While Canva is loaded with tools and has many exclusive features, it misses the basic tools, and the curved line tool is one among them. Unfortunately, there isn’t an alternative that can achieve it.
For this, we have addressed multiple ways below that can mimic the creation of a curved line. Still, it is to understand that the flexibility to control the line is arguably minimal or nonexistent.
Draw a Curved Line in Canva
Note: The below approaches mimic the creation of a curved line. If you’re trying to include it in an already existing design, we suggest doing it outside Canva, importing it as an image, and adding it as a layer to the design.
Using Elements – Curved Line
- Start by opening the project you’re working on in Canva and wait for it to load.
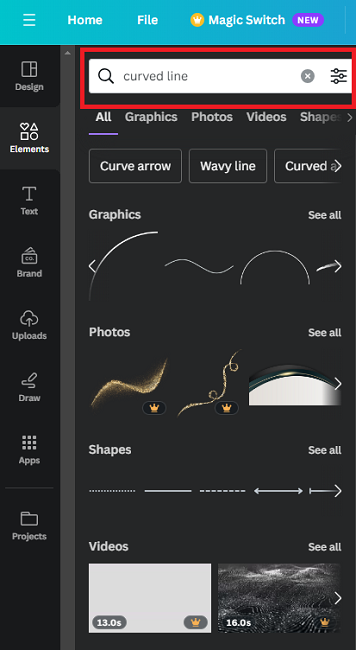
- Once done, look on the left, and from the options available, click on Elements. Next, in the search box, type Curved line and hit Enter.

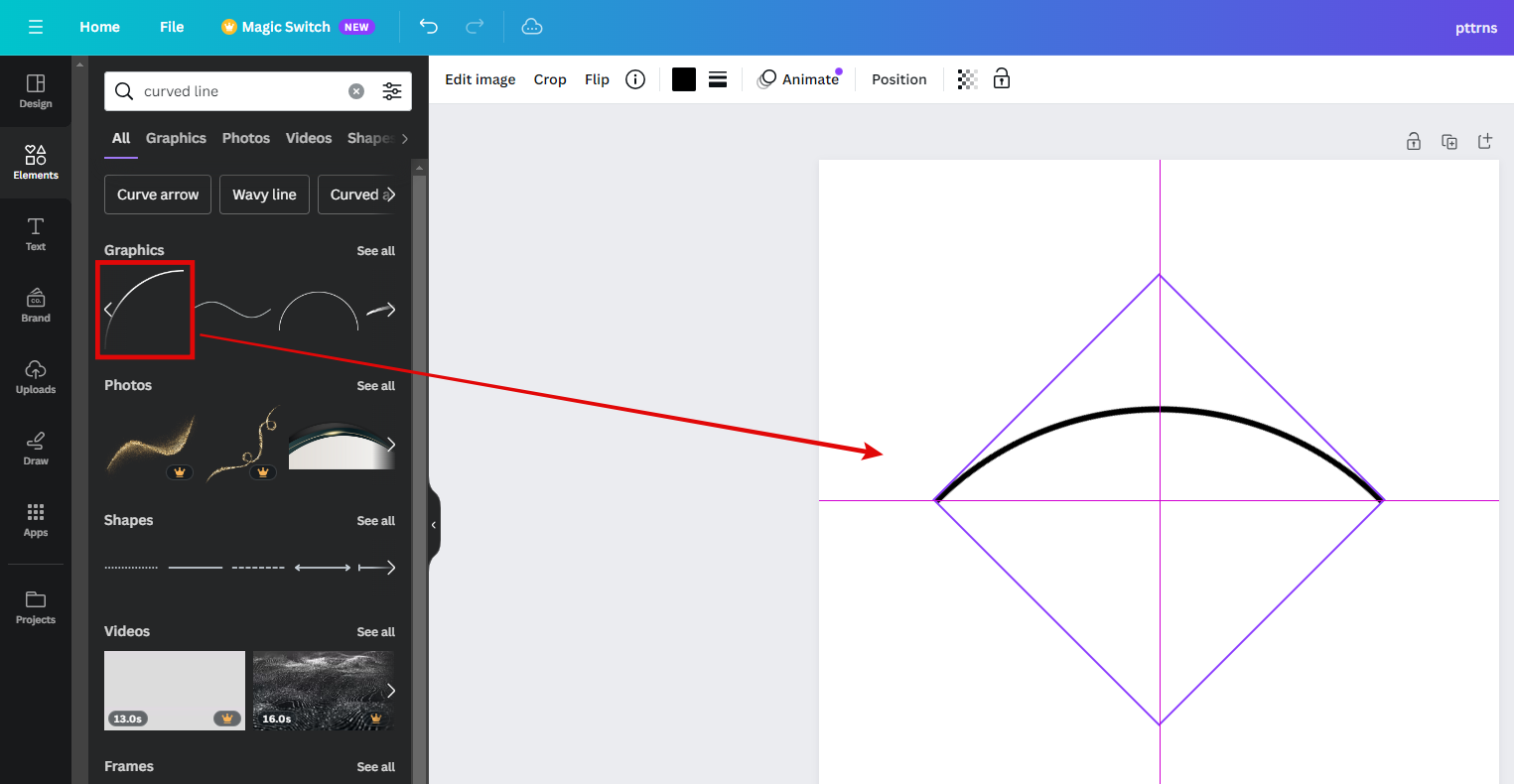
- Now look for the curved lines offered under Graphics or Shapes. Next, find the one that matches your requirements and drag it to the whiteboard. Refer to the image below for a better understanding:

Limitations: With this approach, you can rotate the curved line and adjust its size, but you’re restricted from changing the curve radius.
Using Text and Fonts
- Before working on this approach, ensure you work in an empty area so it doesn’t affect the existing design.
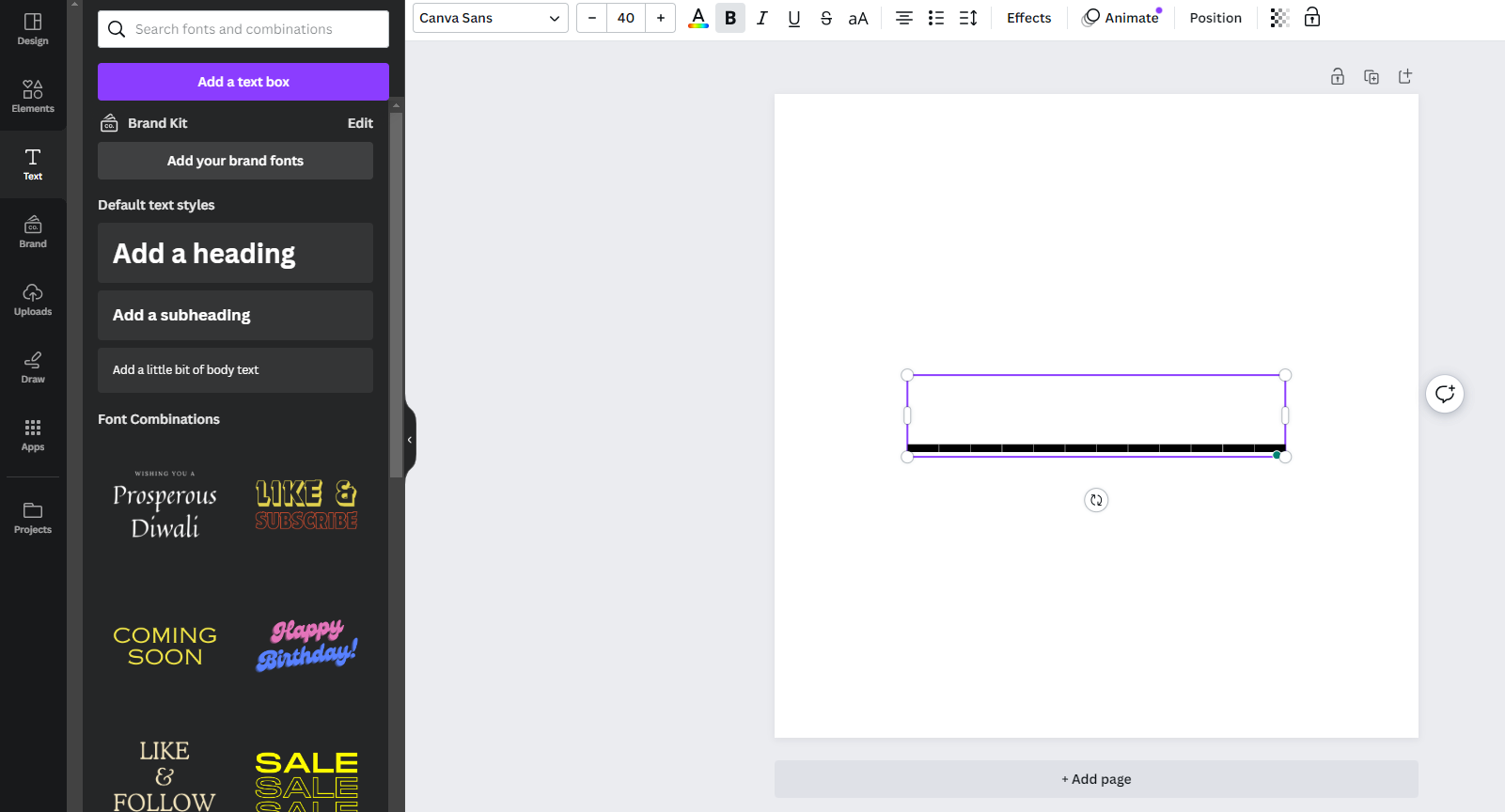
- Start by clicking on the Text option present on the left. While you can choose a text style, we have selected the default text style for demonstration.

- To mimic a curved line, fill the text box with an underscore so it mimics a straight line. Refer to the image above for better understanding.
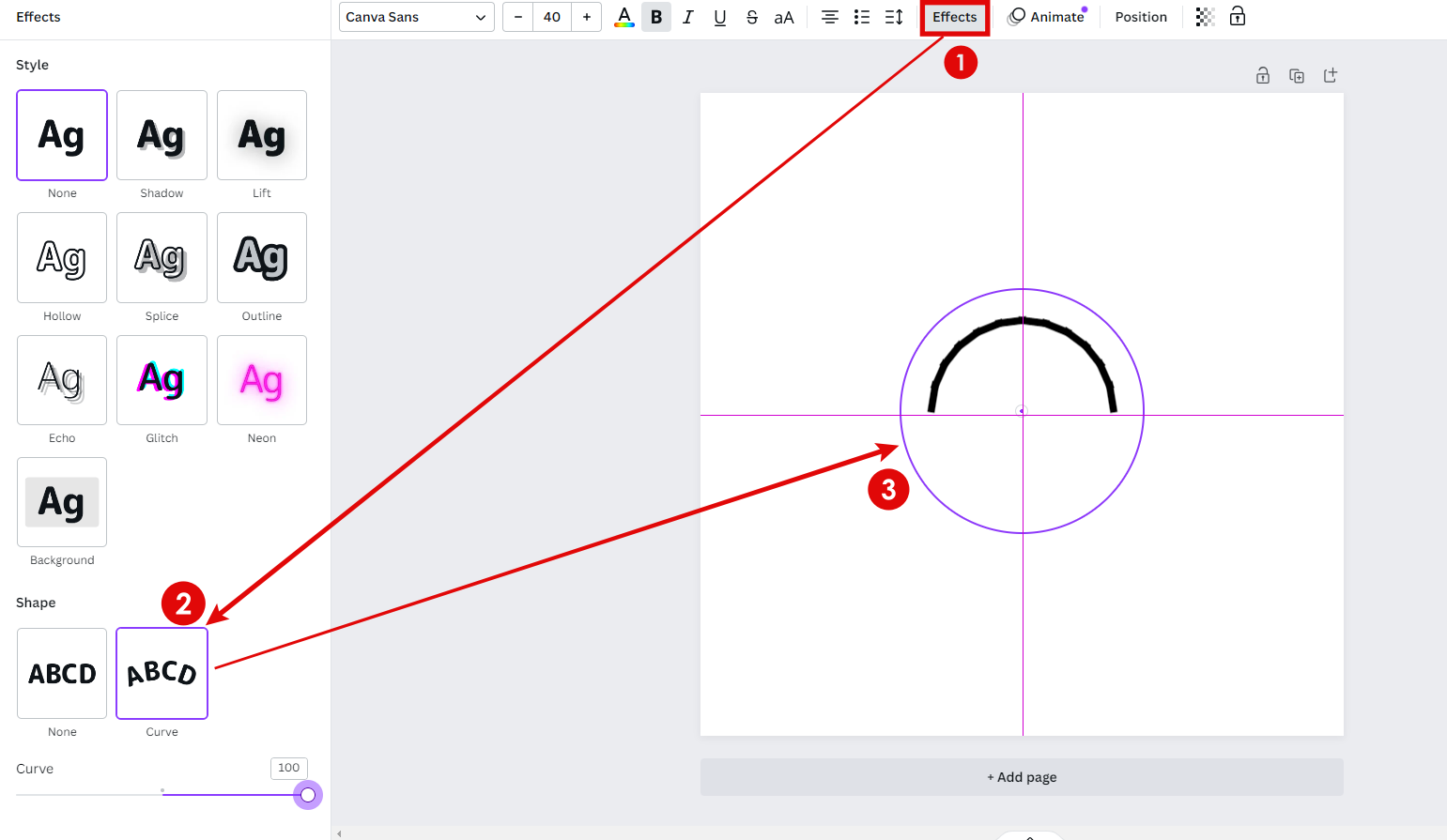
- After you fill in the text box, look to the top and click on Effects. Doing this will open the Effects tab on the left. Now, navigate to the Shape and click on Curve to make the text resemble a curved line.

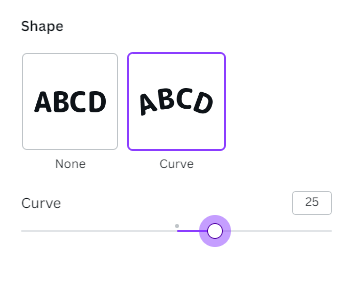
- The best part with this approach is you get to adjust the curve radius, and to do this, adjust the slider below the style option – Curve.

Limitations: Considering we are turning the text to mimic a curved line, there will be imperfections on either side of the pseudo-curved line surface.
Using Elements – Circle
- Start by opening the project you’re working on in Canva and wait for it to load.
- Once done, look on the left, and from the options available, click on Elements. Next, in the search box, type Circle and hit Enter.
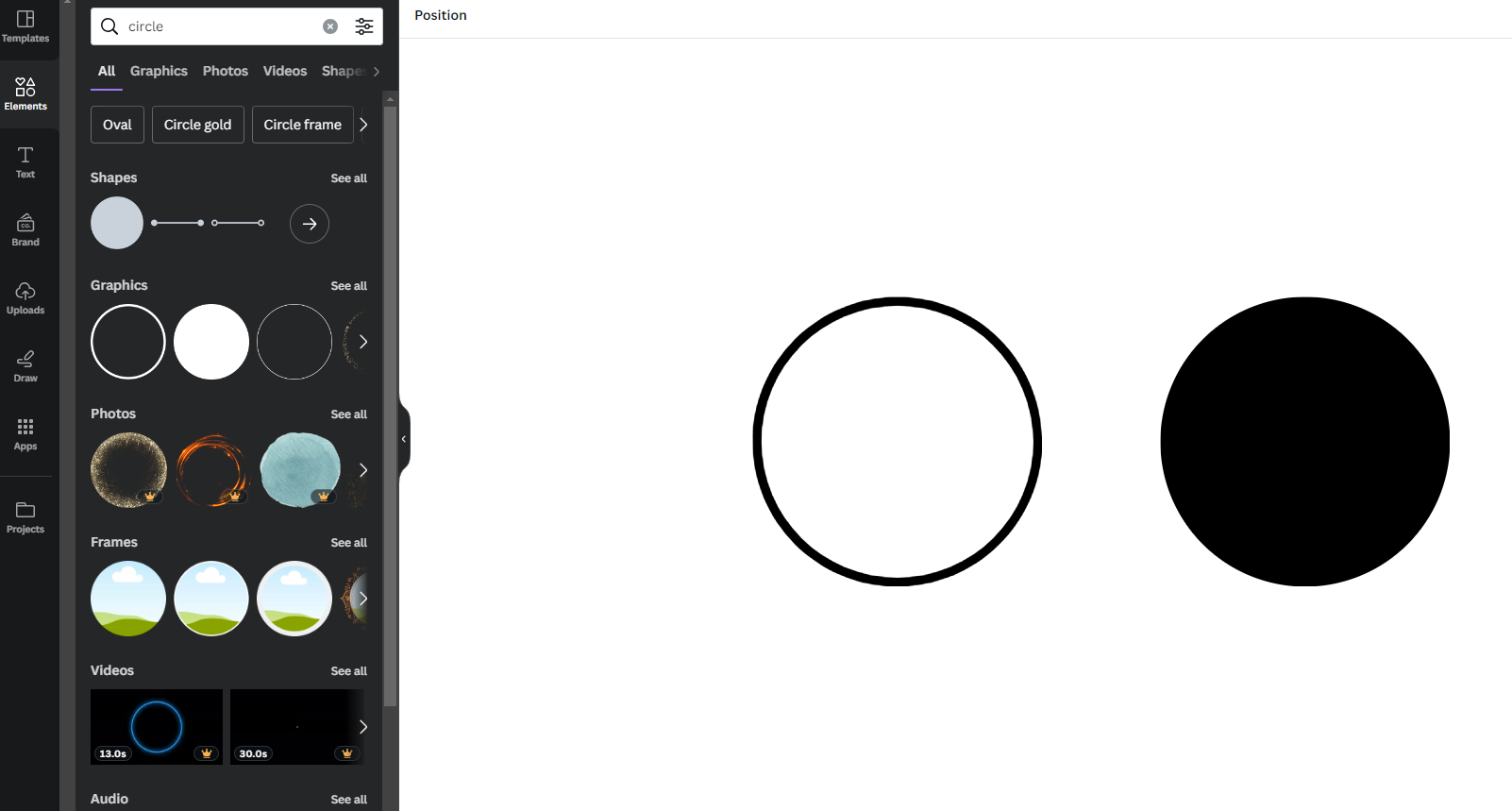
- For this approach to work, you have to select two circles, where one circle is an outline, and the other is a circle filled with color. Refer to the below image for a better understanding:

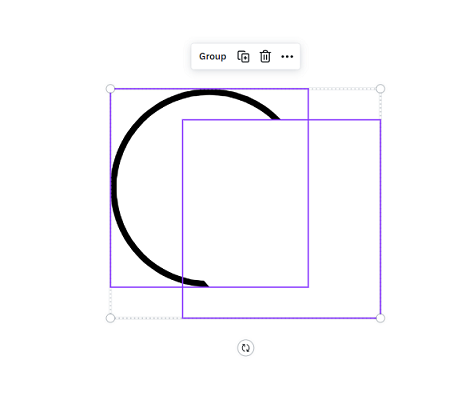
- If you notice the circle filled with color is black, now change it to the color as the background and overlap it on the outline of the circle, like the below image.

- Here is the result, which mimics a curved line after overlapping two circles:

Limitations: While this approach can mimic the curved line, the ends remain imperfect.
Wrapping Up
Congratulations on creating a curved line in Canva!
While the above approaches can help you create a curved line on Canva, it is important to understand the limitations that come with each approach.
If you’re working on designs, we suggest you do not use the above approaches, as it can create a bad impact. To address this issue, design the curved line on another platform and import them for minor design changes.