As designers and developers, having the right tools can significantly impact the quality of your work and streamline your processes. This guide delves into the best UI design tools, their key features, and how to select the one that fits your needs.

What we cover
What Are UI Design Tools Used For?
User Interface (UI) design tools are essential for creating visually appealing and functional digital interfaces. They cover various aspects of the design process, including:
- Prototyping – Prototyping is creating an interactive model of a product’s design to test its functionality, navigation, and overall user experience. UI design tools used for prototyping help designers quickly create and iterate on design concepts, allowing them to refine and perfect the product before development.
- Wireframing – Wireframing is creating a visual blueprint of a digital product’s layout, structure, and functionality. Wireframing tools help designers visualize the user flow, organize content, and identify potential design issues early in the design process. They enable designers to create a foundation for building more refined prototypes and final designs.
- User testing – User testing is gathering feedback from real users on a product’s design, functionality, and usability. UI design tools that facilitate user testing help designers identify issues or areas for improvement, ensuring that the final product meets user needs and expectations.
- Mockups – Mockups are visual representations of a product’s design, created to present the look and feel of the final product to stakeholders. Mockup tools enable designers to create high-fidelity designs, showcasing colors, typography, images, and other visual elements in a polished, realistic manner.
- Interactive design – Interactive design is creating digital interfaces that respond to user interactions, providing a more engaging and intuitive user experience. UI design tools for interactive design enable designers to incorporate animations, transitions, and other interactive elements into their designs to enhance usability and user engagement.
- Design collaboration – Design collaboration is essential for efficient teamwork, ensuring that all stakeholders are on the same page throughout the design process. UI design tools with collaboration features allow designers to share their work, receive feedback, and iterate on designs in real time, streamlining the design workflow and improving overall project efficiency.
Top Recommendations
| Design Tool | Pricing | Platforms | Free Trial / Version | Description | Recommendation |
| Origami Studio | Free | macOS | Yes | A free design and prototyping tool by Facebook for creating interactive UIs. | Best Free |
| Figma | Starts at $9/user/month | Web, macOS, Windows, Linux | Yes | A collaborative, web-based design tool for creating, prototyping, and collaborating on UI designs. | Best Overall |
| Sketch | Starts at $9/month/editor | macOS | Yes, 30-day trial | A popular vector-based design tool for creating high-quality UI designs and prototypes. | Best Value for Price |
| FlowMapp | Starts at $9/month | Web | Yes, limited free plan | A visual planning tool for creating user flows, sitemaps, and wireframes to streamline the UX design process. | Best for Wireframing |
| Maze | Starts at $75/month | Web | Yes, limited free plan | A user testing platform that allows designers to test and validate prototypes, wireframes, and mockups with real users. |
What’s the Difference Between UI and UX?
User Interface (UI) focuses on the visual elements and layout of a digital product, while User Experience (UX) deals with the overall experience a user has when interacting with a product. Although there’s overlap between UI and UX tools, the former concentrates on aesthetics and interactions, while the latter emphasizes usability and functionality.
Single Tool vs Multiple UI Design Tools
Single All-in-One UI Tool
Pros
- Streamlined workflow with a centralized platform
- Consistent design language
- Potential cost savings
Cons
- May lack specialized features
- Risk of being locked into a single ecosystem
Multiple UI Design Tools
Pros
- Access to specialized features for each design phase
- Flexibility to choose tools based on project requirements
Cons
- Potentially higher costs
- Possible inconsistencies across different tools
How to Select the Best UI Design Tools?
When selecting UI design tools, consider the following factors:
- Ease of use / Learning curve: Choose intuitive tools that align with your skill level.
- Cost: Evaluate the price and features of each tool against your budget.
- Ease of integration with other UI tools: Opt for tools that integrate with your existing design and project management platforms.
- Collaboration features: Look for tools that enable seamless communication and collaboration with your team.
- Scalability: Consider whether a tool can accommodate the growth of your team or project complexity.
We’ve compiled a list of the best UI design tools broken down into categories to help you find the perfect fit for your needs.
Best Free UI Design Tools
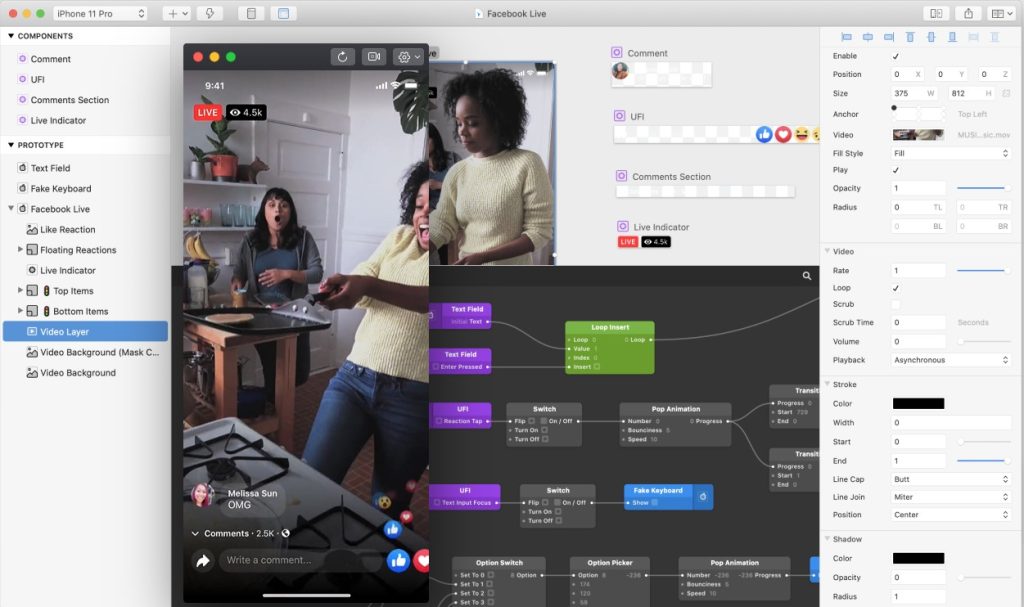
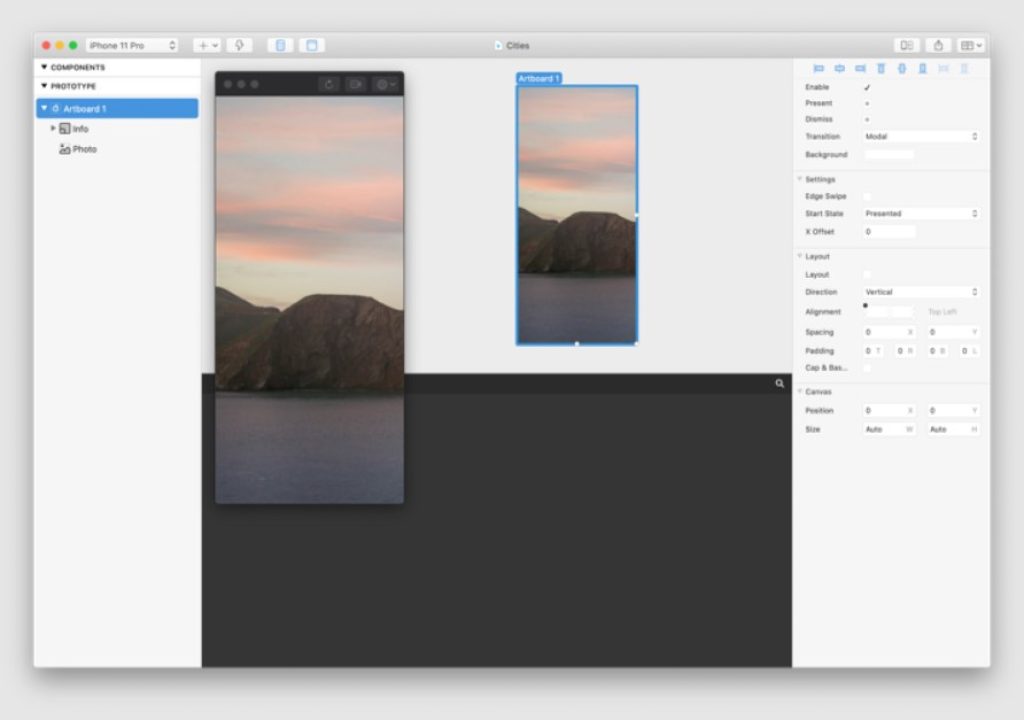
Origami Studio
A free design and prototyping tool by Facebook for creating interactive UIs.
- Used For: Prototyping, Interactive Design
- Platforms: macOS
- Website / Download Link: Origami Studio

Origami Studio, developed by Facebook, is a free tool designed for creating interactive UIs with ease.
With a focus on creating interactive and realistic prototypes, Origami Studio provides designers with a vast array of features, such as patches, layers, and components that can be easily customized to create intricate animations and interactions.
The software also allows for real-time previewing on iOS and Android devices, ensuring that the designs work seamlessly across different platforms.
Origami Studio’s comprehensive documentation, tutorials, and supportive community make it an excellent choice for designers looking to create advanced, high-fidelity prototypes.

Key Features
- Real-time preview on mobile devices
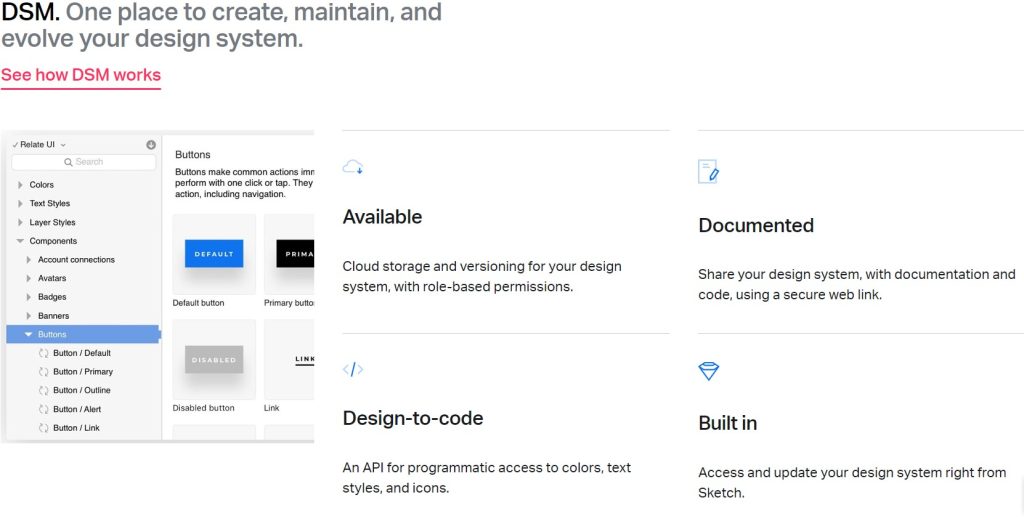
- Sketch integration
- Advanced interaction capabilities using patches
Why You Should Consider
Origami Studio is ideal for designers who want a free, powerful prototyping tool that supports advanced interactions and seamless Sketch integration.
Craft by InVision
A free suite of plugins for Sketch and Photoshop that enhances your design workflow.
- Used For: Design Collaboration, Prototyping, Data Population
- Platforms: macOS (Sketch and Photoshop)
- Website / Download Link: Craft by InVision

Craft, a plugin suite by InVision, enhances popular design tools like Sketch and Photoshop by adding features that streamline the design workflow.
With Craft, designers can sync their designs to InVision for prototyping, import real data like names, dates, and images into their designs, and create reusable design components for consistency across projects.
Additionally, Craft offers a library feature that allows teams to share and collaborate on design elements, ensuring brand consistency and seamless collaboration.
For designers using Sketch or Photoshop, Craft is an invaluable addition to their toolkit.

Key Features
- Real-time collaboration
- Data population with real or custom data
- Interactive prototyping
Why You Should Consider
Craft is an excellent choice for designers seeking a free solution that integrates with Sketch and Photoshop, offering features that enhance collaboration, prototyping, and data population.
Best Multipurpose UI Design Tools
Figma
A collaborative, web-based design tool for creating, prototyping, and collaborating on UI designs.
- Price: Free for individuals; paid plans start at $9/user/month
- Free Trial / Version Available: Yes
- Used For: Design Collaboration, Prototyping, Wireframing
- Platforms: Web, macOS, Windows, Linux
- Website / Download Link: Figma

Figma is a versatile, low-fidelity, web-based wireframing UI design tool that has become increasingly popular among designers and teams for its real-time collaboration capabilities, robust vector editing features, and comprehensive component system.
The platform supports both prototyping and design, allowing designers to create responsive layouts and interactive prototypes within a single environment without writing code.
Figma also offers powerful team collaboration features, such as simultaneous editing, version history, and design system management.
With a vast range of plugins and integrations, Figma is highly extensible and can be tailored to specific workflows and design needs.

Key Features
- Real-time collaboration
- Vector editing and advanced prototyping
- Component system for design consistency
Why You Should Consider
Figma is a great choice for teams that need a collaborative design tool with advanced prototyping features and design system capabilities.
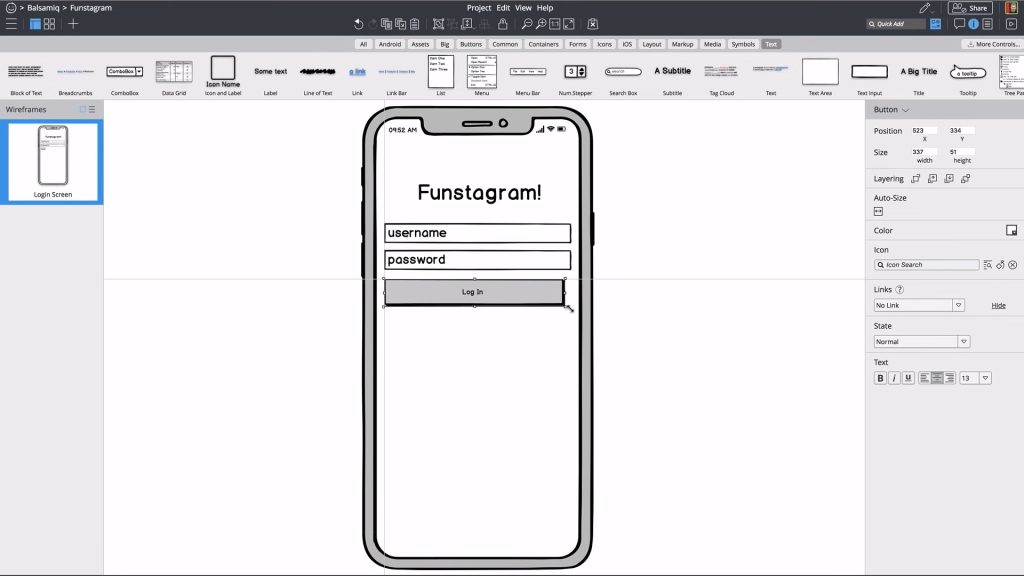
Balsamiq
A rapid wireframing tool that helps you design mockups quickly and easily.
- Price: Starts at $9/user/month
- Free Trial / Version Available: Yes, 30-day free trial
- Used For: Wireframing, Mockups
- Platforms: Web, macOS, Windows
- Website / Download Link: Balsamiq

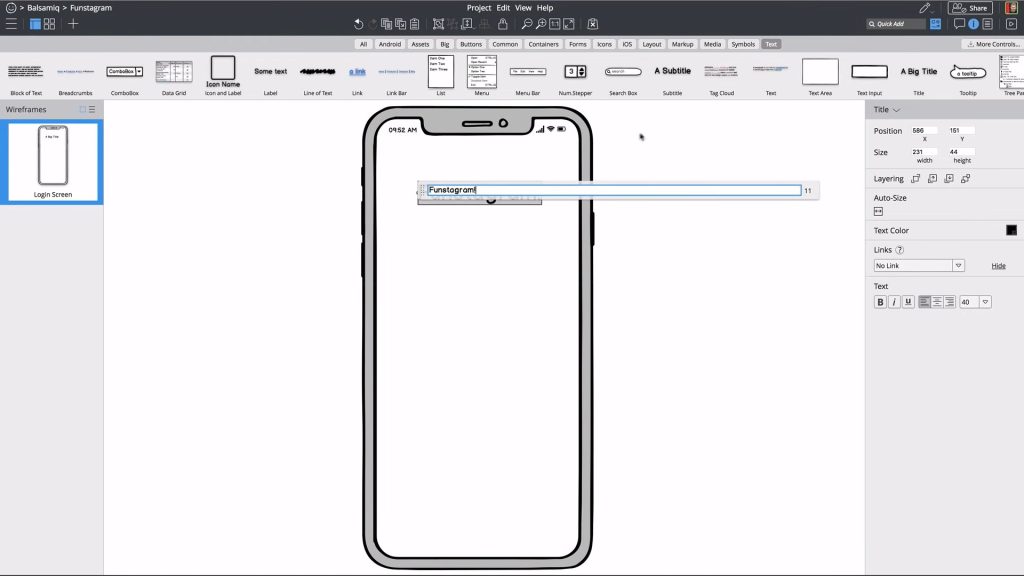
Balsamiq is a rapid wireframing tool that focuses on helping designers create low-fidelity mockups quickly and easily.
With its intuitive, drag-and-drop interface and an extensive library of pre-built UI components, Balsamiq is perfect for designers who want to quickly ideate and communicate their ideas without getting bogged down in the details.
The software offers collaboration features, including real-time editing, comments, and version history, making it an excellent choice for teams working together on early-stage design projects.

Key Features
- Intuitive drag-and-drop interface
- Extensive library of UI elements
- Collaboration and feedback capabilities
Why You Should Consider
Balsamiq is ideal for designers looking for a rapid wireframing tool that is easy to learn and use, with a focus on low-fidelity mockups and effective communication.
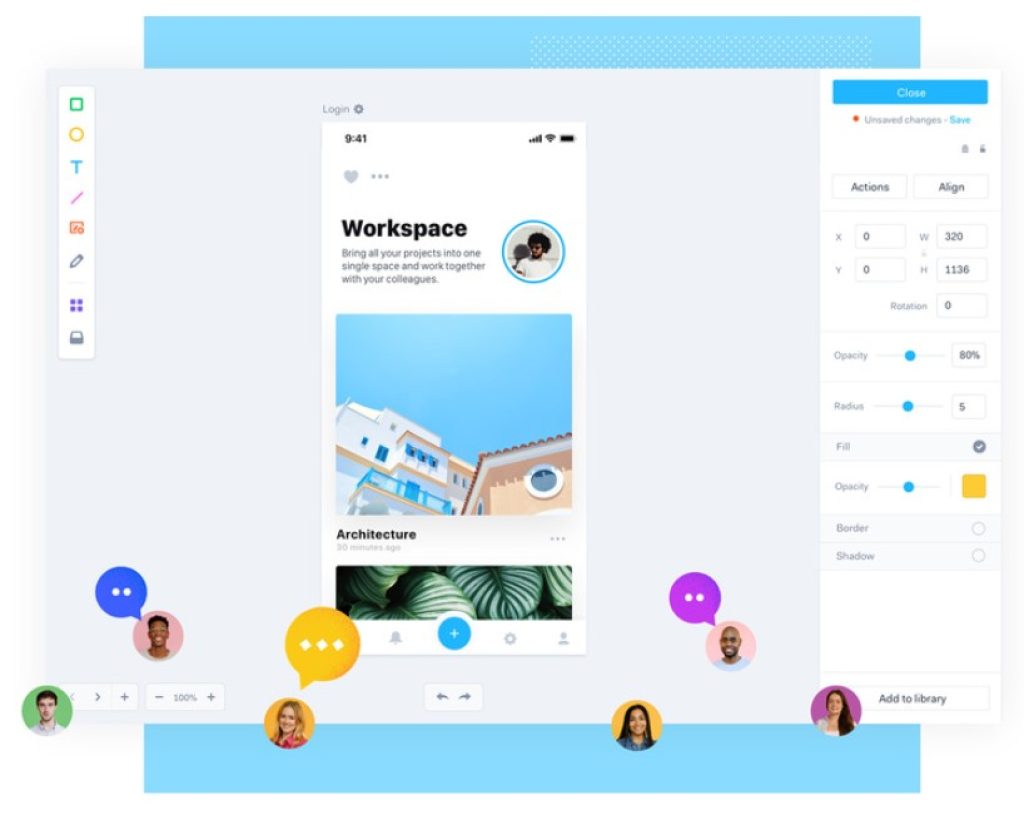
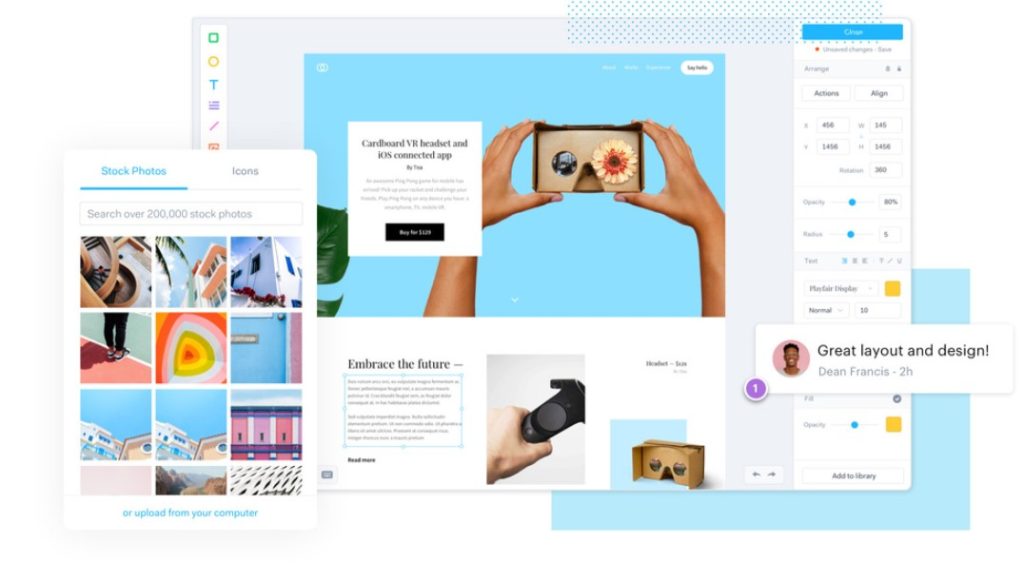
Marvel App
A versatile design platform for creating wireframes, prototypes, and design collaboration.
- Price: Starts at $12/month for single users, $42/month for small teams
- Free Trial / Version Available: Yes, a limited free plan is available
- Used For: Wireframing, Prototyping, Design Collaboration
- Platforms: Web, macOS, Windows, iOS, Android
- Website / Download Link: Marvel App

Marvel App is an all-in-one design platform that simplifies the design process by combining wireframing, prototyping, and collaboration tools in one place.
Designers can create wireframes and prototypes directly in Marvel or import designs from Sketch and other design tools.
With its easy-to-use interface, designers can quickly create interactive prototypes, adding animations and transitions to bring their designs to life.
Marvel also offers user testing features, enabling designers to gather feedback and iterate on their designs.
The platform’s collaborative features, such as comments, version history, and integrations with project management tools, make it an excellent choice for design teams.

Key Features
- User-friendly interface for creating interactive prototypes
- Extensive integration options with popular design tools
- Collaboration features, including design feedback and version control
Why You Should Consider
Marvel App is a good choice for designers who need a versatile and user-friendly design tool that offers wireframing, prototyping, and collaboration capabilities.
Best UI Tools for Prototyping
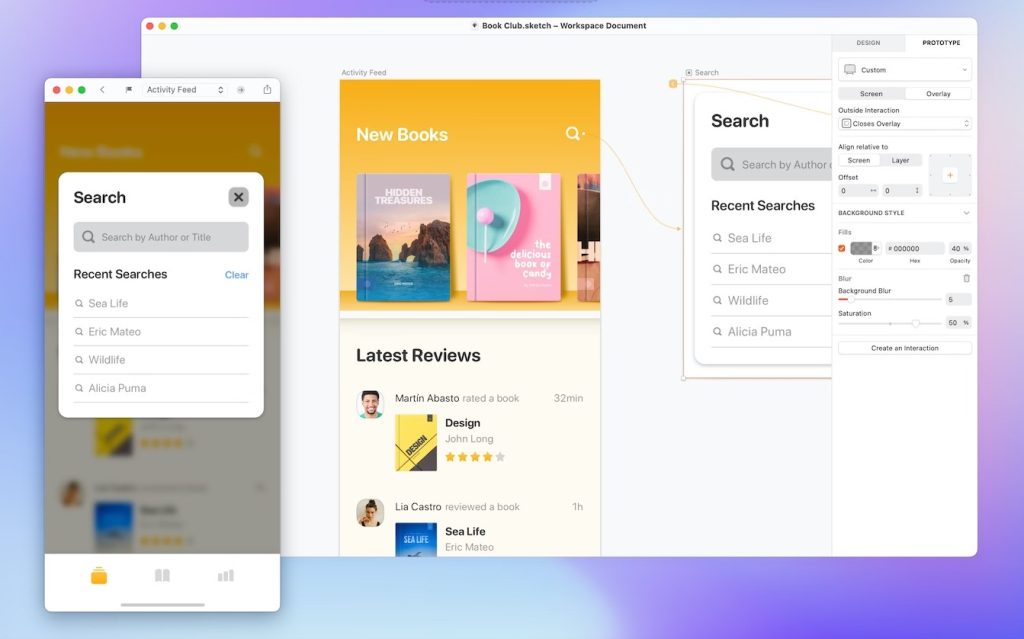
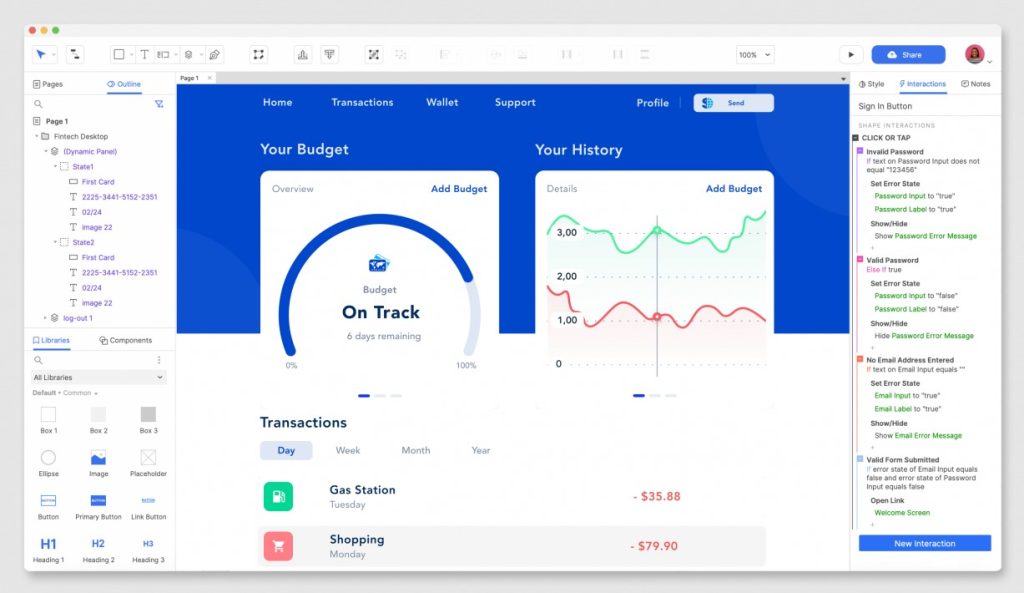
Sketch
A popular vector-based design tool for creating high-quality UI designs and prototypes.
- Price: $9/month/editor for individuals, $20/month/editor for teams
- Free Trial / Version Available: Yes, 30-day free trial
- Used For: UI Design, Prototyping, Design Systems
- Platforms: macOS
- Website / Download Link: Sketch

Sketch is a popular vector-based UI design tool known for its intuitive interface, powerful features, and vast library of plugins and integrations.
Focusing on creating responsive designs, Sketch offers advanced layout features, such as symbols, overrides, and responsive resizing, that enable designers to create consistent and scalable designs with ease.
The software also supports collaboration and version control through Sketch Cloud, allowing teams to collaborate seamlessly.
Sketch’s plugin ecosystem and integrations with popular tools like Zeplin and InVision make it highly extensible and adaptable to various design workflows.

Key Features
- Vector-based design and advanced prototyping
- Design systems and reusable components
- Extensive plugin ecosystem and integration options
Why You Should Consider
Sketch is an ideal choice for designers who prefer a vector-based design tool with powerful prototyping capabilities, design system features, and an extensive plugin ecosystem.
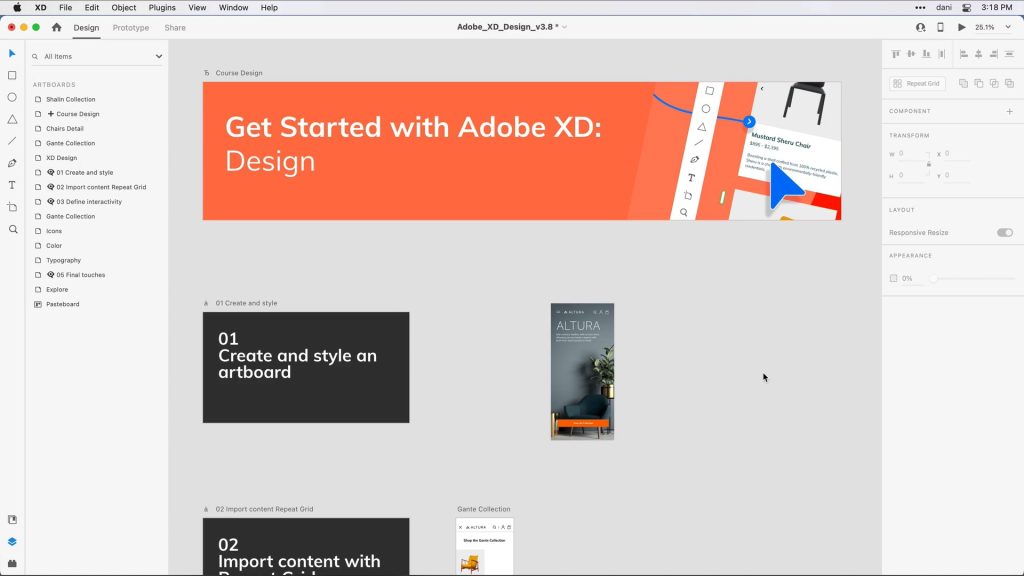
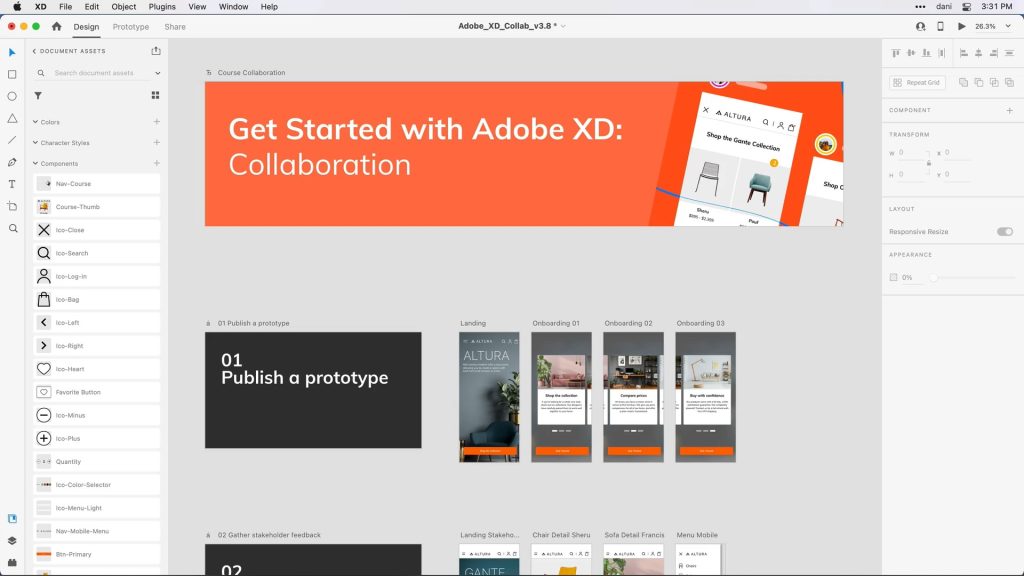
Adobe XD
An all-in-one UI/UX design tool from Adobe, offering design, prototyping, and collaboration features.
- Price: Starts at $9.99/month for individuals
- Free Trial /
- Version Available: Yes, limited free plan is available
- Used For: UI Design, Prototyping, Design CollaborationPlatforms: macOS, Windows
- Website / Download Link: Adobe XD

Adobe XD is a comprehensive UI/UX design and prototyping tool that empowers designers to craft wireframes, prototypes, and visual designs for web and mobile applications.
Its smooth integration with other Adobe products facilitates an efficient design workflow. Its wide-ranging feature set delivers potent design capabilities, solidifying its status as a favorite among professionals in the field.

Key Features
- Comprehensive design and prototyping features
- Seamless integration with Adobe Creative Cloud
- Real-time collaboration and design feedback
Why You Should Consider
Adobe XD is a great choice for designers who need an all-in-one design tool with robust prototyping capabilities and seamless integration with other Adobe tools.
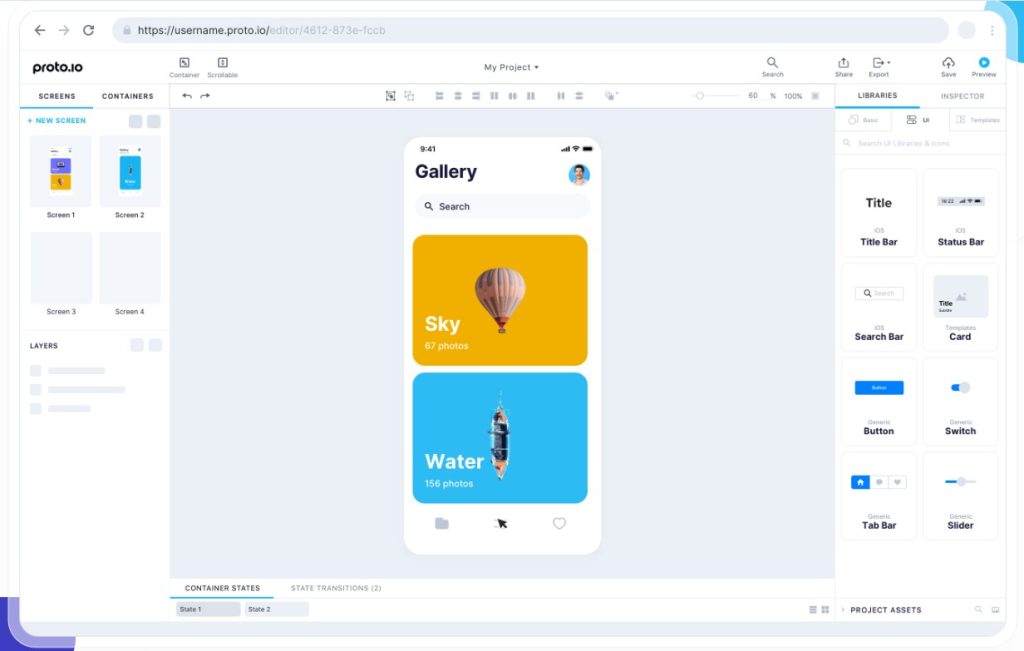
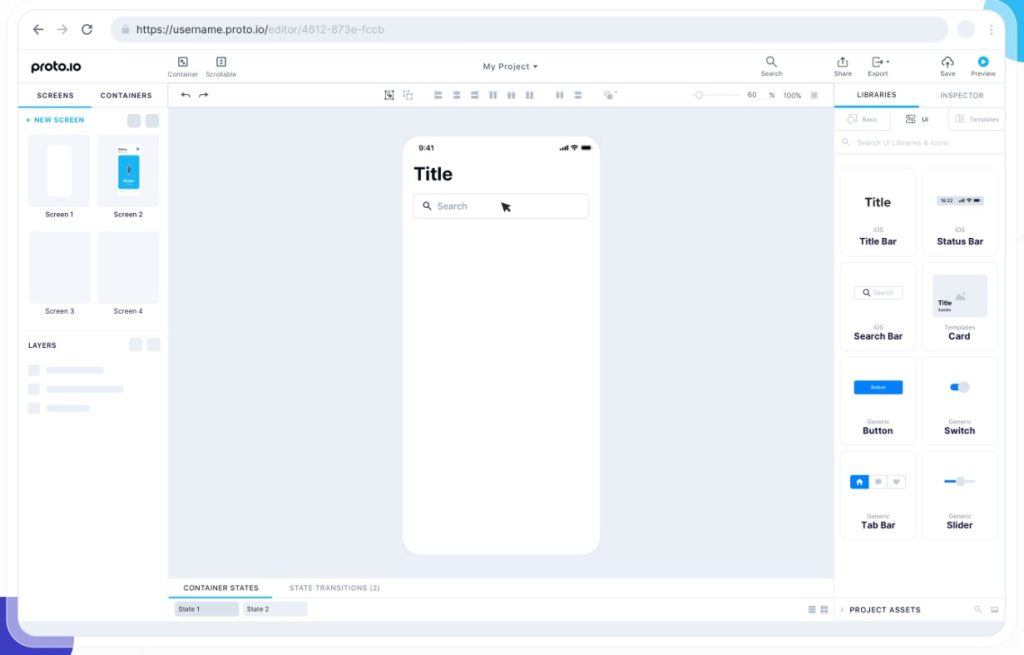
Proto.io
A powerful web-based prototyping tool with a focus on creating realistic, interactive prototypes.
- Price: Starts at $24/month for individuals
- Free Trial / Version Available: Yes, 15-day free trial
- Used For: Prototyping, Design Collaboration, User Testing
- Platforms: Web
- Website / Download Link: Proto.io

As a formidable prototyping tool, Proto.io enables designers to develop fully interactive, high-fidelity prototypes for web and mobile applications.
Its extensive range of features, encompassing animations, transitions, and touch gestures, allows designers to produce authentic, engaging user experiences.
Furthermore, Proto.io’s compatibility with popular design tools like Sketch and Adobe XD streamlines the design process for numerous professionals.

Key Features
- Realistic, interactive prototypes with complex interactions and animations
- Extensive library of UI components
- Collaboration and user testing features
Why You Should Consider
Proto.io is an excellent choice for designers who need a powerful web-based prototyping tool that enables them to create realistic, interactive prototypes with ease.
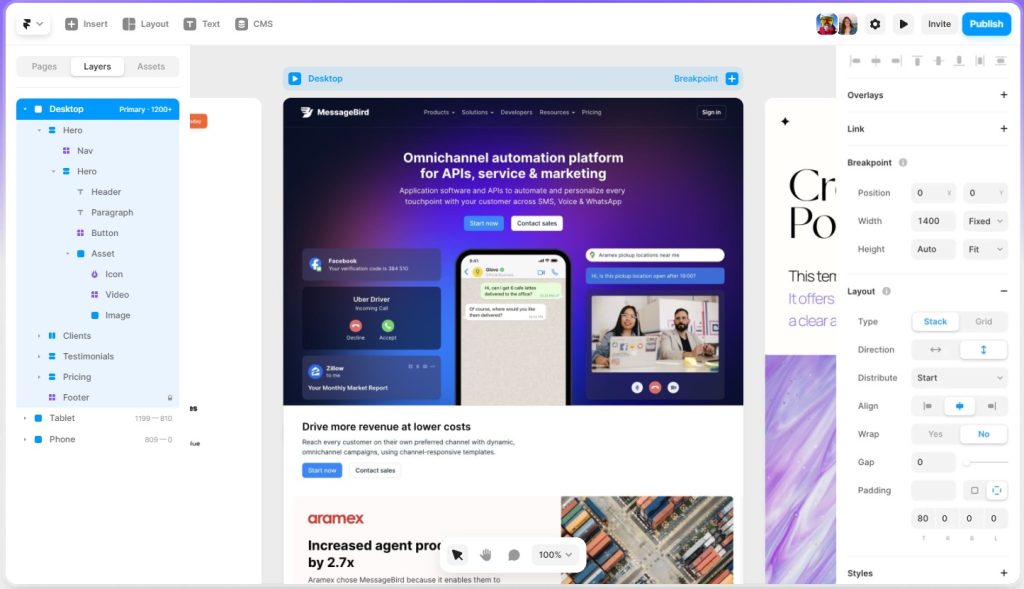
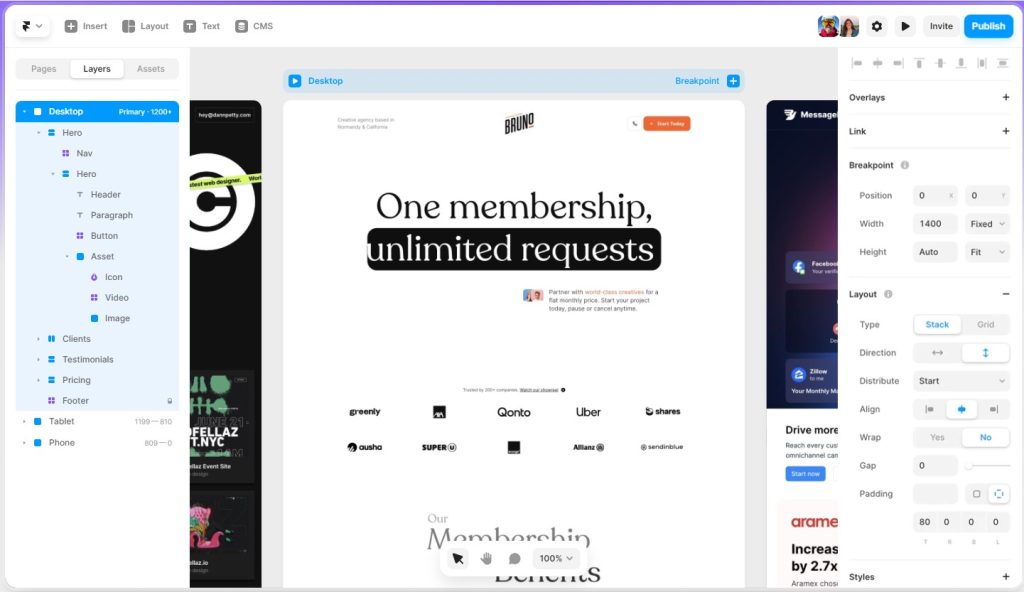
Framer and Framer X
A versatile and powerful UI design tool for creating interactive, high-fidelity prototypes with a focus on design collaboration.
- Price: Starts at $15/month for individuals
- Free Trial / Version Available: Yes, a 14-day free trial is available
- Used For: Prototyping, interactive design
- Platforms: macOS and Windows (Framer), macOS (Framer X)
- Website / Download Link: Framer

Framer and Framer X are two versions of versatile and powerful UI design tools that enable designers to create interactive, high-fidelity prototypes with ease.
Framer X is a macOS app that offers a powerful design environment focusing on design collaboration, while Framer, the web-based version, brings similar capabilities to a broader audience.
Both versions of Framer offer a range of features, including a design editor, responsive layouts, animations, and interactions, allowing designers to create realistic and engaging user experiences.
Framer X’s integration with popular design tools, such as Sketch and Figma, further streamlines the design process, making it an excellent choice for design teams looking for a powerful prototyping tool emphasizing collaboration.

Key Features
- Powerful design editor and prototyping capabilities
- Responsive layouts, animations, and interactions
- Design collaboration features
- Integration with popular design tools like Sketch and Figma
Why You Should Consider
Framer and Framer X are excellent choices for designers seeking a versatile and powerful UI design tool that allows them to create interactive, high-fidelity prototypes while emphasizing design collaboration.
Axure RP
A comprehensive design and prototyping tool with powerful features for creating highly detailed and interactive prototypes.
- Price: Starts at $25/user/month for individuals
- Free Trial / Version Available: Yes, 30-day free trial
- Used For: Prototyping, Wireframing, Design Collaboration, Documentation
- Platforms: macOS, Windows
- Website / Download Link: Axure

Axure RP is a potent and all-encompassing UI design tool, enabling designers to craft complex, interactive prototypes effortlessly.
Renowned for advanced prototyping functions like conditional logic, dynamic content, and adaptive views, Axure stands out for designers needing to generate intricate, data-driven prototypes.
The platform also provides collaboration features like comments and version history, making it suitable for design teams working on large-scale projects.
Axure RP’s extensive documentation and learning resources, and active community ensure that designers have the support they need to make the most of the software.
In addition, Axure Cloud offers a convenient way to share and collaborate on prototypes with team members and stakeholders.

Key Features
- Powerful prototyping features for creating complex, interactive prototypes
- Dynamic content, adaptive views, and conditional logic
- Collaboration and documentation features
- Active community for support and inspiration
Why You Should Consider
Axure RP is an excellent choice for designers who need a comprehensive UI design tool for creating complex, interactive prototypes and wireframes with advanced functionality and collaboration features for working with design teams.
UXPin
A collaborative design and prototyping tool that streamlines the entire design process, from wireframing to user testing.
- Price: Starts at $19/user/month for individuals
- Free Trial / Version Available: Yes, 14-day free trial
- Used For: Prototyping, Wireframing, Design Collaboration, User Testing
- Platforms: macOS, Windows, iOS, Android
- Website / Download Link: UXPin

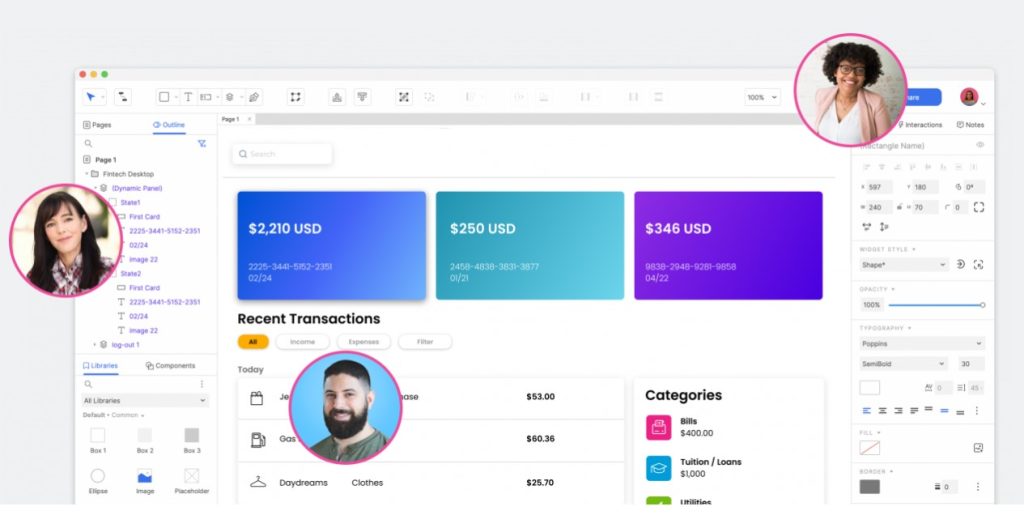
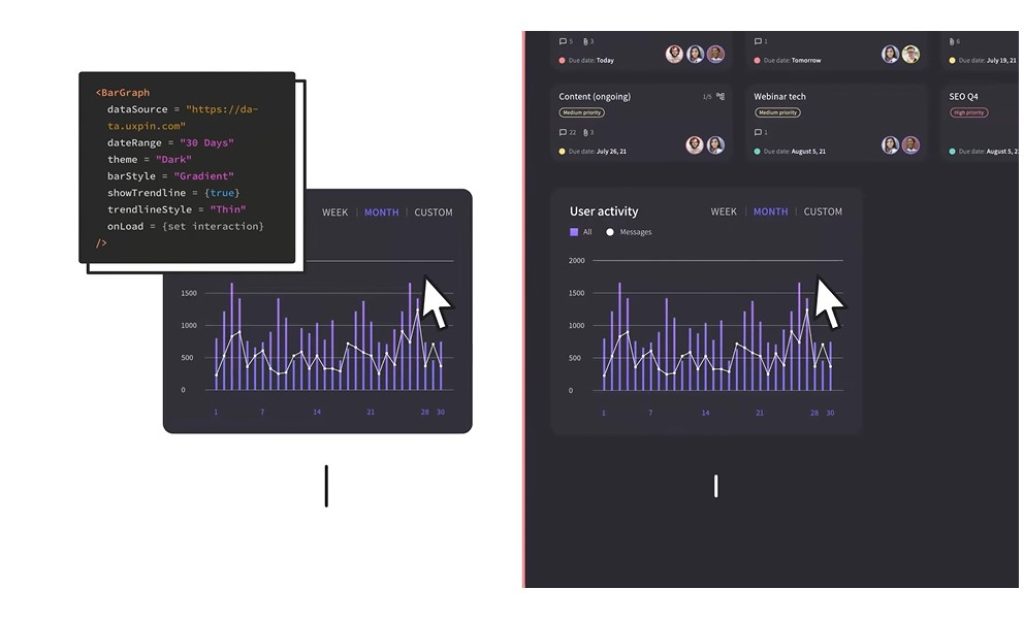
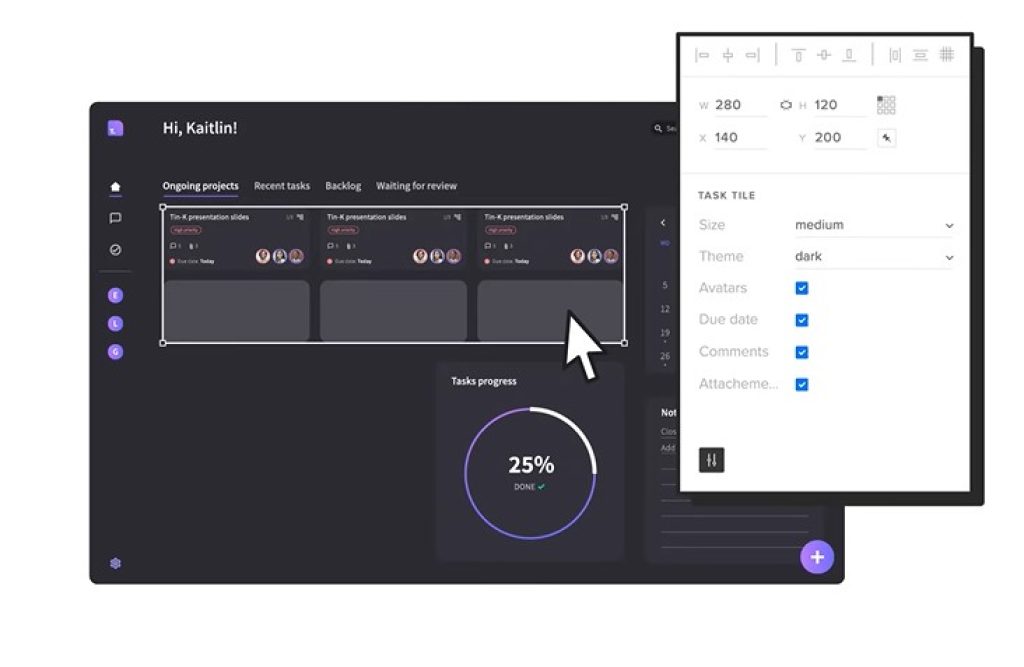
UXPin is a multifaceted UI design tool, merging design, prototyping, and collaboration features on a single platform.
Equipped with robust vector editing tools, responsive layout capabilities, and advanced prototyping functions, UXPin allows designers to produce high-fidelity and interactive prototypes easily.
The platform also supports real-time collaboration for efficient teamwork. UXPin’s unique aspects, like conditional interactions and variables, cater to designers crafting complex, data-driven prototypes.
Moreover, UXPin integrates with popular design tools like Sketch and Photoshop and project management tools, streamlining the design process.

Key Features
- Streamlined design process from wireframing to user testing
- Extensive library of UI components
- Robust collaboration features and design system management
Why You Should Consider
UXPin is an excellent choice for designers who need a collaborative design and prototyping tool that streamlines the entire design process.
Zeplin
A design collaboration tool that helps teams create, organize, and collaborate on design assets and specifications.
- Price: Starts at $8/user/month
- Free Trial / Version Available: Free version but with limited features
- Used For: Design Collaboration, Design Handoff, Design Systems
- Platforms: macOS, Windows, Web
- Website / Download Link: Zeplin

Zeplin is a design handoff and collaboration tool designed to simplify design transitions from designers to developers.
With automated design specs and style guides, Zeplin ensures developers have the essential information for accurate design implementation.
The platform supports design imports from popular tools like Sketch, Figma, and Adobe XD, facilitating integration into existing workflows.
Zeplin also includes collaboration features like comments, version history, and integrations with popular project management tools, making it an excellent choice for design teams aiming to streamline their handoff process and improve communication with developers.

Key Features
- Simplified design handoff process with automatic design specs and code snippets
- Design system management
- Collaboration features
Why You Should Consider
Zeplin is an excellent choice for teams that need a design collaboration tool to simplify the design handoff process and manage design systems effectively.
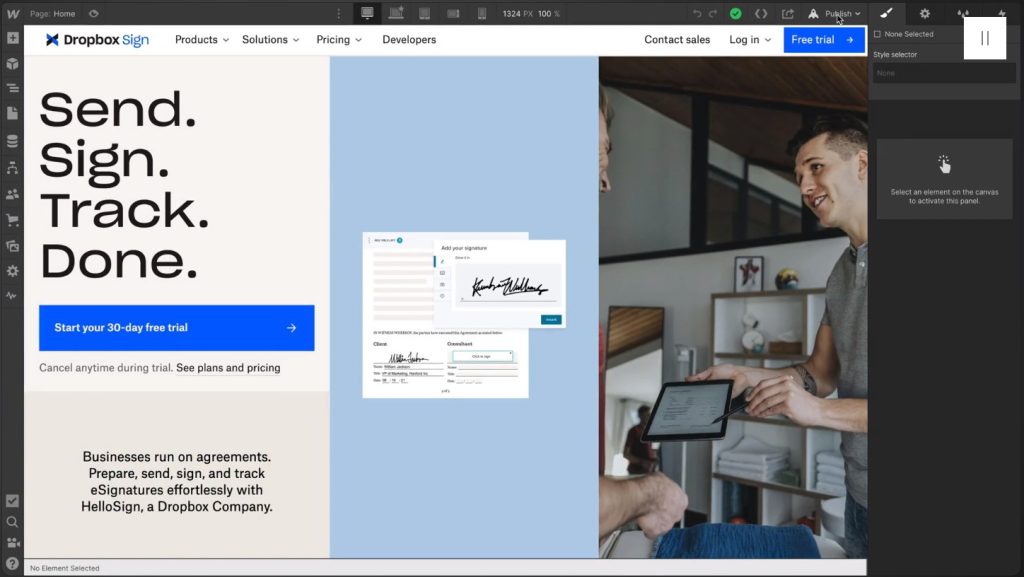
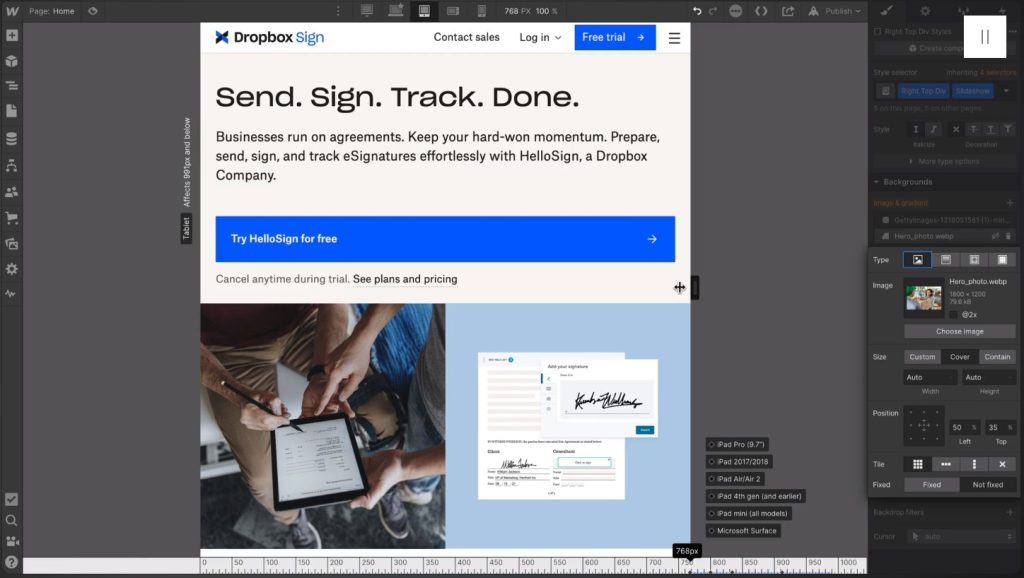
Webflow
A web design and development platform that empowers designers to create fully responsive, custom websites visually.
- Price: Starts at $14/month (Basic site)
- Free Trial / Version Available: Yes, limited free Starter Site plan
- Used For: Prototyping, Web Design, Web Development
- Platforms: Web
- Website / Download Link: Webflow

Webflow is a web design tool that empowers designers to create responsive websites visually without writing code.
With powerful design features like CSS Grid and Flexbox support, Webflow lets designers build intricate layouts and interactions effortlessly.
The platform also includes a CMS, enabling designers to create data-driven websites without a developer.
Webflow’s real-time collaboration features and integration with popular project management tools make it an excellent choice for design teams seeking to develop fully functional websites without a development team.

Key Features
- Visual web design and development without coding
- Advanced CSS and JavaScript capabilities
- Integrated CMS, E-commercee, and hosting solution
Why You Should Consider
Webflow is an excellent choice for designers who want to create fully responsive, custom websites visually without the need for coding.
Best UI Tools for Wireframing
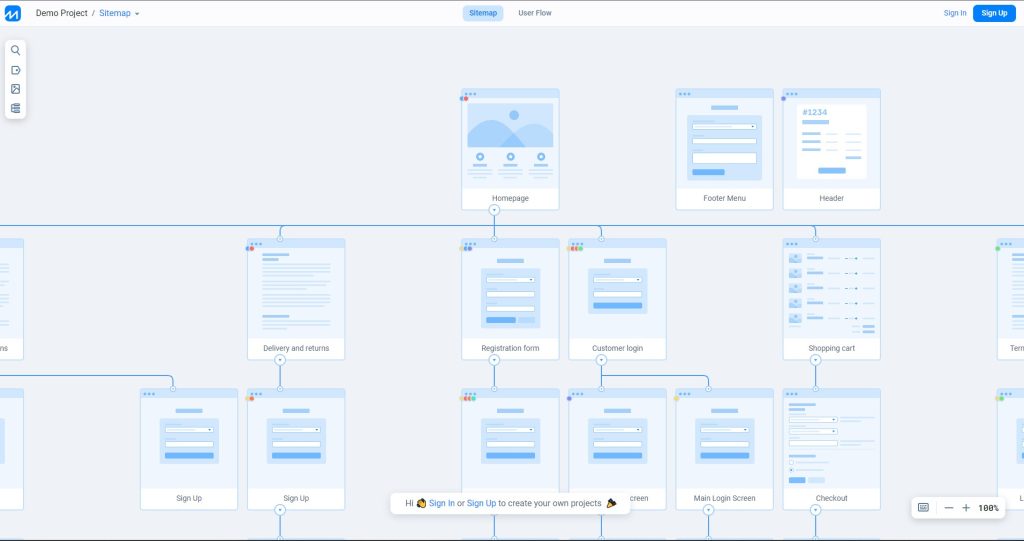
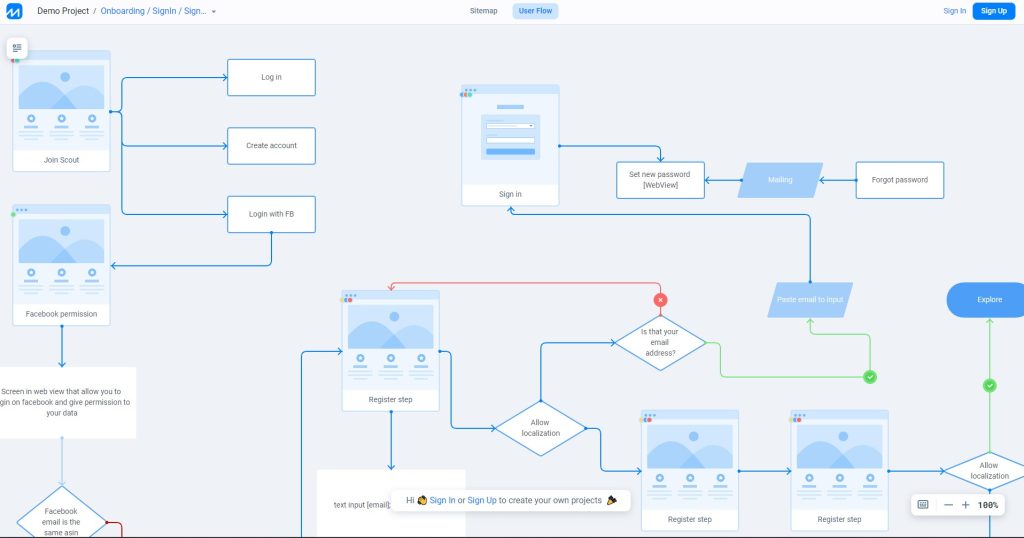
FlowMapp
A visual planning tool for creating user flows, sitemaps, and wireframes to streamline the UX design process.
- Price: Starts at $9/month for individuals
- Free Trial / Version Available: Yes, a limited free plan available
- Used For: Wireframing, User Flow Creation, Sitemap Creation
- Platforms: Web
- Website / Download Link: FlowMapp

FlowMapp is a user flow and sitemap design tool that assists designers in crafting visual representations of user journeys and website structures. Its intuitive drag-and-drop interface and pre-built UI component library simplify the process of creating detailed user flows and sitemaps that showcase the overall user experience and website structure.
The platform supports collaboration features like real-time editing and comments, making it a perfect choice for design teams working on user experience projects.
FlowMapp’s integration with popular design tools like Sketch, Figma, and Adobe XD ensures seamless compatibility with existing design workflows.

Key Features
- User flows, sitemaps, and wireframes creation
- Intuitive interface and extensive library of UI components
- Collaboration features
Why You Should Consider
FlowMapp is an excellent choice for designers who need a visual planning tool to streamline the UX design process and create wireframes, user flows, and sitemaps easily.
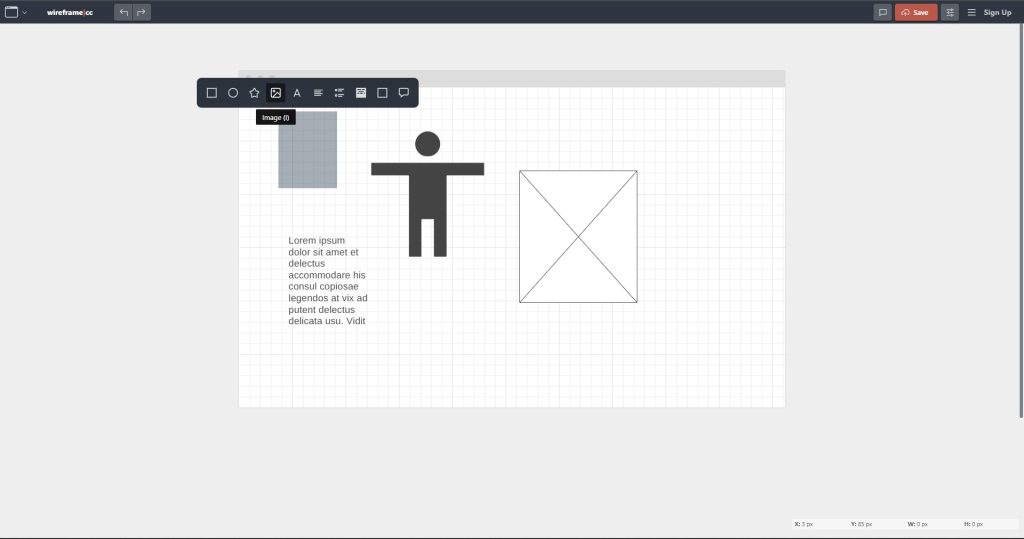
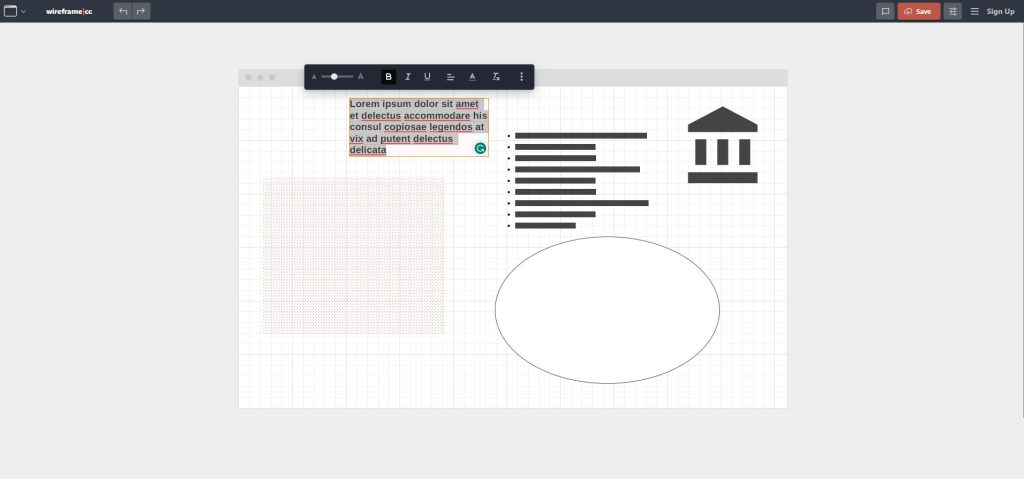
Wireframe.cc
A minimalist web-based wireframing tool for creating simple, clean wireframes quickly.
- Price: Starts at $16/user/month (Premium version)
- Free Trial / Version Available: Yes, a limited free plan is available
- Used For: WireframingPlatforms: Web
- Website / Download Link: Wireframe.cc

Wireframe.cc is a straightforward, web-based wireframing tool that allows designers to create clean and minimal wireframes quickly. Its pared-down interface focuses on the essentials, enabling designers to develop wireframes without distractions.
Wireframe.cc supports real-time collaboration, catering to design teams working on joint projects. The platform also offers various export options, like PDF and PNG, ensuring easy sharing of wireframes with clients or team members.
Wireframe.cc’s simplicity and efficiency make it an ideal choice for designers seeking a quick and effective wireframing solution without a comprehensive design tool.

Key Features
- Minimalist interface for creating simple, clean wireframes
- Basic collaboration features
- Support for various device layouts
Why You Should Consider
Wireframe.cc is an excellent choice for designers who need a minimalist, web-based wireframing tool for creating simple, clean wireframes quickly.
Best Special Purpose UI Tools
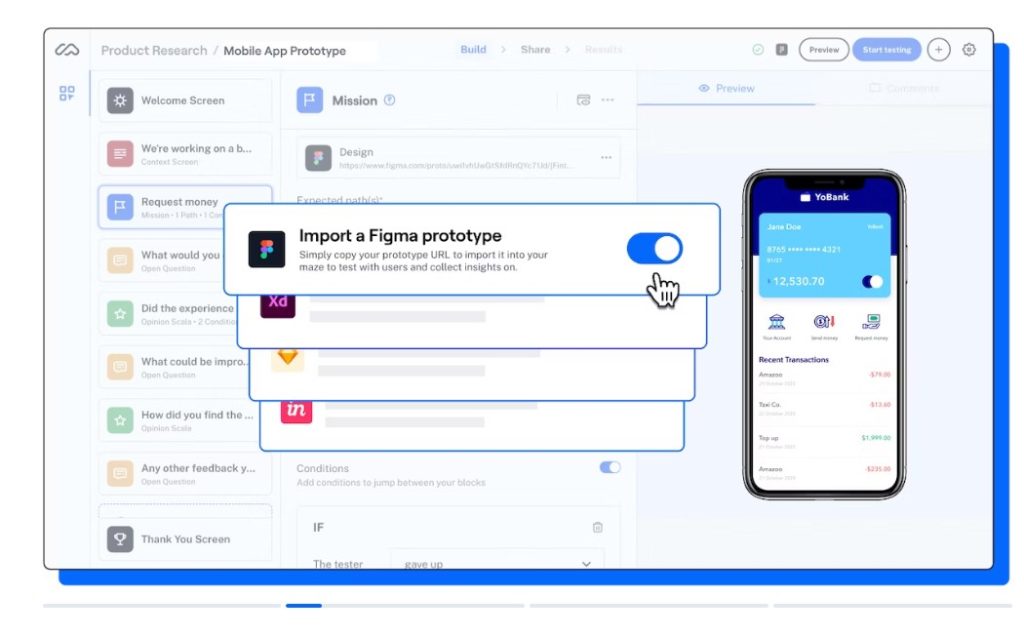
Maze
A user testing platform that allows designers to test and validate prototypes, wireframes, and mockups with real users.
- Price: Starts at $75/month for individuals
- Free Trial / Version Available: Yes, a limited free plan is available
- Used For: User Testing, Prototyping, Wireframing, MockupsPlatforms: Web
- Website / Download Link: Maze

Maze is a user testing and analytics platform that helps designers validate their designs and collect actionable insights from real users.
Integrating seamlessly with popular design tools like Figma, Sketch, and Adobe XD, Maze lets designers develop interactive prototypes and conduct user testing without leaving their preferred design environment.
The platform offers a variety of testing options, such as usability tests, preference tests, and five-second tests, enabling designers to gather diverse user feedback.
Maze’s robust analytics dashboard provides detailed user behavior reports, assisting design teams in making data-driven decisions and enhancing their designs based on user feedback.
Maze’s intuitive interface and powerful features make it an excellent choice for design teams looking to incorporate user testing into their design process.

Key Features
- Integrates with popular design tools like Figma, Sketch, and Adobe XD
- Interactive tests and actionable insights on designs
- Heatmaps, analytics, and collaboration tools
Why You Should Consider
Maze is an excellent choice for designers who need a user testing platform to validate their prototypes, wireframes, and mockups with real users and make data-driven design decisions.
FAQs
What Is a UI Toolkit?
A UI toolkit is a collection of tools, libraries, and resources that help designers create and implement user interfaces for websites, mobile apps, and other digital products. These toolkits typically include components like buttons, form elements, typography, icons, and other design elements that can be easily customized and integrated into a project.
Can You Learn UI Design for Free?
Yes, you can learn UI design for free through various online resources, such as blog articles, tutorials, and YouTube videos. Several platforms offer free UI design courses or lessons, like Coursera, Udemy, and Skillshare. While these free resources can provide a good foundation in UI design, pursuing paid courses or certifications may be necessary for more in-depth knowledge and career advancement.
What Is a UI Checklist?
A UI checklist lists design elements, principles, and best practices to consider and follow when creating user interfaces. The checklist guides designers to ensure their designs are user-friendly, accessible, and visually appealing. Common items on a UI checklist include layout, typography, color schemes, responsiveness, and accessibility.
Conclusion
Selecting the right UI design tools can make a significant difference in the efficiency and quality of your design process.
With a wide range of options available, from free tools to multipurpose and specialized ones, it’s essential to consider factors like ease of use, cost, and integration with other tools.
By evaluating the best UI design tools listed in this article and considering your specific needs, you can make a well-informed decision to elevate your design process and create exceptional user interfaces.