Zeplin and Figma are two of the biggest names in UI/UX design. Both systems offer helpful features for managing projects and working with team members, but there are key differences you should know about.
What we cover
What Is Zeplin Tool Used For?

Zeplin is a handoff tool. Designers import prototypes, wireframes, and more, then developers use that imported info to create the final product. You can think of Zeplin as a mailbox where final drafts land. When a design is ready, teams use Zeplin for smooth developer handoff. Most people use Zeplin in their browser, but there’s a downloadable application as well.
What Is Figma Used For?

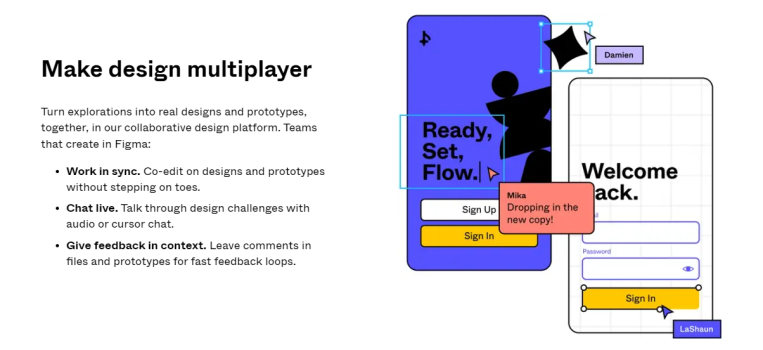
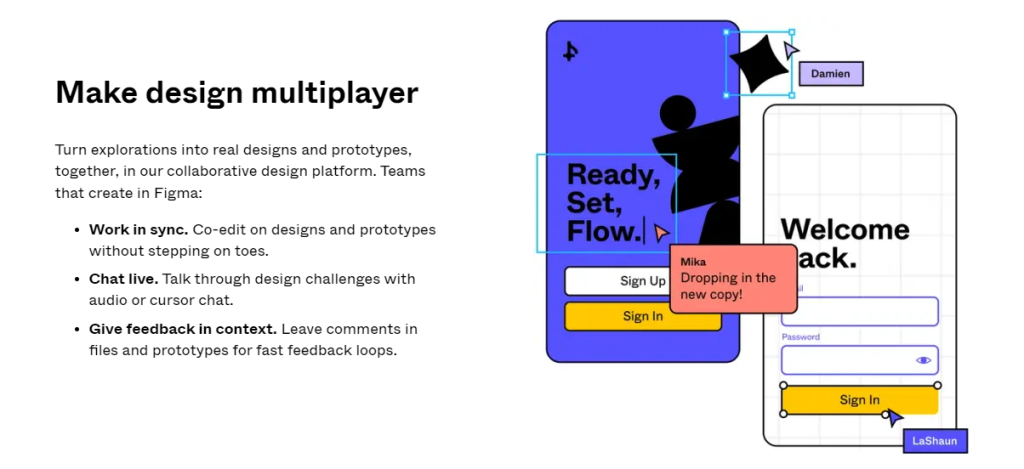
Figma is a collaborative design tool typically used to develop UIs. The vector editing system is web-based, so users can edit from any computer with a compatible browser. When designs are ready, teams can prototype or send them off for development directly from the Figma platform. Teams can also use digital whiteboards called FigJams to collaborate and brainstorm.
Similarities
Figma has a built-in handoff system, so it shares some features with Zeplin like auto-generated code.
● Auto-Generated Code Snippets
Both systems automatically generate code snippets based on portions of your design. Developers can use those snippets to speed up the development process.
● Sharable Style Guides
Style guides keep your design on track by standardizing common visual elements. With Zeplin and Figma, you can share style guides with team members to make sure the final product matches your vision.
● Collaboration Tools
Teams can add collaborators at different permissions levels, like viewer-only, editor, and project owner. You can also use collaboration tools to share projects with clients or managers to get feedback.
Differences
Figma is a design tool. Users can collaborate on layouts, build prototypes, and make wireframes.
Zeplin doesn’t offer any of those features. Instead, users import designs made on other platforms, then use Zeplin to manage the handoff process.
File Compatibility
Since Figma is a design tool, you can import a range of files:
- FIG
- Sketch
- PNG
- JPG
- HEIC
- GIF
Instead of importing files to Zeplin, teams export designs from other platforms through the Zeplin plugin.
Does Zeplin Support Figma?
Zeplin works with Figma through a plugin. You can create a design in Figma, then use the plugin to export your design to Zeplin.
Operating Platforms
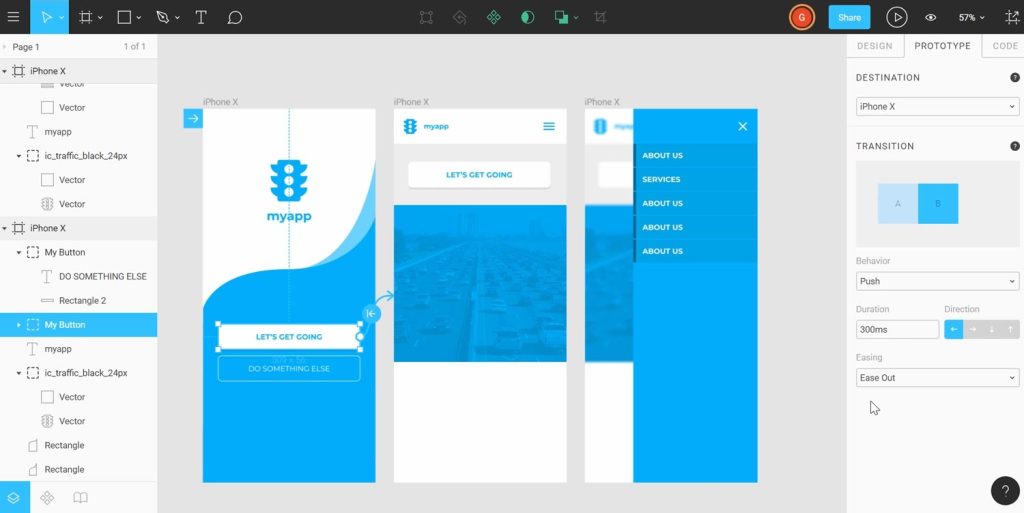
Since Figma is a design tool, the operating platform is quite different from Zeplin. You’ll see classic design features, like options to make vector graphics, develop component libraries, and make interactive prototypes.
In contrast, Zeplin’s operating platform is designed with developers in mind. When you export a completed design to Zeplin, developers get access to valuable inspection tools. By hovering their mouse around the project, they’ll see details like heading and margin measurements. Those inspection elements are automatically generated, which saves designers time and makes the developer’s job easier.
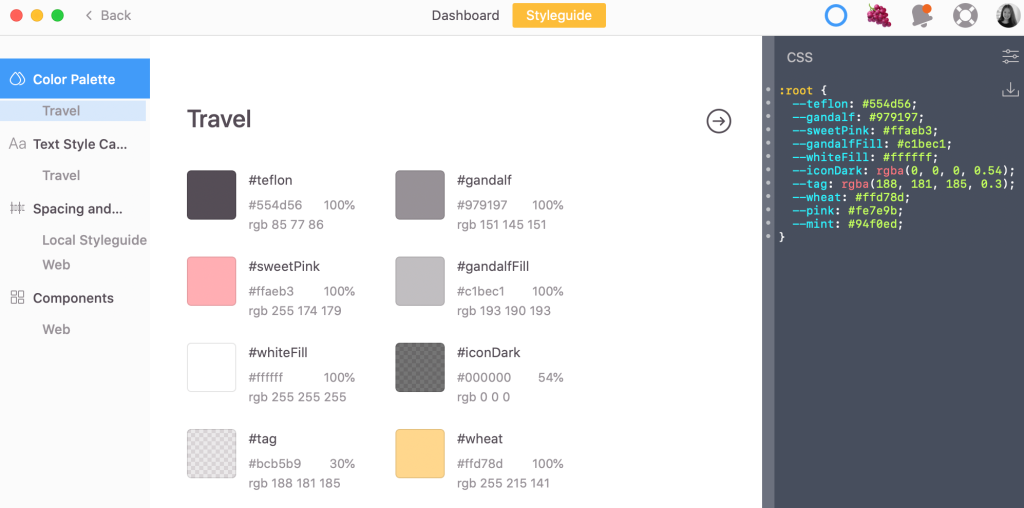
Zeplin also generates color libraries and groups downloadable assets like icons. Developers can add comments as they inspect a design to ask questions or suggest changes.
Which Is Easier to Learn: Figma or Zeplin?
- Zeplin might be harder to learn for designers. The system could seem complicated at first if you’re used to completing handoff through design platforms like Figma or Adobe XD.
- However, Zeplin is easier in the long run. The system is developer-friendly, and it reduces miscommunication by effectively bridging the dev-design gap.
Ease of Use
Figma and Zeplin are made for very different parts of the UI development process. One is for design, the other is for handoff.
However, Figma does offer handoff tools that are similar to Zeplin. That’s what we’ll compare in this section.
Zeplin Ease of Use for Handoff
Zeplin makes handoff easier. Teams get access to a huge range of helpful features. There are too many to list here, but these are some of our favorites:
Adding Element Tags
Designers can tag areas and pages to communicate with developers. If a design element needs changes, you can mark it so dev teams ignore it. Then you can assign other elements to existing tags to manage multiple design aspects at the same time. On the developer’s end, they can filter based on tags to work on specified design elements or hide irrelevant pages.
Using Component Labels
You can label elements that are linked to something in your component library. Clicking the label lets developers see component properties, or they can see the same component in different states. For example, seeing a button when pressed or hovered. Labeled components also link to the broader style guide for easier development.
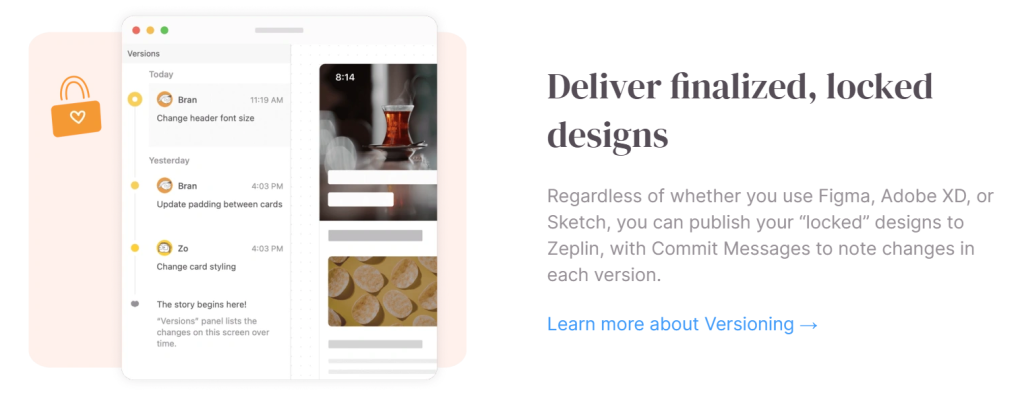
Adding Design Iteration Notes
You can clearly communicate and label design iterations each time you push a new design to Zeplin. This keeps developers informed about updates. The system will keep track of project version history so you can reference or reimplement previous designs.
Figma Ease of Use for Handoff
Figma’s handoff tools are easy to use, but they’re more limited than Zeplin. Accessing style guides via labeled components is easier in Zeplin, and Zeplin is better at managing design iterations thanks to a more advanced project dashboard.
Features Comparison
As we’ve talked about, Zeplin is made for developer handoff — so its features are focused on coordinating with dev teams.
Since Figma is more focused on the design process, users get design features:
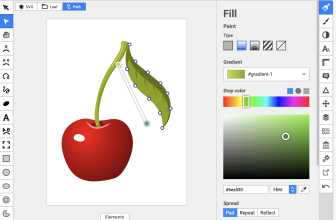
- Vector-based editing
- Frames to design based on devices (like mobile vs desktop)
- Color fills and font editing
Figma also has a large plugin and template library. Zeplin doesn’t offer those features since it’s focused on handoff.
Output File Formats Supported
Zeplin isn’t typically used to export anything, but developers can use it to download assets like icons. The system will automatically generate download buttons for relevant elements.
Zeplin Asset Download Formats
| PNG |
| JPG |
| WebP |
| SVG |
Since Figma is made for designing UIs, you can export entire projects in a wide range of file formats, including SVG. You can also export individual elements.
Figma Export Formats
| PNG |
| JPEG |
| SVG |
Pricing
Zeplin and Figma offer free and paid plans depending on your needs. Most users need a paid plan for either system to be genuinely useful.
Zeplin Pricing
- Free
You can make one project, four style guides, and invite six team members. Project version history is saved for up to 30 days.
- Team
This plan costs $8 monthly per “seat” (AKA per editor). You can make 12 projects and 12 style guides. Project version history is saved forever and you can add “view-only” users for free.
- Organization
Upgrading to Organization costs $16 monthly per seat with a 12-seat minimum. You get everything in Team plus more control over user permissions, priority customer support, and more. Users can contact Zeplin support to learn about upgrading to the Enterprise plan for very large businesses.
Figma Pricing
- Free
This plan gets you three Figma design projects and three FigJams. You can connect an unlimited number of collaborators, but projects are limited to three pages.
- Professional
Upgrading for $12 monthly per editor unlocks unlimited Figma design projects, more advanced user permission controls, team style libraries, and more. You also get better collaboration features like audio chat.
- Organization
Figma’s Organization plan costs $45 monthly per editor. You’ll get everything in Professional plus advanced design system analytics, organization-wide libraries, the ability to use custom plugins, and more. Upgrading to Figma’s Enterprise plan costs $75 monthly per editor and unlocks top-end security features made for big companies.
Customer Support
Figma and Zeplin mainly provide customer support through email. Top-tier plans on both platforms include more support options, although those options are somewhat vague and they generally aren’t accessible to most users.
Recommendations Based on Usage
Figma is made for UI/UX design. Zeplin is made for developer handoff. You should use Figma if you need a design tool, but you might want to use Zeplin as well since it offers better handoff options.


Zeplin or Figma for Prototyping
Figma easily wins this one. Zeplin doesn’t offer any prototyping abilities — it’s just not made for that. Since Figma is a design tool, the system offers plenty of prototyping functions, including the ability to see live previews from mobile devices and desktops.
Zeplin or Figma for Collaborating With Colleagues
If you’re trying to collaborate on a design draft, Figma is your best bet. The system is ideal for making changes to in-progress designs. You can also use FigJams to brainstorm and assign certain design elements to certain editors.
Zeplin is ideal for handoff collaboration — not design collaboration. Developers can solve problems through comments, and designers can add annotations to clarify design elements. You can also integrate the system with platforms like Slack to keep everyone on the same page.
For many teams, Figma and Zeplin work together to support collaboration.
Zeplin or Figma for Developer Handoff
Zeplin is ideal for developer handoff. Figma offers helpful handoff tools like auto-generated CSS and shareable style guides, but Zeplin was specifically made for the handoff process — so it’s just better.
Pros and Cons
Overall, Figma is a better option if you need to actively make designs, but Zeplin has more powerful developer handoff features.
| Zeplin | Figma |
| Pros | Cons | Pros | Cons |
| Excellent handoff features like annotations | No design tools (at all) | Top-tier design tools | Limited developer handoff features compared to Zeplin |
| Easily accessible browser-based system | Information overload for designers unfamiliar with the dev process | Convenient browser-based system | Less convenient access to component libraries during development |
| Tags to help developers navigate designs | Requires third-party integration for some collaboration features like video chat | Unlimited cloud storage for projects on paid plans | Fewer options to manage which design elements dev teams can see |
| Auto-generated CSS and clickable component libraries | No built-in tools to interact with prototypes | Useful collaboration options with FigJams and audio chat | Clunky management of design iterations during handoff |
Is Figma Better Than Zeplin?
Figma is better than Zeplin if you’re looking for a design tool. Zeplin isn’t made for designing, so there’s really no comparison.
However, Zeplin is better if we’re talking about developer handoff. Figma’s built-in handoff tools are useful, but Zeplin has more diverse features.
For most projects, Figma and Zeplin can work together to make an ideal development workflow.
FAQs
Do I need Zeplin if I use Figma?
You don’t need Zeplin if you use Figma — but it might make developer handoff easier.
How do I import to Zeplin from Figma?
After adding the Zeplin plugin, select what part of your design you want to import, then right-click. Select Plugins, then choose Zeplin. A popup will show you how many frames are selected. If everything looks good, click Export. Zeplin will ask which project to add your Figma design to. Select a project and click Export.
Is Zeplin Figma plugin free?
Most users have to pay a monthly subscription fee to use the Zeplin plugin with Figma. The fee depends on which Zeplin plan you choose.
What is the Best Figma and Zeplin Alternative?
For designers, Adobe XD is a solid Figma alternative. If you’re looking for a handoff system alternative, consider using handoff tools built into Figma or your chosen design platform.