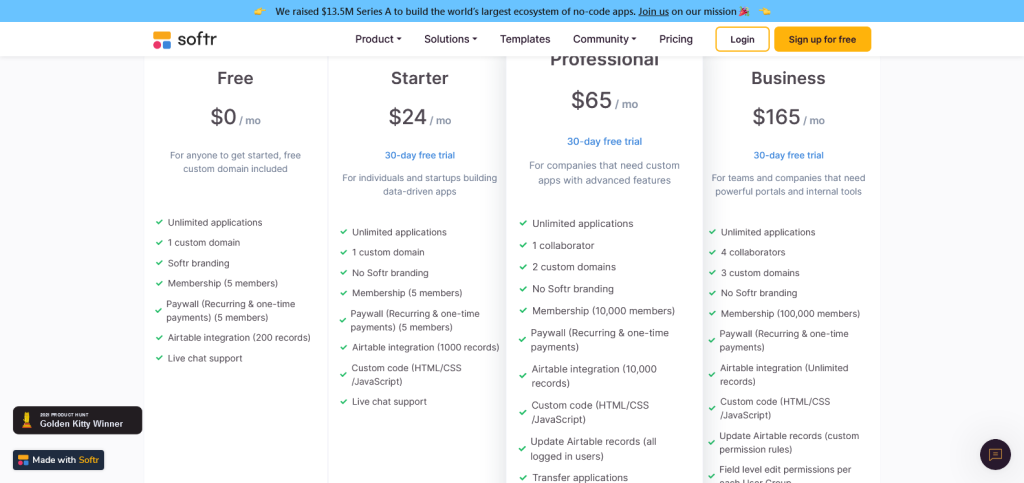
Softr pricing
Apart from the free basic plan, Softr also offers:
- The starter plan at $24 per month: Ideal for individuals and small businesses building data-driven apps.
- The professional plan at $65 per month: Suitable for organizations that need data-driven apps with advanced features like custom code.
- The business plan at $165 per month: Ideal for large organizations that need responsive portals and powerful internal tools.

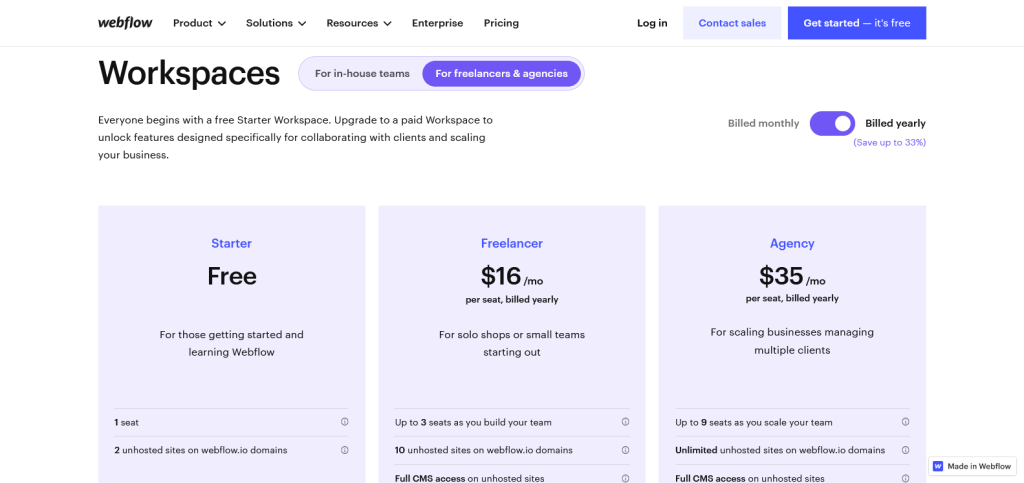
Webflow Pricing
Webflow has two types of site plans: general sites and eCommerce sites.
The general site plans include:
- The free starter plan: Best for learning how to use Webflow.
- The basic plan for $14 per month: Ideal for launching a basic site (offers no CMS features.)
- The CMS plan for $23 per month: Ideal for blogs and other content-driven sites.
- The business plan for $39 per month: Best for high-traffic marketing sites.
The eCommerce site plans include:
- The standard plan at $29 per month: Ideal for new businesses getting off the ground.
- The plus plan at $74 per month: Best for higher volume businesses/
- The advanced plan at $212 per month: Ideal for established businesses that need advanced features.
Additionally, Webflow offers a host of workspace plans for freelancers and in-house teams.

Customer Support and Community
Webflow provides customer support via email from Monday through Friday. The site promises to respond to each request with a personalized reply within 24-48 business hours. You can also explore the various resources available on Webflow University.
On the other hand, Softr offers email and live chat support. You can also seek answers from the Softr community, help docs, blog, and Softr’s Youtube channel.
Recommendations Based on Usage
Let’s now look at how Softr and Webflow compare based on their usage.
For Simple or Complex Websites
Softr is ideal for simple websites. It has hundreds of free templates to make one-page sites, small blogs, and other simple sites in just a couple of minutes.
While you can make complicated sites with portals and CMS features on Softr, Webflow is better for building complicated sites. It has advanced editing features, similar to other professional tools like Figma.
For Blogging and SEO
Softr is ideal for blogging and SEO sites for several reasons.
The platform gives you:
- Fast-loading pages.
- Ability to control the permalink/ URL structure.
- Ability to exclude your site from search results.
- SEO-optimized content details pages.
For eCommerce
Softr offers comprehensive eCommerce features like advanced authentication options (Google Sign in, SSO, Magic links, Sign in with SMS, Sign in without a password, and more.)
It also allows you to create custom memberships, one-off and recurring payments, billing management, and user management.
While you can do most of these things with Webflow, you need a third-party tool, which often leads to additional charges.
Building Portfolio Website
Both tools allow you to build portfolio websites. However, you can choose either one depending on the type of portfolio site you want to build.
For instance, if you’re a content writer who needs to showcase your portfolio to potential clients on a colorful site, it’s easier to use Softr. It has hundreds of free templates that can make it easy for you to create a portfolio without coding knowledge.
On the other hand, if you’re a web developer who wants to display your design skills on your portfolio, you can use Webflow to create a more complicated portfolio.

For Website CSS/HTML Customization
All actions on Softr and Webflow’s visual editor have an HTML, CSS, and Javascript backend. Softr allows you to customize the code in every plan.
While you can do the same on Webflow, you need to be on a paid plan.
For Mobile App Development
Softr allows you to create mobile/tablet responsive apps out of the box. On the other hand, you have to optimize the apps yourself on Webflow.
Pros and Cons Summary Table
| Softr | Webflow | ||
| Pros | Cons | Pros | Cons |
| Hundreds of free professionally designed templates | More expensive packages | More advanced design features | Steep learning curve |
| Free blogging SEO features | Limited design features | Affordable packages | Complex user interface |
| Advanced free eCommerce features | Advanced collaborative features | eCommerce features require third-party integration | |
| Easy to learn and use | Cheaper than Softr | ||
| Beginner-friendly user interface | Site tour and design tutorial for beginners | ||
| Free custom domain | Best for complex sites |
Final Words
Softr and Webflow are great no-code website development tools. However, each tool has a specific use case.
When to Use Webflow
Webflow is ideal for web development professionals who want to code less in their projects. While you can create a complete website from templates, most of its features are ideal for experienced users who create websites from the ground up.
When to Use Softr
Softr makes it easier for novices to create functional sites without outsourcing coding services. It’s ideal for startups that want to create quality websites but can’t afford to hire a developer.