Figma and InVision are among the most popular and widely used design tools at present. Choosing between them can be difficult especially since both offer irresistible and outstanding features.
Which one should you choose? Would it be Figma or Invision?
If you want a quick answer, InVision is a prototyping tool that’s a great choice for simple designs needing quick turnaround times.
Designers use Figma to create designs for both web and mobile interfaces. It has good design tools which make the design process easier while also being able to prototype. Both pieces of software are the biggest players in UI design tools, but we think Figma is better. Let’s take a look at both in a little more detail, so you can make your own decision.
To help you make the right decision, we reviewed these design tools and give you the important points to consider so that you can make the right decision you will not regret in the future.

Key Points
- Figma is stronger for designs.
- InVision is stronger for prototyping.
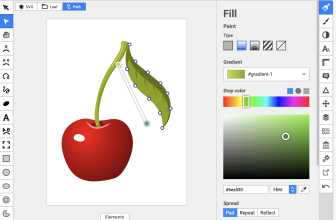
- Figma offers users more advanced photo editing than InVision.
- Figma is stronger in collaboration features.
- Figma has more robust templates.
- InVision users have to customize their libraries with the design system manager, but Figma is built in the cloud, which means the libraries are always up-to-date.
- Figma requires an active internet connection to work, whereas InVision users can work offline.
- Figma is a better option if you are a small business trying to collaborate with your team.
- InVision is a better option if you want a cheaper alternative and you only need basic features.
What we cover
What is Figma Used For?
Figma is an effective design tool that helps you create logos, mobile and desktop apps, websites, images, and so much more. Moreover, the main feature of Figma helps in user interface and user experience design. Figma is also really fast and works on any computer.

Perhaps, the greatest strength of Figma is its collaboration feature. It allows you and other members of your team to connect with each other and participate in the design process.
What is InVision Used For?
InVision is a prototyping design tool that allows you to create photo media for personal or business use. Its main strength is its prototyping capabilities. This means that you can create interactive design mockups with ease.

When all is set and your design is ready, you can then share them quickly with your clients, teams, friends, and other people. As you can imagine, InVision makes design and presentation easier than simply sharing screenshots or PDFs.
Similarities
Both Figma and InVision are design tools meant to help creators bring to life their creative thinking. Thus, it’s not a surprise to see similarities between the two.
Here are some of them:
Free plans
Figma and InVision are the same when it comes to giving out a free plan.
Figma’s free plan includes:
- 3 FigJam and 3 Figma files
- Unlimited collaborators
- Unlimited personal files
- mobile app
- Widgets, plugins, and templates
InVision’s free plan includes:
- 3 freehands
- up to 100 active users
- unlimited private and public spaces
Collaboration features
A lot of businesses work as a team. So, collaboration is an important feature that both Figma and InVision offer.
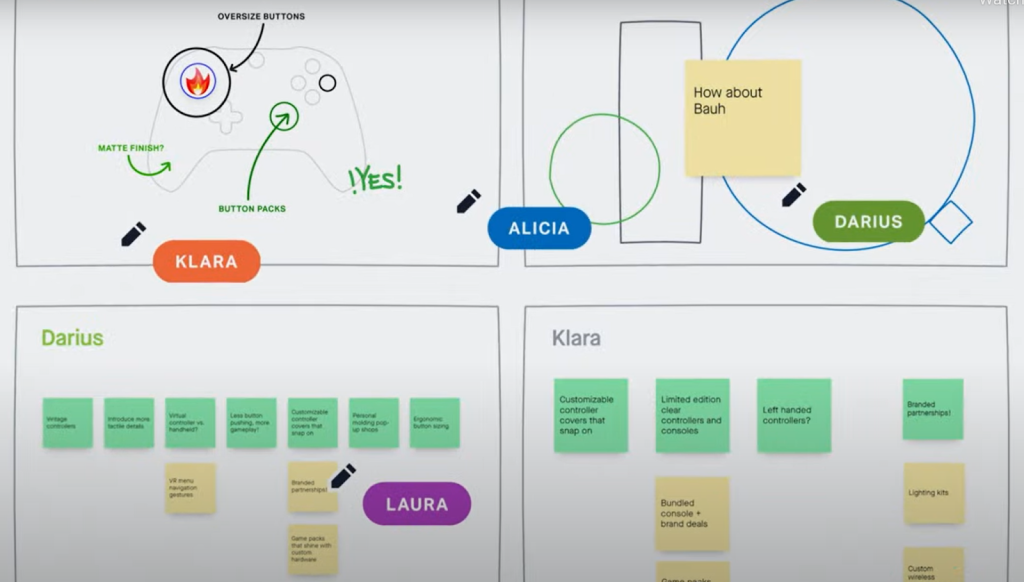
For Figma, it offers a feature called FigJam. It’s like an online whiteboard where you and your team can brainstorm and share thoughts quickly and easily. The FigJam also comes with diagrams and sticky notes for easy sharing of ideas.
On the other hand, InVision offers a centralized database where all your tasks and projects are stored. This makes collaboration with others a breeze no matter what stage of the design you are in.
Wireframing
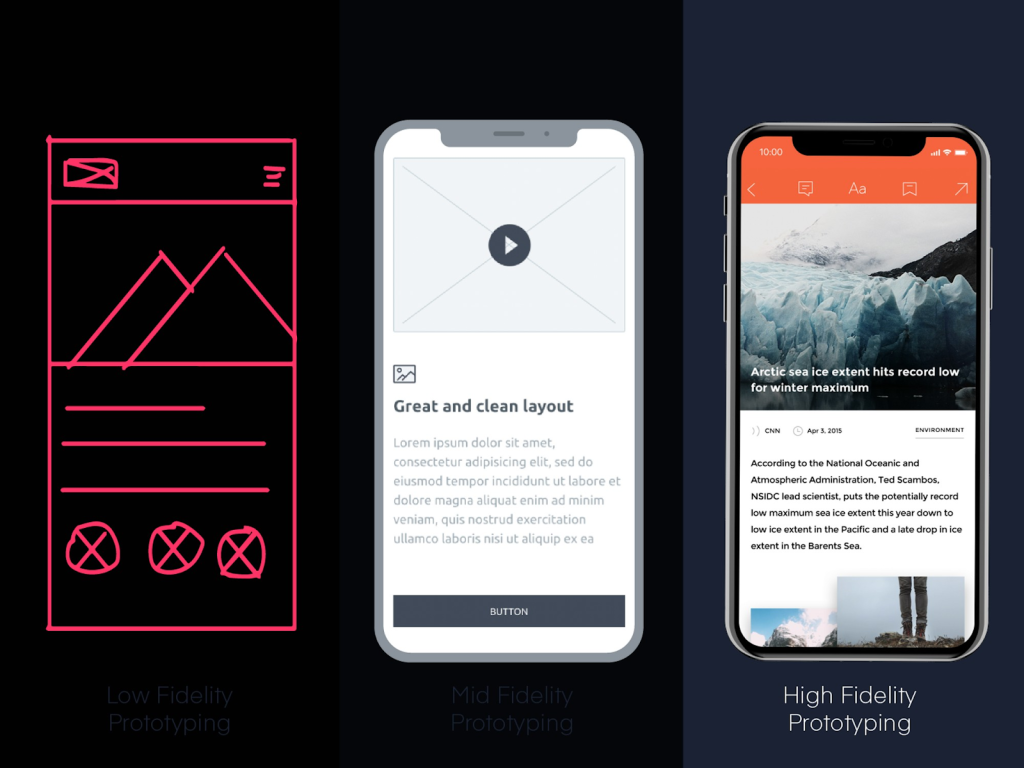
Figma and InVision offer powerful wireframing features. Wireframing is the process of creating interactive designs that teammates can easily edit and change.
With wireframing, Figma and InVision can be used for creating interactive demos and mockups.
Differences
Design tools try to outdo each other to stay on top. So, you can find features in one tool but not in others. The same is true with Figma and InVision. Here are some of the most notable differences between the two.
Platform and device Compatibility
- Figma is a browser-based software design app that can run on any full desktop operating system.
- Figma can run on Windows, Linux, macOS, and others. InVision is compatible with both Windows and Mac.
- InVision can run on Microsoft, Windows, macOS, Chrome OS, and Linux.
- InVision for mobile apps is available on iOS and Android.
InVision’s platform is primarily a native desktop app for Windows and Mac. This means that work can be done on your computer and is saved through your computer. InVision offers its Studio platform that you can download from its website.

Although the Studio platform is a desktop app, you can still send your projects to their web-based platform called InVision V6 or V7. You can do so to share your work and get feedback from your teammates.
Team Collaboration and Communication Capability
One of the greatest challenges of working online is collaborating with your colleagues. Since you don’t see each other physically, communication is challenging. Thankfully, Figma and InVision made it easier for you to collaborate with teammates. Nevertheless, there are certain differences you need to know.
Collaboration in Figma
Figma’s collaboration is amazing and impressive. It brings all stakeholders to one page — figuratively and literally. Figma’s main goal is to make collaboration faster and easier.
Figma offers Project Pages, which is the hub for your team. you can easily add notes to get people updated and pin files for quick access. Figma helps you see what projects teammates are working on and who are the contributors.

What makes Figma’s collaboration really appealing is its transparency. Figma makes the design process accessible so that all can quickly see who did what. Teammates can edit a project together in real-time.
Teammates can also shadow presenters and designers through the Observation Mode. The version history lets you know what changes were made and who made the changes. You can even go back to a previous history when you need to.
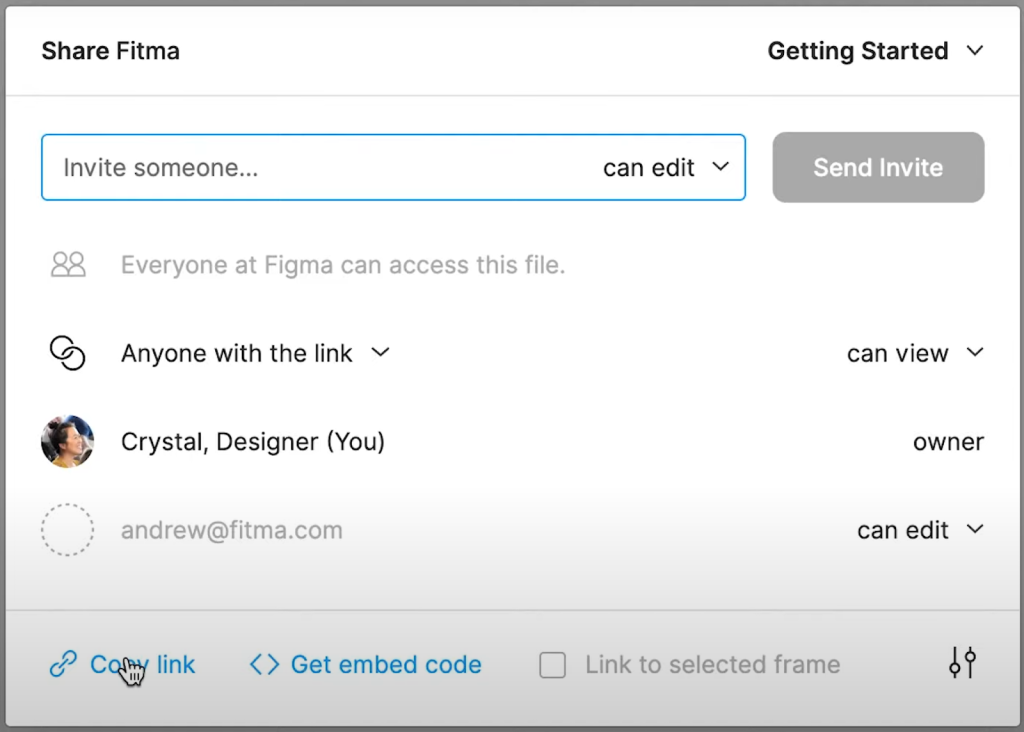
There is more you can do. For example, you can invite people to your project. You get to decide who can edit, comment, or just view your work. Files can easily be shared and prototypes embedded.
On top of that, you can add comments, collect feedback, and have a conversation with anyone on the team.
Collaboration in InVision
InVision’s collaboration is made possible by centralizing its database into one place. Because of how data is stored, teammates can quickly access workflow and collaborate with each other at every stage of the design process.

InVision offers the Freehand feature, which is its main collaboration platform. Freehand is a great place to brainstorm with teammates. Everyone has a voice. They can write, draw, add text, view, comment, and suggest anything in real time as if everyone is physically present.
Freehand is not simply a place where teammates can add notes and speak their minds. It’s an interactive space where people can collaborate in the most efficient way possible.
Features comparison
When deciding who wins the Figma vs InVision debate, you need to consider the features of each platform. So, let’s dive in and see which one offers the best features.
Plugins and toolkits
Plugins and toolkits are something that you can quickly add to your Figma account. With these, you can add important functionalities that will make your work easier. What’s more, you have the power to choose which plugins or toolkits to use, saving you time and resources.
- Figma supports plugins, which you can save only on Figma design. Users can save the plugins they use frequently to make them more accessible for future files. This will ultimately make all user workflows more efficient.
- Figma and InVision offer many tools that help designers, such as UI tools, prototyping tools, UX tools, and more. InVision doesn’t support version control as Figma does.
- Figma offers version control, which means there is automatic history available to users, and you can return to a previous state. Having continuously collected version history means everyone working on the same file can track changes and decide if they want to revert and keep them.
In Figma, there are thousands of plugins available. However, here are the most commonly used plugins:
- Remove BG
- Unsplash
- Font Preview
- SkewDat
- Wireframe
- LottieFiles
- Color Contrast Checker
- TinyImage Compressor
- Design Lint
- Blush
InVision has a different approach. Instead of installing plugins and toolkits, it lets third-party developers create new projects, programs, and products by using InVision’s API.
For this reason, you can use powerful software such as Adobe, Craft, and Sketch and integrate your project into InVision’s Studio platform.
Components and symbols
To make work easier, Figma and InVision offer components and symbols.
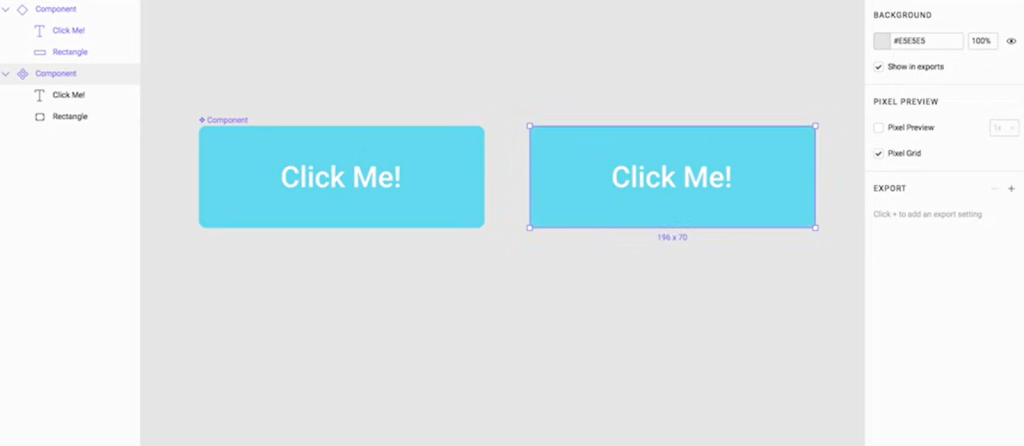
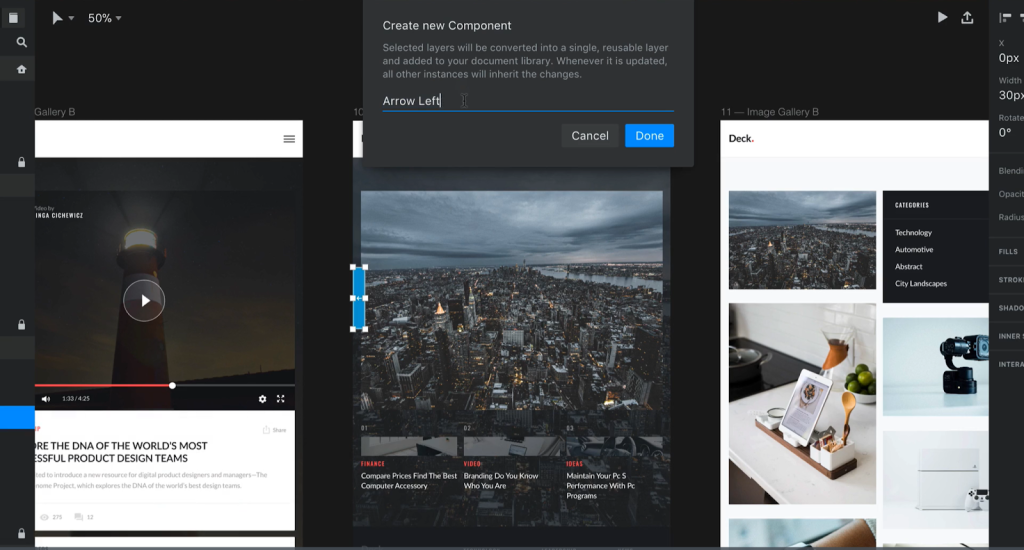
In Figma, you can use components to quickly apply changes in your entire file. So, if you use an element multiple times in a file, you can add them to your list of components.

When you change an element marked as a component, all the same elements would also be changed. This allows you to make changes without changing elements one by one.
InVision’s components also work in the same manner as the components of Figma. Every time you change a Component’s size, shape, or color, the changes will be applied across the whole project.

Prototyping feature comparison
Both Figma and InVision are made with prototyping in mind. Prototyping is super helpful when it comes to studying how a user interacts and works with your designs. With interactive flows, you can create prototypes that feel like a real website or mobile application.
So, what’s the difference between the two in terms of prototyping?
There are few.
First off, let’s talk about Figma.
Figma allows you to create a prototype with multiple flows. On one page, you can preview the full journey and experience of your user.

The prototype can have a specific flow for creating an account, logging into an account, choosing an item to purchase, checking out, and navigating through a website or mobile app. It all depends on your project.
For InVision, prototyping can be done through a complete suite of tools accessible through a single subscription. These tools include Freehand where you can have real-time team collaboration. Studio is useful for interactive prototyping and screen design. Inspect is for design handoff and evaluation.

Storage capabilities
Figma is fully cloud-based and offers unlimited storage, which is not the case with InVision. Figma allows you to autosave projects while InVision needs you to save your own work on your computer before you can upload it to the cloud.
One benefit of this is that you get a backup copy of your projects. However, the drawback is it takes up space on your local storage.
Customization ability
Figma’s plugin API allows all team members to write their own plugins or tap into the broader user community and extend the tool with new functionalities. Figma is a great tool for customizing your designs. With Figma, you can easily change colors, add or remove elements, and rearrange your design with just a few clicks.
Figma also allows you to save your customizations as “styles” so that you can quickly apply them to other designs.
One of the best things about InVision is that it is highly customizable. You can tailor the interface to match your preferences and workflows. This makes it an ideal tool for both individual designers and design teams. You can also add plugins to extend the functionality of InVision even further.
Templates Provided
On Apple devices, both software provide templates for iPhone, iPad, Apple Watch and Macbook. On Android devices, both software provide templates for common mobile and Google Pixel. The templates provided for social media are Twitter post and header, Facebook post and cover, Instagram post and story and LinkedIn cover.
Integration Capability
Both software offer a number of very popular integrations found in standard design software. Figma offers; Asana, Dropbox, Jira, Slack, Trello, Zeplin, and Avocode. InVision offers; Adobe Phtoshop, Dropbox, Jira, Microsoft Teams, Sketch, and Slack.
Does Figma work with InVision?
Yes, Figma supports add-ons, so it can work with InVision.
Does InVision work with Figma?
Yes, InVision does work with Figma, as it has a number of integrations and other add-ons for users that will allow for this to work. You can incorporate Figma designs into Freehand and InVision V7.
User interface comparison
Figma and InVision user interfaces are built for simplicity. Both user interfaces are customizable. However, Figma comes with more customization compared to InVision. Overall, Figma comes with an interface with a light motif while InVision has a similar appearance to dark mode.
Pricing comparison
One of the most important factors to consider when choosing between Figma and InVision would be pricing. Let’s talk more about this below.
Figma Pricing
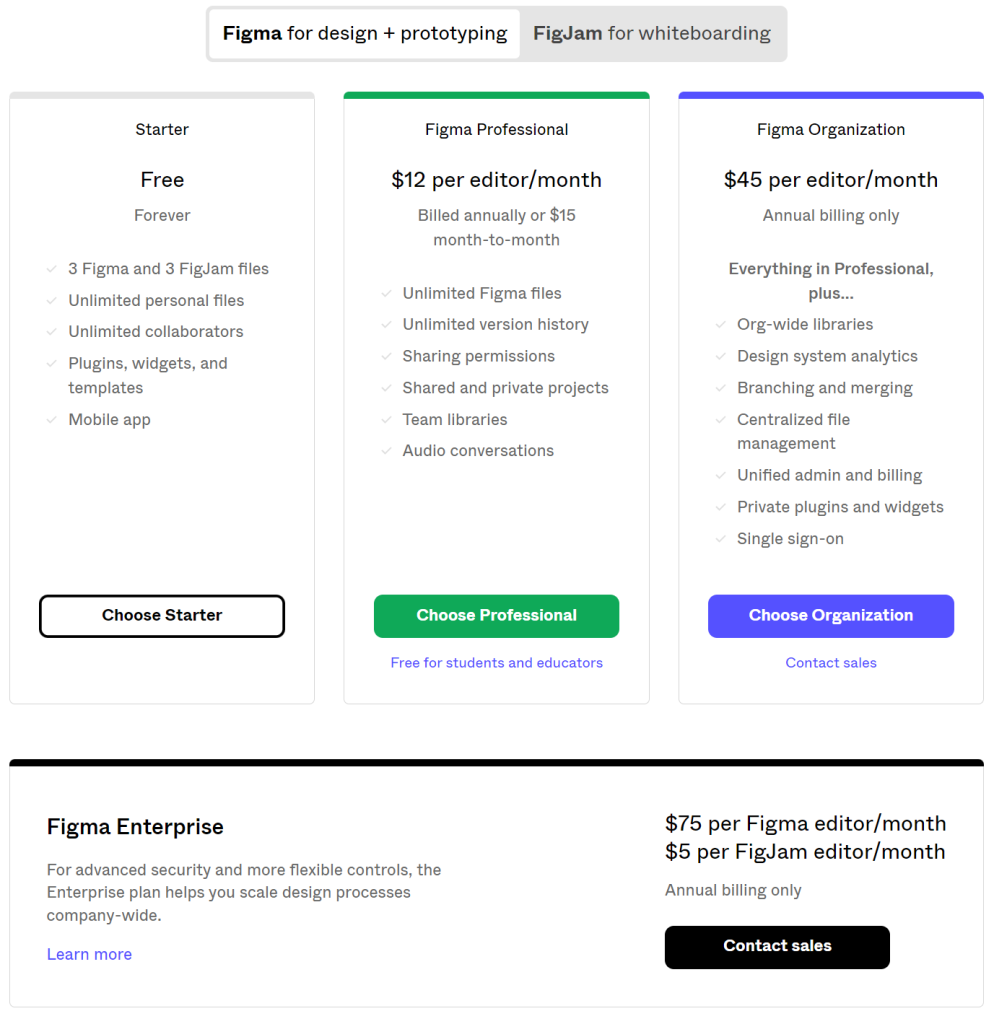
There are four pricing plans for Figma:
- Starter (Free)
- Professional ($12 per editor/month)
- Organization ($45 per editor/month)
- Enterprise ($75 per Figma editor/month | $5 per FigJam editor/month)

The free plan is free forever, but you can only have 3 Figma and 3 FigJam files.
The Figma Professional comes with unlimited Figma files. The Organization plan comes with all features from the Professional plan but with added features such as private plug-ins and widgets. For state-of-the-art security and more adaptable controls, you can choose the Enterprise plan.
InVision studio pricing
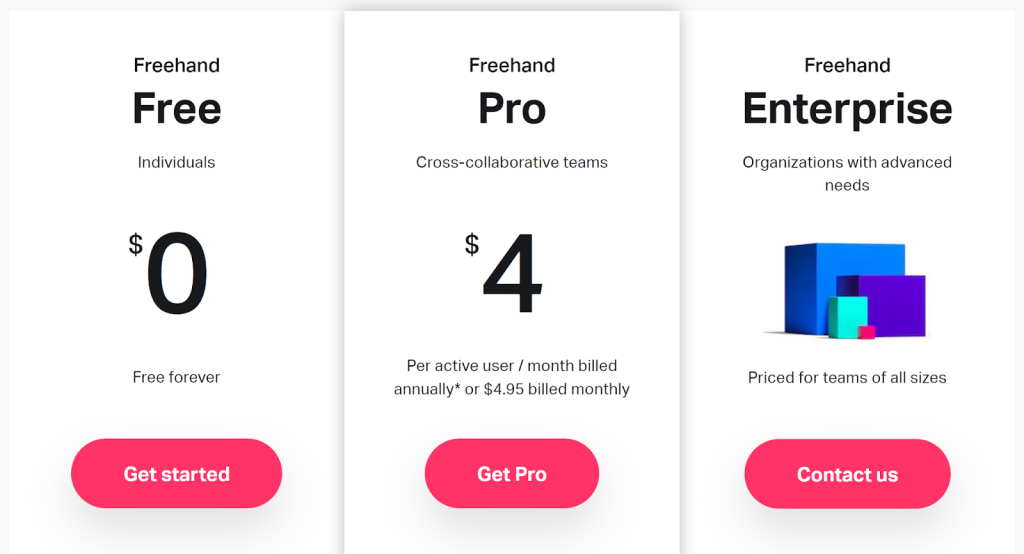
InVision has three plans:
- Freehand ($0)
- Freehand Pro ($4 per active user/month)
- Freehand Enterprise (Priced depending on team size)

The free plan of InVision is generously set to have a maximum of 100 users. The Freehand pro can have up to 200 active users and unlimited freehands. The Freehand Enterprise is perfect for those who have a smaller team since the pricing would be based on the number of seats.
Customer support
Figma’s website has a help center that you can explore to find topics, articles, and blogs related to your concern or queries.
You can also use the chatbot to ask questions that you may have. If the bot didn’t help, you have an option to leave a message for a representative to respond to.
Aside from the chatbot, you can get in touch with Figma through their social media channels, which include Twitter, YouTube, Instagram, and Facebook. Figma also comes with tutorials and a community that is ready to help.
InVision has a help center as well. It’s like a hub that contains all its tutorials, knowledge base, and other helpful resources. You can also engage with their community to get support from like-minded people.
InVision regularly publishes helpful blogs to keep you updated and informed. Moreover, they offer free courses to help you learn more about design, prototyping, and other related topics.
If all else fails, you can always send them a message via their contact us page.
Reputation
Overall, Figma comes with a slightly higher customer rating compared to InVision.
- Customers say that InVision is amazing for whiteboards and wireframes.
- Customers say that InVision is a wonderful platform for working on user interfaces.
- Customers appreciate Figma’s responsiveness features, like auto-grid and layout grid, and the user experience.
Users love how easy it is to use Figma. There’s no need to install anything as the application is cloud-based. The team collaboration feature also is a big plus.
One common problem users encounter is the need to be online to collaborate with others.
For InVision, users love the prototyping capabilities and the real-time alignment tools. It’s a great design app for creative teams and getting things done in the most efficient way possible.
Some users report glitches and errors. Sometimes, you have to refresh a page a few times to get it to work. Plus, it is slow and not all people have used InVision before. So, the learning curve is a bit longer.
You Will Prefer InVision If:
- You don’t need collaboration features in prototyping software.
- You need access to multiple animations for your prototypes.
- You want interactive tutorials that help you learn prototyping software.
You Will Prefer Figma If:
- You want the best overall prototyping software.
- You don’t need offline access and can work anywhere.
- You don’t need advanced photo editing features.
- You want it to work on any platform.
- You want it to have a good auto-save feature.
Conclusion – Which is better for you?
Now that you have a quick overview of Figma and InVision, you should already have an idea of which design tool is the right one for you.
Everyone is unique in their needs, preference, and budget. Thus, what is good for you might not be good for others. Nevertheless, you should do your research and get as much information as possible before making a decision.
As mentioned in the beginning, Figma is considered to be superior to InVision. Figma is a better option in terms of its user interface, toolkit, and customizability.
The main strength of Figma is its cloud-based platform. However, it can also be its kryptonite since users need to be online to use most of its features.
Choose InVision if you simply need basic design features. It is cheaper and it does a lot of great things even if you simply choose its free plan. Moreover, if you prefer having a copy of all your projects on your local hard drive, then InVision would be a great choice.
In the final analysis, it is up to you to decide which one is the better choice. Don’t hesitate to use their free plan to get a better idea of how they work. This should then help you get all your needed details to make the final decision.