In a world full of tools and solutions to every technological need, one may wonder which of the available solutions is most relevant to their project.
This is an especially hard question when choosing between Webflow and Bubble, which appear very similar.
However, a little digging reveals that they are similar solutions for different problems.
This post looks at the main differences between Webflow and Bubble. Keep reading to find out which one works best for you.
What we cover
A Look at Webflow
Webflow is an easy-to-use website builder that integrates front-end and back-end development into a modular application.
Unlike many website builders, Webflow has content management features that make it a top choice among beginners and experienced web developers.
Additionally, it offers database management tools and functionalities that could be simpler to allow for smooth development.
The best part of Webflow is front-end development. Here, it boasts countless themes and templates, allowing one to transform a website in seconds.
These themes and templates can be easily modified according to user requirements, from color options, dark mode preferences, layout, and the general outlook.
This powerful combination also offers a wide range of plugin options. The presence of these features delivers a truly no-code experience for most users. However, one can always choose to code if needed.

A Look at Bubble
Like Webflow, Bubble is a no-code website builder that packs front-end and back-end development in equal proportions.
However, Bubble is intended for complex websites that may require more functionality and customization than Webflow can provide.
It allows users from all markets to build fully customizable web apps and workflows ranging from complex marketplaces to SaaS products and simple prototypes.
Since Bubble targets complex websites, it has a wider selection of plugins, themes, templates, and database management functionality.

Similarities between Webflow and Bubble
At their core, Webflow and Bubble are pretty similar. They perform the same basic function and offer similar features.
Let’s look at some of the main similarities between them.
No-Code Building
Both Bubble and Webflow allow you to build web applications and services. They employ drag-and-drop functionality as a fair alternative to having to write code.
This enables designers of all levels to design working systems with an easy way to alter the design in a short time.
Pre-built Templates and Themes
As much as the number of available templates and themes may differ from one service to the other, both Webflow and Bubble offer a fairly extensive number of templates to choose from. The amount of customization that one can do on these templates, though, is not the same between the two platforms.
Content Management Capabilities
Both Webflow and Bubble offer content management capabilities.
These include:
- Building a custom search experience for your visitors.
- Writing and editing content on the page.
- Automatic edit updates across your site.
- Custom fields.
- Importing content from other CMS.
Differences Between Webflow and Bubble
On the surface, these two platforms may seem to offer the same services and compete directly. However, major contrasts exist between the two.
Let’s look at some of the main differences between Webflow and Bubble.
Features Comparison
Webflow is a simplified service that offers limited features because the services that should be built with it rarely require advanced functionality.
On the other hand, most of Bubble’s features are used to create digital services, prototypes, and complex web applications. This is evident from the fact that the plugins and APIs available for Bubble require fairly advanced knowledge to deploy.
Bubble is intended to be used with services that require data integration, advanced customizability capabilities, survey data processing, data import from existing services, SEO management, and collaboration tools.
Templates
The template engines available on Webflow and Bubble differ significantly. While Webflow offers ready-made templates that can be used out of the box, it offers a few customization options.
Most advanced users wish to customize beyond simple color and layout options. An integral part of a template is how it functions and reacts to user input.
Additionally, some pre-built features of these templates may be distracting and unwanted, with no easy way to turn them off.
On the other hand, Bubble offers a wide range of professional templates for nearly every niche. Each template also comes with a ton of customization features.
This allows professional users to create multiple sites from a single template.
Learning Curve
One of the first things you need to do before picking any service above the other is to learn to use that service. Here, Webflow has an advantage because of its limited features.
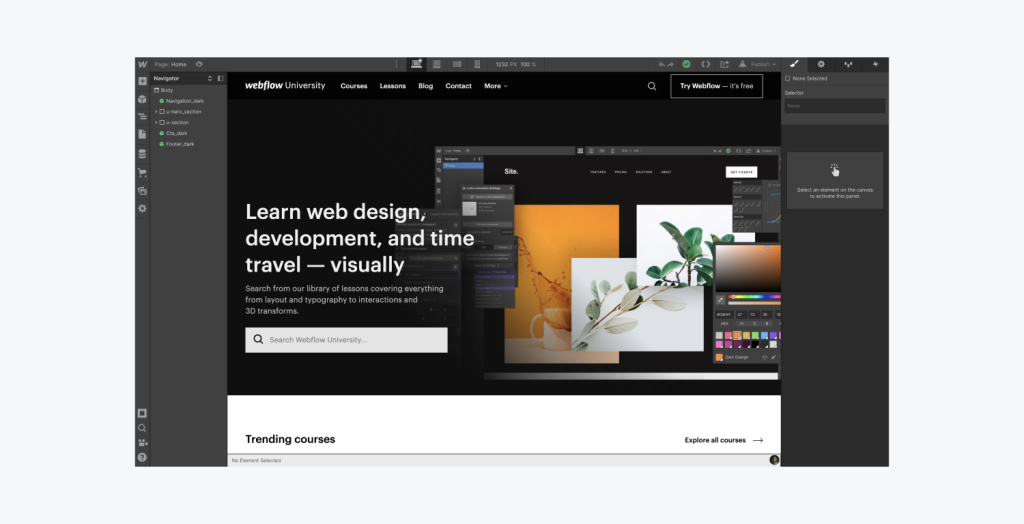
It’s easy to learn, especially with the presence of Webflow University, which acts as a guide that can help you learn about Webflow from scratch. It simplifies the process of figuring out how to do the basics as well as the more advanced features of the platform.
It avails documents, e-books, videos, and tutorials that harmonize in such a great way that it enables one to become an expert in no time.
Bubble also has books, manuals, and documents, just like Webflow. It also has boot camps and a user-based community where peers help each other solve various problems.
This makes for a great learning experience, but it still takes more time than Webflow.
User Interface
Webflow has a straightforward interface. The visual editor has a clean look and only displays the needed features. This makes it easy to use, even for beginners.

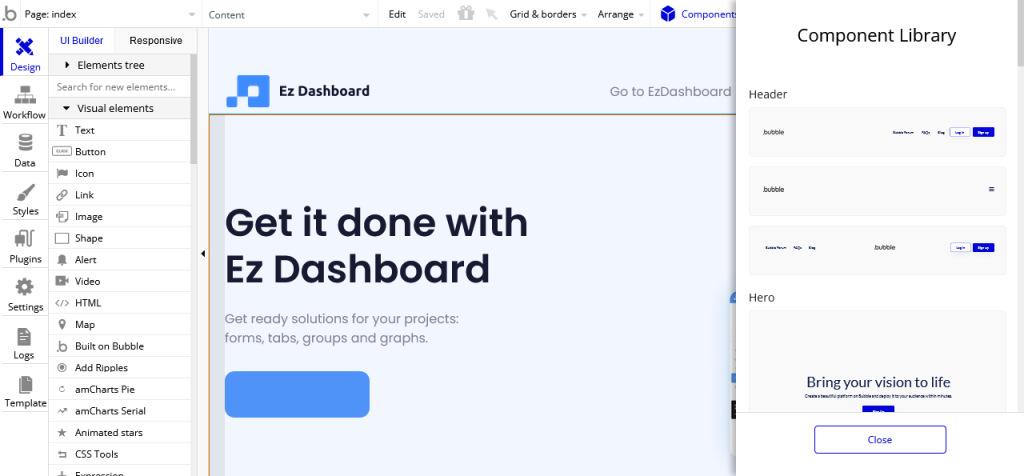
On the other hand, Bubble’s features make it intimidating for beginners. While its UI has neatly arranged options, it can be quite overwhelming for people who are just learning how to use it.
However, experienced users often find Bubble’s UI intuitive, thanks to the numerous customization options available on the visual editor.

Price Comparison
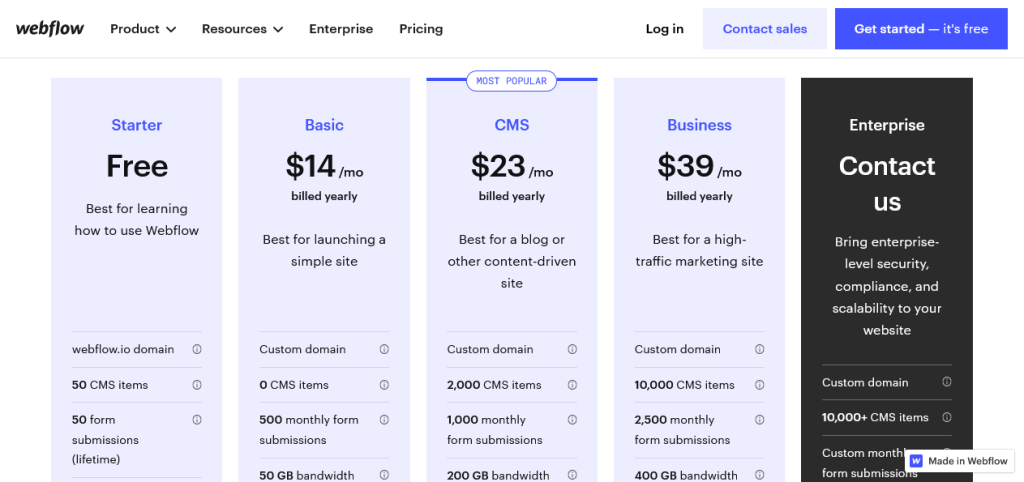
Webflow offers three types of plans: site, workspace, and eCommerce plans.
- Site plans: Let you create and publish your site. There’s a free starter plan which is best for learning how to use Webflow. To get a custom domain, you must pay $14 a month for the basic plan, $23 a month for the CMS plan, or $39 per month for the business plan.
- Workspace plans: Focus on collaboration, site permissions, and the number of sites you can control at any given time. There’s a free plan here too, but it’s best suited for learning. You can pay $19 a month for the core plan or $49 a month for the growth plan.
- Enterprise plans: To get enterprise security, scalability, and support, you need to contact Webflow for a custom quote on your enterprise plan.

Bubble Pricing
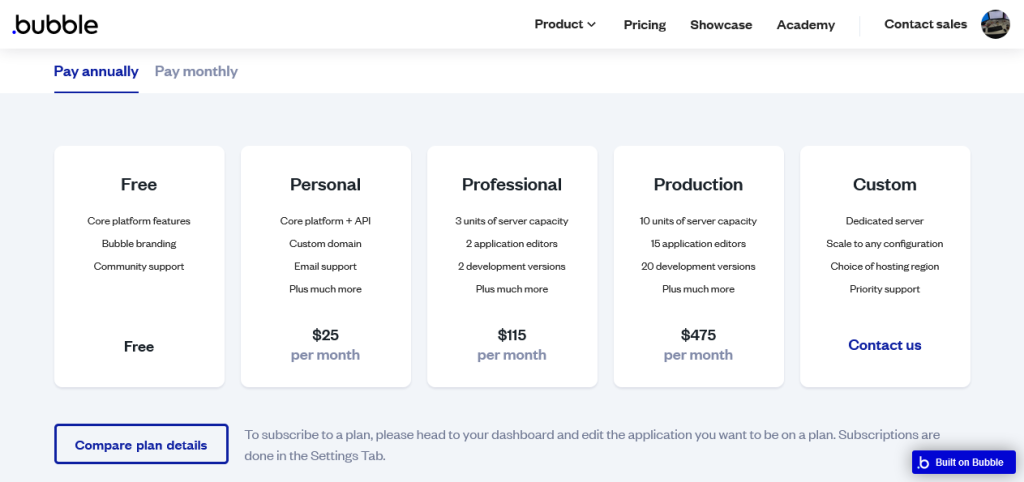
Apart from the free plan, Bubble also offers:
- The personal plan at $25 per month: Ideal for beginners who want to create functional apps with custom domains.
- The professional plan at $115 per month: Best for freelancers and professionals who want to use advanced features.
- The production plan at $475 per month: Best for organizations that want to utilize collaboration features.
- The custom plan at a custom price: Best for large companies that need custom features like a dedicated server.

Customer Support and Community
Webflow relies solely on its own in-house customer support. This works through a ticketing style that gets relayed via email and on their website.
However, many customers are not happy with the quality of support that they provide. Some users complain of bugs left unsolved for months.
On the other hand, Bubble offers 24/7 support for its paying customers. You can also read answers to frequently asked questions on Bubble’s FAQ page.
Webflow vs Bubble Recommendations Based on Usage
Let’s now compare Bubble and Webflow based on how you’d use them.
For Design Freedom
As we’ve already established, Bubble offers a wide range of customization options. This gives users more design freedom compared to Webflow.
For Blogging and SEO
Webflow offers a complex Content Management System that allows you to create functional blogs from templates. It allows you to organize your blogs into categories and assign them tags.
The platform also gives you granular control over your SEO markup.
Bubble, however, focuses on creating complex websites and portals. As a result, it has fewer blogging and SEO features.
For eCommerce
Webflow has a few impressive eCommerce features. It allows you to create online shops for small to medium size businesses.
It also allows you to sell digital and physical products and add more fields for customer information.
While you can use Zapier integrations like WooCommerce on Bubble, the platform has few native eCommerce features.
For Building a Portfolio Website
Webflow offers many professionally-designed portfolio templates. This lets you create unique and custom portfolios.
On the other hand, Bubble doesn’t have portfolio templates. However, you can design one from scratch.

For Mobile App Development
It’s pretty easy to create a mobile app with Bubble. The visual editor has an easily accessible view tab that shows you how your app will look on different displays, including web, mobile, and tablet.
On the other hand, Webflow focuses on blogs and simple websites.
Pros and Cons Summary Table
| Webflow | Bubble | ||
| Pros | Cons | Pros | Cons |
| Excellent learning materials | Poor customer support | Excellent customer support | Steep learning curve |
| Low pricing | Complex pricing structure | Simple pricing structure | High pricing |
| Adaptability to simple tasks | Lack of customization options | Excellent customization options | Complexity of implementation method |
| Ease of use | Fewer themes and templates | A lot of themes and templates |
Final Word
While both platforms have their advantages and disadvantages, each has a unique approach which makes direct comparison kind of inaccurate. Instead, each is more suited to a set of special functions that set it apart from the competition.
When to use Webflow
Webflow is a no-code website builder that aims at developers being able to quickly come up with working web services.
Websites developed with Webflow are typically simple in design, easy to replicate from other existing services, and do not require a lot of time to set up. Examples of such services include eCommerce websites, blogs, and portfolio sites.
When to use Bubble
Bubble is suited for the more complex tasks in the world of no-code web building. It usually works without the user writing any code, but one could still choose to edit their code.
This gives adept users an unfair advantage over everyone else. Bubble is suitable for complex web applications, mobile applications, digital solutions, and prototypes.
Best Alternatives
Webflow and Bubble offer different aspects of the same thing and may not be ideal for every situation. This might lead you to look for a wholesome solution, one that would offer all the great features together.
By far, the best alternative to these two would be WordPress. It solves most of the cons of the two services. However, many people might not like the fact that WordPress runs on PHP, and might wish to explore other options such as Wix, Joomla, and Sqaurespace.
FAQs
Can you use Webflow and Bubble together?
Yes. Through third-party services such as Zapier, one can integrate Webflow and Bubble and get the best of both worlds.
Is Using Webflow and Bubble better than coding?
It depends on personal preferences. Coding and using builders basically generate the same code. If one feels confident about their speed of writing code, then it’s absolutely fine to skip coding altogether.
Are Bubble and Webflow worth learning?
Yes. These services provide a lot of features that may not be found elsewhere, and it’s these unique features.