This article looks at the differences between Figma and Webflow. Read to the end to find out which one is best for you.
What we cover
Webflow Overview
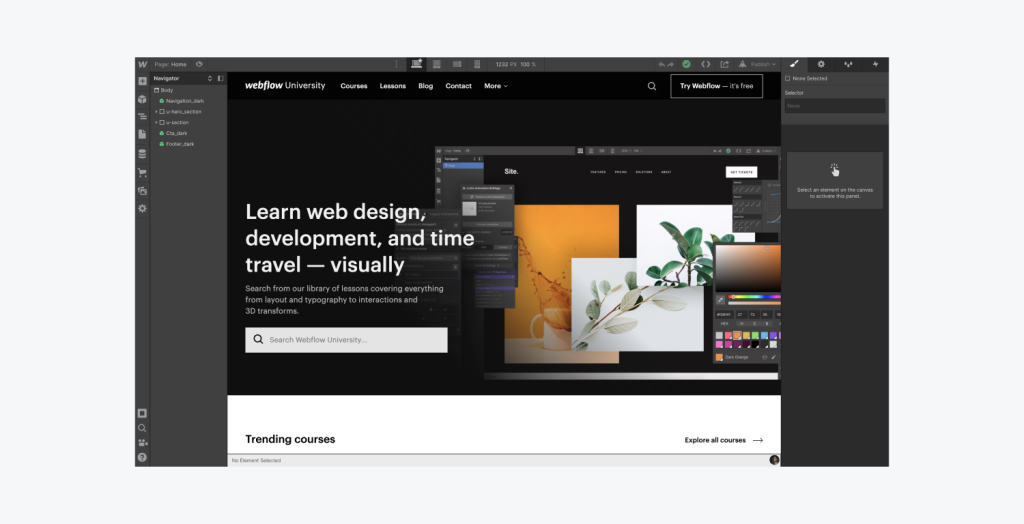
Webflow is a no-code website development platform that allows users to create websites from a drag-and-drop visual editor.
To use Webflow, users sign up for an account and choose a template or start from scratch to create their website.
Once they have selected a template or started a new project, they can use the drag-and-drop interface to add and customize various design elements, such as text, images, and videos, to their website.
They can also use Webflow’s design tools to create interactive elements, such as forms and animations, and to customize the layout and styling of their website.
Webflow provides a range of templates and pre-designed website sections to help users get started more quickly. It also includes several features and tools to help users fine-tune the look and functionality of their websites.
For example, users can use Webflow’s design settings to adjust the typography, colors, and spacing of their website, and they can use the platform’s built-in SEO tools to optimize their website for search engines.
Once a website is designed and built in Webflow, users can publish it to the web with a single click. Webflow also provides hosting and domain management services so that users can launch their websites without needing additional hosting or domain registration.

Figma Overview
Figma is a cloud-based design and prototyping tool for teams. It allows multiple people to collaborate on the same design file at the same time, making it a popular choice for remote teams or for teams with members who need to work on the go.
Figma supports various design features, including vector editing, prototyping, and design specs.
It also has a large library of design components and integrations with other tools such as Jira, Slack, and Zeplin. Figma is available as a web-based application and has native apps for Windows, macOS, Linux, and Chromebook.
Figma is used by designers and teams in various industries, including software, web design, and marketing.

Similarities Between Figma and Webflow
Figma and Webflow offer a range of features that make it easier to design, prototype, and collaborate on projects. Here are four similarities between Webflow and Figma:
Collaboration Features
Both Webflow and Figma offer robust collaboration features that allow multiple team members to work on the same project simultaneously.
In Webflow, designers can invite team members to collaborate on a project and see each other’s changes in real time.
Figma also offers real-time collaboration, with the ability to leave comments and feedback on specific parts of a design.
Prototyping Features
Both tools offer prototyping capabilities, allowing designers to create interactive prototypes that simulate the user experience of their designs.
In Webflow, designers can use the prototyping feature to create animations and transitions between different pages and elements.
Figma also has a prototyping feature, which allows designers to link together different artboards and create interactive elements such as buttons and forms.
Design Components
Both Webflow and Figma have a concept of design components, which allows designers to create reusable elements that can be easily incorporated into different designs.
These design components make it easier for designers to maintain consistency in their designs and make changes that are automatically reflected across all instances of a component.
Responsive Design
Both platforms have built-in support for responsive design, which allows designers to create designs that look great on different devices and screen sizes.
Designers can use the “responsive design” mode in Webflow to see how their designs will look on different devices and make adjustments as needed.
Figma also has a responsive design feature, which allows designers to create designs that automatically adjust to different screen sizes.
Difference Between Webflow and Figma
Although Figma and Webflow are pretty similar, they also have a few differences that can help you pick one over the other. Below are the most notable differences between Figma and Webflow.
Features Comparison
Figma and Webflow offer many similar features. Here’s a brief comparison:
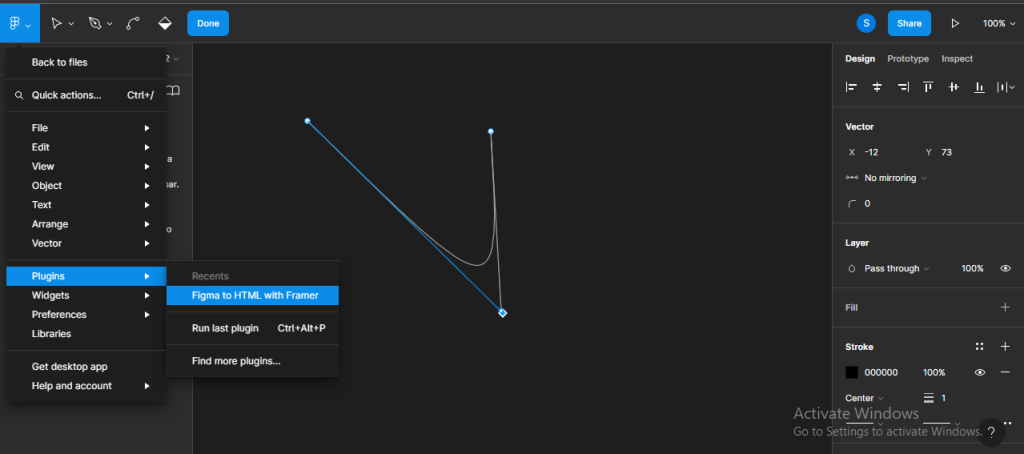
Plugins
Both Webflow and Figma support plugins to improve the inbuilt features. However, Figma has more plugins in its community than Webflow.
Templates
Webflow offers a variety of templates to choose from, which can be customized with the drag-and-drop editor.
Figma also has a range of templates available, which can be used as a starting point for a new project or as inspiration.
One key difference is that Figma templates are primarily for design, whereas Webflow templates focus more on building functional websites.
Both tools are useful in their own right, depending on the user’s needs.
Prototyping Feature Comparison
Webflow offers a built-in prototyping feature, allowing users to create clickable wireframes and interactive prototypes without leaving the platform.
Figma also allows users to create high-fidelity prototypes with various interactive options, including hover states, animations, and form submissions.
Both tools can create and share clickable prototypes with stakeholders, but Figma’s prototyping capabilities are generally more robust and customizable.
Figma also offers a wider range of collaboration features, such as real-time co-editing and design system management, which may be more suitable for teams working on larger projects.
Customization Ability
Webflow allows users to customize the design and layout of their websites through a drag-and-drop editor. It offers various design elements, including pre-designed templates, custom code, and integrations with other tools.
Figma also offers a range of customization options, including the ability to design with vector graphics, text, and component libraries.
However, Figma focuses more on design rather than building functional websites. As such, it may not offer the same customization options as Webflow regarding integrations and custom code.
Devices Supported
In terms of device support, both Figma and Webflow offer a wide range of options for designers and developers to work on their projects from any device.
Figma can be accessed from any device with an internet connection, including laptops, desktop computers, tablets, and smartphones. This means that designers can work on projects from anywhere as long as they have access to a web browser.
The platform also has dedicated apps for macOS, Windows, Linux, iOS, and Android, which offer additional features and offline capabilities.
Like Figma, Webflow has dedicated apps for iOS and Android, which allow users to manage their websites and make updates on the go.
However, the design and development features are only available through the web browser interface.
Ease of Learning
Both Webflow and Figma are user-friendly platforms focusing on ease of use and accessibility. However, the learning curve may vary depending on the specific needs and goals of the user.
Webflow offers a visual drag-and-drop editor for designing and building responsive websites. It is designed to be accessible to users with little to no coding experience and offers a range of templates, pre-designed elements, and integrations to help users get started.
Webflow also has a comprehensive knowledge base, video tutorials, and a supportive community to help users learn and troubleshoot.
Figma is also easy to learn, particularly for users with a background in design. It offers a range of design and prototyping tools, as well as a variety of templates and resources to help users get started.
The platform also has a comprehensive knowledge base and a supportive community to help users learn and troubleshoot.
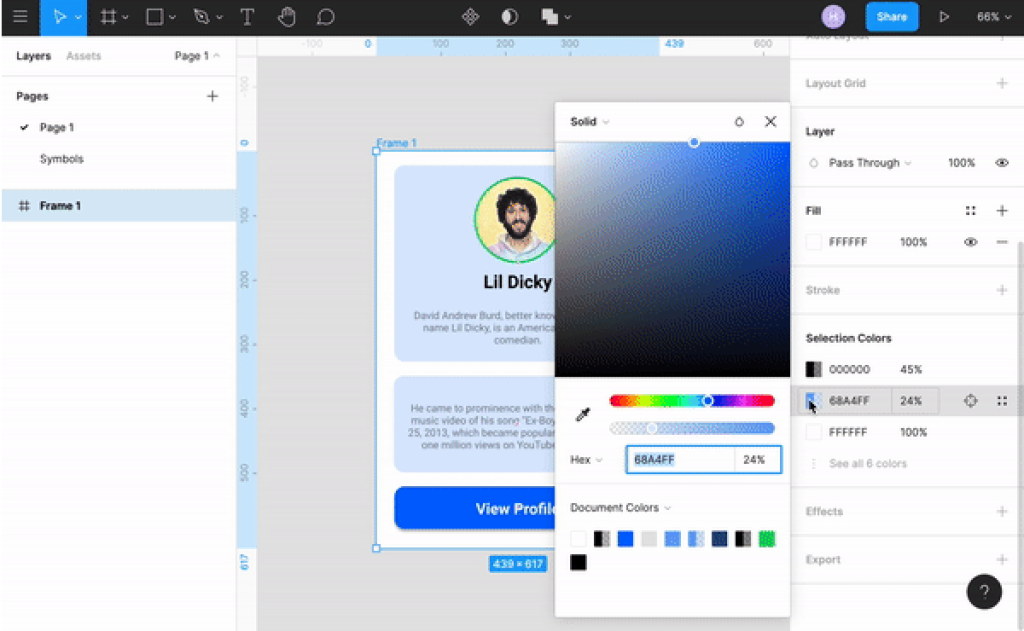
User Interface
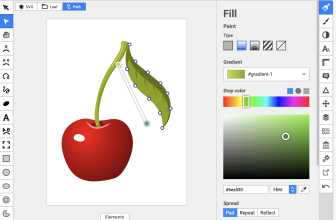
Figma’s interface is centered around the canvas, where users can create and edit designs using vector graphics, text, and component libraries.
It also offers a range of prototyping options, including adding interactions, animations, and hover states to designs.

Webflow’s interface is designed to be accessible to users with little to no coding experience and offers a range of templates, pre-designed elements, and integrations to help users get started.
The interface is centered around the design canvas, where users can add and customize elements to create the look and feel of their website. It also has a code editor for more advanced customization, as well as built-in hosting and publishing options.

Analytics Comparison
While Figma does not have analytics features, it allows users to embed tracking codes and scripts from third-party analytics tools, such as Google Analytics, to track user behavior and engagement on prototypes.
Similarly, Webflow offers a range of third-party analytics integrations to help users track the performance of their websites.
It provides insights on traffic, engagement, and conversion rates, as well as the ability to set up custom events and goals.
Webflow also integrates with various third-party analytics tools, such as Google Analytics, to provide more in-depth insights into user behavior and website performance.
Customer Support and Community
Both Figma and Webflow offer a range of support options to help users get the most out of their platforms.
Figma has a comprehensive knowledge base with articles and tutorials on how to use the platform, as well as a community forum where users can ask questions and get help from other Figma users. It also offers email and in-app support for account-specific or technical issues.
Webflow also has a comprehensive knowledge base with articles and tutorials on how to use the platform, as well as a forum where users can ask questions and get help from other users.
Additionally, it offers email and in-app support for more technical or account-specific issues, as well as live chat support for immediate assistance. Webflow has a large and active user community, and the support team is known for being helpful and responsive.
Integration
Now, let’s look at how Figma and Webflow integrate with each other:
Can You Export Figma to Webflow?
It is not currently possible to directly export a Figma design to Webflow. Figma is a design and prototyping platform, while Webflow is a website builder.
While it is possible to use Figma to design elements or layouts that can be incorporated into a Webflow project, there is no direct export option.
To use Figma designs in Webflow, you will need to export the design elements from Figma as images or SVG files and then import them into Webflow. You can then use the imported elements to build and customize your website in Webflow.
Can You Export Webflow to Figma?
Just like in Figma to Webflow, you can’t export Webflow to Figma. However, you can use Figma’s embed feature to incorporate a live preview of your Webflow website into a Figma prototype.
This can be useful for testing and presenting your website design to stakeholders.
Pricing Plans Comparison
Figma and Webflow have different pricing plans for various features. Let’s explore them.
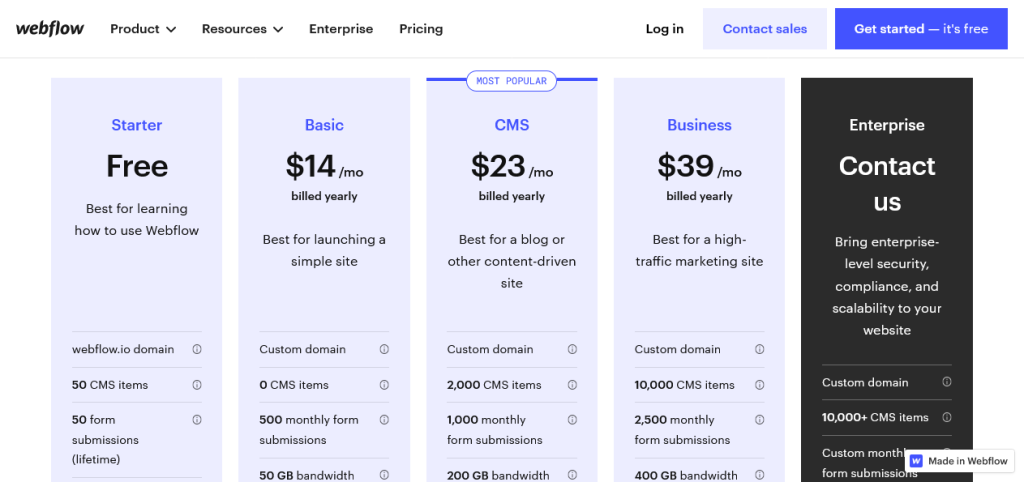
Webflow Pricing
Webflow offers three types of pricing plans: site, workspace, and eCommerce plans.
- Site plans: Let you create and publish your site. There’s a free starter plan which is best for learning how to use Webflow. To get a custom domain, you must pay $14 a month for the basic plan, $23 a month for the CMS plan, or $39 per month for the business plan.
- Workspace plans: Focus on collaboration, site permissions, and the number of sites you can control at any given time. There’s a free plan here too, but it’s best suited for learning. You can pay $19 a month for the core plan or $49 a month for the growth plan.
- Enterprise plans: To get enterprise security, scalability, and support, you need to contact Webflow for a custom quote on your enterprise plan.

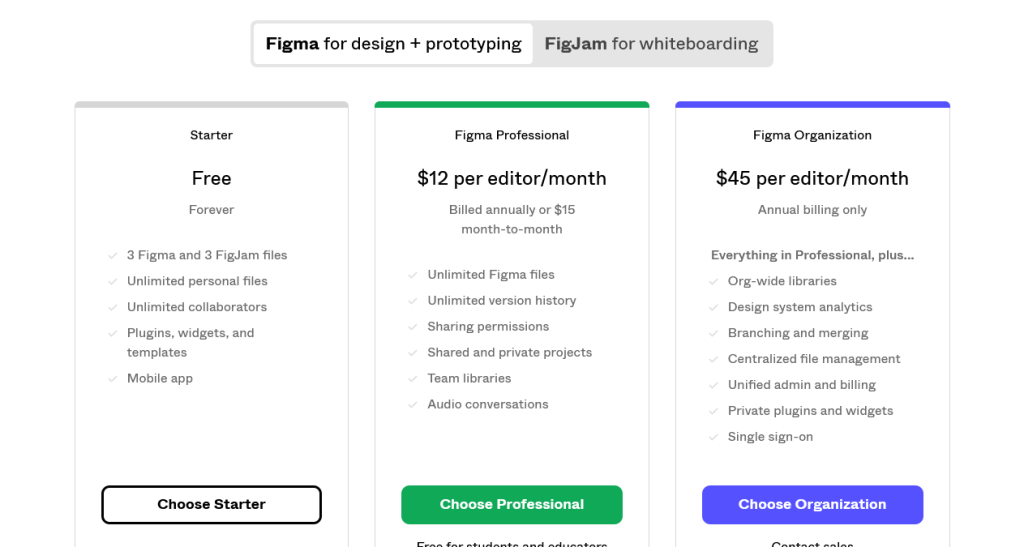
Figma Pricing
Figma has three main plans:
- The free Starter plan: Ideal for beginners who want to learn how to use the site or practice design.
- The Professional plan for $12 per month: Ideal for individuals who want to build websites with Figma professionally.
- The Organization plan for $45 per editor per month: Best for big organizations that need advanced features.

Recommendations Based on Usage
The right Website builder for you will depend on how you want to use it. Let’s look at how Figma and Webflow perform in specific use cases.
For Design Freedom
Figma allows users to create designs using vector graphics, text, and component libraries and offers a range of prototyping options, including adding interactions, animations, and hover states to designs.
The platform is known for its flexibility and design freedom and is often used by designers to create high-fidelity prototypes and mockups.
On the other hand, Webflow allows users to customize the design and layout of their websites through a range of pre-designed elements and templates, as well as custom code and integrations with other tools.
While Webflow offers a high level of design freedom, it is primarily designed to make functional websites rather than create mockups and prototypes.

For Web Content Management
While both Webflow and Figma offer content management features, Webflow is ultimately better.
The platform has a complex Content Management System that lets you create highly customized blog templates.
The CMS allows you to organize posts into collections and assign them tags and categories. It also allows you to modify other details, like your post’s URL.
For Blogging and SEO
Webflow offers a range of features for blogging and search engine optimization (SEO). It allows users to create and publish blog posts, as well as customize the design and layout of their blog.
It also offers built-in SEO features, such as the ability to add meta titles and descriptions and integrate with popular SEO tools.
In contrast, Figma does not offer built-in blogging or SEO features. However, it does allow users to design and prototype content layouts and interactions, which can be useful for planning and testing web content before publishing.
For Data Privacy
Figma offers a range of data privacy and security features, including encryption, secure data storage, and GDPR compliance.
Webflow also offers a range of data privacy and security features, including encryption, secure data storage, and GDPR compliance.
Both tools prioritize data privacy and security and offer a range of features to help users protect sensitive information.
For Building a Mobile Responsive Site
Webflow allows you to customize how your website will look on mobile browsers right on the visual editor. While Figma allows you to create a mobile version of your site, it’s not as responsive as those made by Webflow.
Pros and Cons Summary Table
| Webflow | Figma | ||
| Pros | Cons | Pros | Cons |
| Creates responsive sites | More expensive plans | More affordable plans | Most features require third-party integrations |
| Third-party integrations | More design freedom | ||
| Great for blogging and SEO | Easy to learn | ||
| Ideal for content management | User-friendly interface |
Final Word
While Figma and Webflow serve the same basic purpose, they differ in many ways. As a result, the best one for you depends on your preferences.
When to Use Webflow
Webflow is ideal for individuals or businesses who want to make responsive websites quickly. It’s ideal for blogs and eCommerce sites.
When to Use Figma
On the other hand, Figma is ideal for individuals or businesses who prioritize the aesthetics of their site. The platform offers many customization options and is great for designers who want to unleash their creativity.
Best Webflow and Figma Alternatives
Not satisfied with Figma and Webflow? Here are three great alternatives.
- Adobe Creative Cloud: Adobe Creative Cloud is a suite of design and development tools, including Photoshop, Illustrator, and XD, that are popular with professionals in the design and development industry.
- Sketch: Sketch is a design and prototyping platform popular with user experience (UX) designers and developers. It offers a range of design and prototyping tools, as well as integrations with popular development tools.
- Wix: Wix is a website builder that offers a range of templates and design options for building responsive websites. It is known for its user-friendly interface and a drag-and-drop editor and is popular with small businesses and individuals looking for an easy way to build a website.