Figma and Adobe XD are the two leading programs for designing digital properties like websites and apps. Professionals across the industry use both systems to collaborate with colleagues and manage multi-stage projects.
Choosing which system is best for your project can be tough. To help you pick, I took a deep dive into both programs.
In this guide, you’ll learn more about the differences between each system, how much they cost, and their key features. We’ll also talk about ease of use and the learning curve so you can choose the best option for your workflow.
Key Points
- Figma has excellent collaboration features
- Adobe XD is better for prototyping
- Figma doesn’t integrate well with other programs
- Adobe has frustrating design system constraints
What we cover
What Is Figma Used For?

Figma is a collaborative design tool working in the cloud. Teams use the browser-based system to create wireframes, prototypes, and other designs. Writers can add copy while designers work on visuals, then developer handoff is a few clicks away. Each stakeholder can view the project and make notes — all within a simple online interface.
What Is Adobe XD Used For?

Adobe XD is a vector-based design tool typically used for UI/UX design. The system has collaborative features like shareable libraries and Creative Cloud integration, which lets team members sync changes with the cloud so the whole project updates. Teams often use Adobe XD for easy designer-developer handoff and prototyping.
Similarities
Teams can use both systems to collaborate on vector-based designs and preview projects. Both programs work on Mac and Windows, and each system has helpful built-in features.
● Collaboration Features
In Figma, project owners can invite team members with various permissions levels. Some users can have active editing abilities, while others can only view the project or share opinions. XD offers a similar feature called Coediting, which allows users to edit a project together in real-time.
● Vector-Based Design
Figma and XD are vector-based, so scaling and updates are easy. Vector-based design also makes it easy for UI designers to make mobile-friendly changes, which both systems support.
● Built-in Plugins System
The XD Plugin Manager is an easy way to discover and add plugins without opening a separate program. Figma has a similar plugin library that’s easily accessible.
● Broad Platform Support
Users can see previews on mobile browsers and desktops, which is perfect for sharing projects with clients or testing UIs. Both systems also have broad operating system support, including Windows and Mac.
Differences
XD is installed on your computer while Figma is browser-based. The systems also have different file compatibility, and Figma is generally much better for collaboration.
File Compatibility
XD has broader file compatibility, but there are workarounds to get the same function out of Figma. For example, XD supports MP4 but Figma requires a plugin to embed videos.
Adobe XD Import Compatibility
| PSD | TIFF |
| Ai | SVG |
| Sketch | BMP |
| JPG | TXT |
| GIF | MP4 |
| PNG | Lottie JSON |
Figma Import Compatibility
| FIG | JPG |
| Sketch | HEIC |
| PNG | GIF |
● Can Adobe XD open Figma files?
XD can’t open Figma files, but you can convert them with a third-party tool.
● Can Figma open Adobe XD files?
XD files must be converted with a third-party tool to open in Figma. You can also copy and paste an XD project as an SVG file.
Which Is Easier to Learn: Figma or Adobe XD?
XD will probably be easy to learn if you’re familiar with Creative Cloud. XD’s user interface might also be more intuitive for new users.
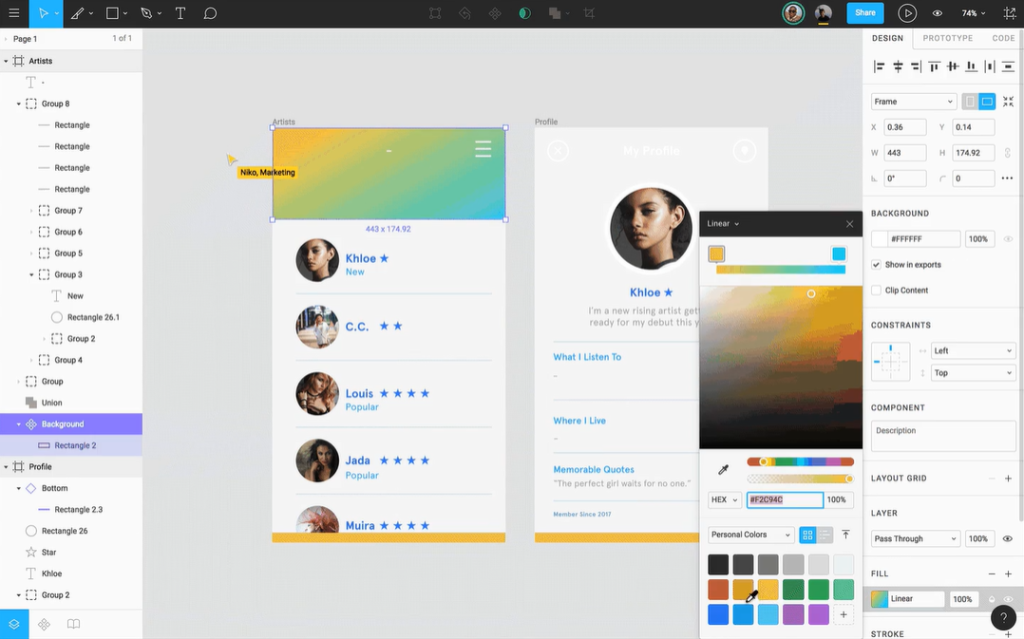
- On both, toolbars are located on the left and top of the screen while the right panel corresponds to the tool you’re using.
- The systems diverge when it comes to organization. XD takes a more minimalist approach by grouping many tools and features together. Conversely, Figma generally lays everything out in the open.
- XD’s organization style might make it easier to get oriented when you’re just getting started.
Ease of Use
XD and Figma are both somewhat easy to use. However, Figma offers many more native tools and features than XD. You can generally get the same functionality out of XD, but you might have to add a plugin, which can slow down your workflow.
Since Figma has more versatile tools built in, the interface might seem a little crowded. The system mostly does a good job of organizing each option, but digging through the program to find what you’re looking for could be frustrating when you’re still learning.
However, I’d argue Figma wins thanks to vector networks. In XD, vector drawings have a definitive direction based on their original point. Figma uses a more versatile system that lets you create without a defined direction. As a result, making complex shapes and updating vector objects is easier with Figma.
Plugins
Figma and XD have hundreds of plugins. Anyone can make them, and you can easily discover them through each system’s plugin marketplace.
Keep in mind that some plugins replace built-in features, like adding videos via plugin in Figma versus uploading MP4s in XD.
● Figma Plugins
You can access the Figma plugin marketplace from a project screen. After installing, you can only run one plugin at a time.
● Adobe XD Plugins
XD plugins are found under the Add-ons tab. The marketplace includes a wide range of third-party options. Although not technically “plugins,” you can also connect XD with other Creative Cloud apps to improve your project, like quickly opening a Photoshop file within XD. You can’t do that in Figma.
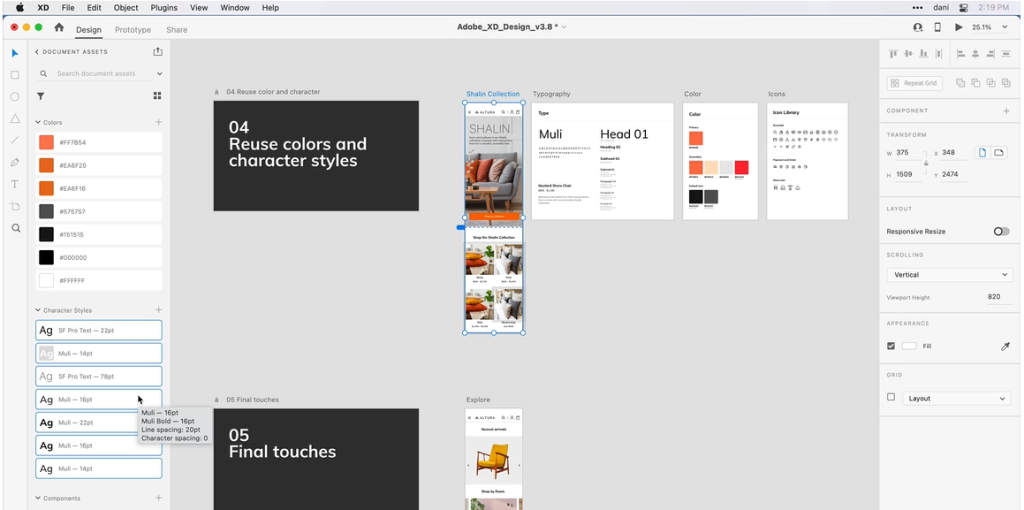
Templates
Figma and XD have hundreds of free templates and UI kits.
- XD offers official templates from industry leaders, including Google Material Design and Apple Design. You can also find third-party templates across the internet.
- Figma made around 300 templates, including wireframe kits, product development roadmaps, and much more. Third-party templates are also available.
XD wins with official kits from Google, Apple, and other industry leaders.
Supported Platforms
As I mentioned earlier, both systems have solid platform compatibility. However, Figma wins this category with browser support. Access to projects from almost any browser is a huge plus, especially if you use Chrome OS since XD doesn’t work on Chromebooks.
Speed
With Figma, speed relies on your internet connection. Slow Wi-Fi means a slow design process.
XD partially works offline, but you’ll need internet for full functionality. Syncing projects with the cloud can be a little slow, and some users report a delay while Coediting.
- You need at least 4 GB of RAM to use XD, but you’ll probably want at least double that for smooth designing.
- Figma has fewer system requirements, but more RAM is always helpful.
Overall, I’ve found that Figma is faster at syncing projects between editors and saving to the cloud. Plus, better collaboration options make Figma editing quicker.
Pricing
Both programs offer free and paid versions. Figma’s free plan is less limited than XD’s, but most users need to upgrade for either system to be useful.
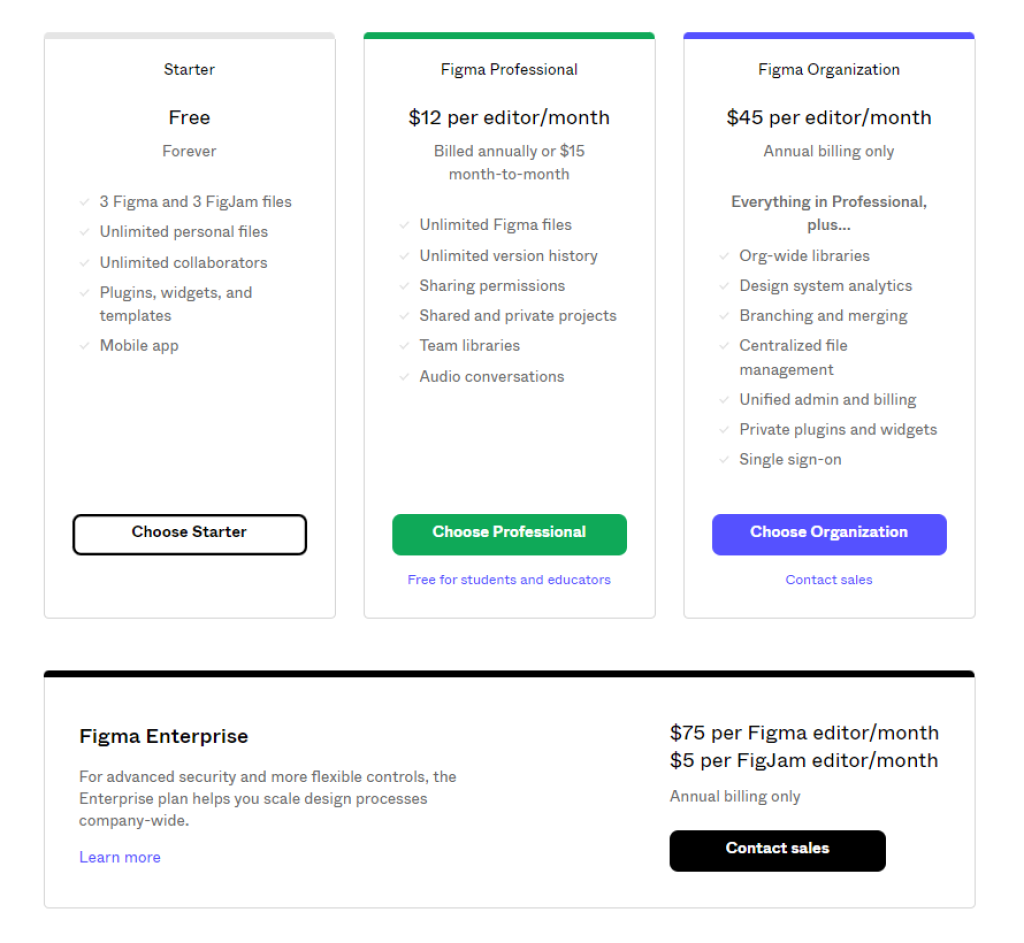
Figma Pricing

- Starter – Free
Starter gets you three project files and three FigJams (Figma’s collaborative workspace where team members share ideas). Projects are limited to three pages and you get 2 GB of cloud storage. You can connect an unlimited number of collaborators, and you get access to plugins, templates, and widgets.
- Professional – $15 per editor per month
This plan gives you unlimited project files, team libraries to better manage designs, audio collaboration, and other premium features. All paid Figma plans get unlimited cloud storage.
- Organization – $45 per editor per month
Organization offers advanced features like company-wide libraries, system analytics, and support for private plugins made by your team. This plan is best for large projects and businesses. Upgrading to the highest-level plan costs an additional $30 per editor monthly and unlocks advanced security features.
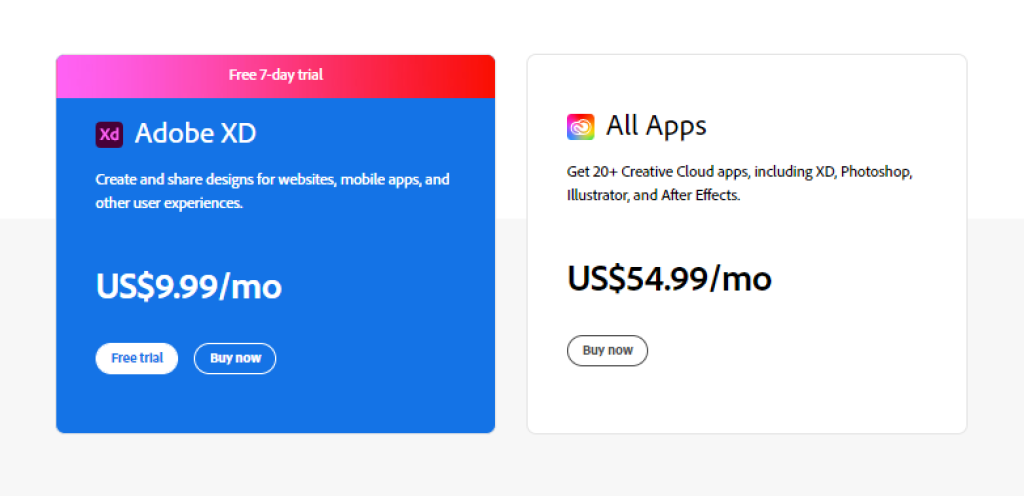
Adobe XD Pricing

- Starter – Free
This plan lets you access limited XD features. You can design and make prototypes, but Coediting is limited to one collaborator, and sharing options are restricted. You also get just 2 GB of cloud storage compared to the paid plans’ 100 GB.
- Just XD – $9.99 per team member per month
The paid plan lets you install XD on two devices, but you can only run it on one at a time. All features are available at this price.
- All Creative Cloud Apps – $54.99 team member per month
You get access to over 20 creative cloud apps with this subscription, including XD. All features are unlocked at this price, and you can use XD on one device at a time.
Figma vs Adobe XD Recommendations Based on Usage
For prototyping, XD offers better interactions. For component libraries, each system is basically the same. The key difference is collaboration. Figma is way better for teams, which can make things like developer handoff easier.
Figma or Adobe XD for Prototyping
You can make interactive prototypes with both systems, but XD is more useful. The program lets you add more types of user interactions, and it’s better for combining multiple interactions on a single item.
Figma or Adobe XD for Building Component Libraries and Design Systems With Tokens
Component libraries are similar in both systems. You can individually change instances, or update everything through the main component. You can also update the component by pushing changes from an instance to the main itself.
- XD labels main components with a green highlight and diamond icon so you can keep track of them while working.
- You can share component libraries and design systems with team members in both programs.
Figma is better overall for building design systems since they can be more granular. For example, XD can’t create standards for effects like blurs — but Figma can.
Figma or Adobe XD for Collaborating With Colleagues
Figma is the clear winner here. I’ve found that the system is much better at every stage of collaboration, from working with designers to developer handoff.
Notably, FigJam makes coordinating projects easier. The system is built into Figma and lets you work collaboratively on a digital whiteboard. Users can share ideas, develop project roadmaps, and brainstorm. You don’t get any of that with XD.
Figma vs Adobe XD for Developer Handoff
Handoff is really easy with XD. You can send developers a password-protected link where they view your prototype, add comments, and download files. XD generates CSS code based on certain aspects of your design, making development faster.
With Figma, developers can view projects via email invitation. They don’t need edit access to view prototypes, which means they don’t need a paid Figma membership. Figma will generate CSS for portions of your design. Developers can also view style guides and layout grids to ensure the code matches the prototype.
Handoff is easier with Figma thanks to better collaboration features. Plus, CSS generated by Figma automatically updates when designers make changes. In XD, you have to manually refresh the code.
Should You Learn Figma or Adobe XD First?
Learning XD will match your workflow if you’re already active in Creative Cloud. But if you need excellent collaboration options and more vector controls, Figma is better.
Learn Adobe XD If…
- You use other Adobe apps
- Your project heavily involves Photoshop and/or Illustrator
- You prefer sleek, minimalist UIs
Learn Figma If…
- You need a lot of collaboration features
- Your project involves a lot of custom vector objects
- You prefer UIs that lay everything out in the open
Figma vs Adobe XD Pros and Cons
Figma is ideal for collaboration, but XD has valuable UI kits and helpful Creative Cloud integration. Unlimited storage with Figma is a huge plus, but active Adobe users will probably get more functionality out of XD.
| Figma | Adobe XD |
| Pros | Cons | Pros | Cons |
| Easily accessible in your browser | Requires a Wi-Fi connection | Easy integration with other Creative Cloud apps | No browser support |
| Unlimited cloud storage | No official Google and Apple UI kits | Official UI kits from Google, Apple, and more | Only 100 GB of cloud storage |
| Excellent collaboration features | Somewhat limited file support | Supports many file formats, including video files | Fewer collaboration options than Figma |
| Uses the more advanced vector network system | Clunky integration with Photoshop and Illustrator | Very easy to share final designs with development teams | Occasionally slow cloud syncing |
So, is Figma better than Adobe XD?
Ultimately, Figma is an excellent tool if you need top-tier collaboration options. The cloud-based system makes teamwork easy, and valuable features like vector networks are hard to beat. (Unlimited cloud storage is a nice bonus too.)
However, XD is better for prototyping and Creative Cloud integration. Plus, it offers valuable UI kits from industry leaders like Apple and Google.
The best tool for you depends on your workflow and the programs you already use. If you still can’t decide, try the systems’ free versions. You’ll find valuable features with each.