With the rapid evolution of UI/UX design tools, getting the right one makes your work easier and your designs more appealing.
In 2022, Framer and Figma seem to have an edge over competitors like Adobe XD. So, which is the better prototype design tool?
The short answer is Figma. It has more features, better compatibility, and customer service. However, Framer is a solid interface design tool with several unique features of its own. Your choice will mostly depend on your priorities.
This article looks at some of the differences and similarities between Framer and Figma. Stick around to find out which one works best for you.
What we cover
What Is Framer Used For?
Framer is a design tool used for building websites and prototyping. It can be used to design sophisticated marketing websites, online campaigns, landing pages, and much more.
The tool has evolved from being a professional design tool for experienced programmers to a more simplified blank canvas that anyone can use.
The current version of Framer is collaborative, allowing entire teams to work on the same project. That said, its most unique feature is the ability to ship your designs to production, right from the canvas.

What Is Figma Used For?
Figma is a cloud-based design tool for websites and prototyping. However, its major differentiating factor from similar services is its focus on team collaboration.
The tool offers advanced collaborative features such as real-time collaboration, allowing team members to work on the project like they would on a Google docs document.

Similarities Between Framer and Figma
At their core, Figma, and Framer are pretty similar. They share a lot of basic features and produce comparable results.
Below are some of the most common similarities between Framer and Figma.
Prototype Viewing
Both Figma and Framer offer great-quality prototype viewing.
Figma allows you to:
- Preview static images of designs on a wide range of devices.
- Test animations as you add them.
- Present slides for presentations.
- Run usability tests with a team.
Framer also adds useful features such as allowing UI professionals to add quick validation through a quick review panel.
User Controls
Both Framer and Figma offer innovative user controls. The numerous actions and quick actions make working with both tools more efficient when you get used to them.
On Figma, you can open the keyboard shortcuts panel to discover new shortcuts to streamline your workflow. You can also use the quick actions search bar to access items in the file menu, using only your keyboard.
A few examples of useful quick actions include:
- Copy, save, or export a selection.
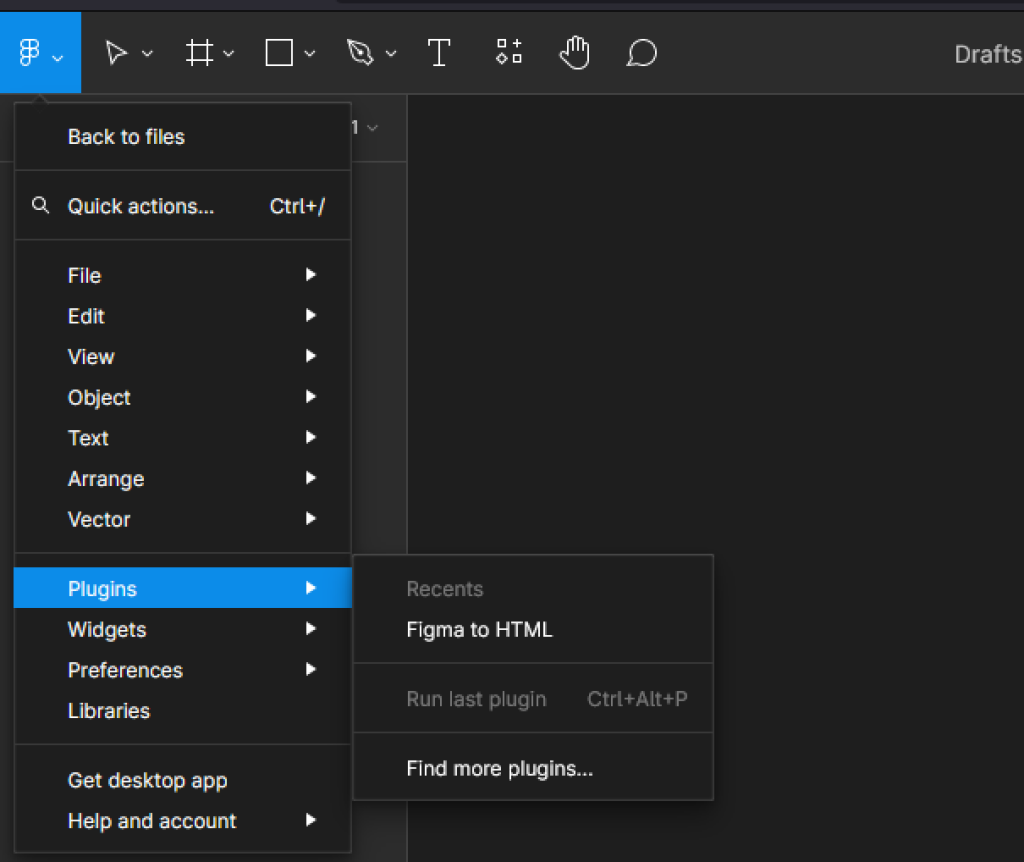
- Run installed plugins.
- Add or show comments in a file.
- Zoom to the next frame.
- View and adjust nudge settings.
- Toggle settings like rulers, grids, and multiplayer cursors.

Speed
Although Figma is slightly faster than Framer, both tools are pretty snappy even on weaker hardware. The difference in speed is so negligible that it wouldn’t affect productivity.
Differences Between Framer and Figma
As we’ve seen, Framer and Figma are quite similar. However, they also have some major differences that might help to pick one over the other.
Here are some of the most significant differences between the interface tools:
File Compatibility
When shopping for software, it’s always important to check its file compatibility. This is especially important when you have a large team where the design department might be using different platforms from the developers.
Does Framer Support Figma?
According to Framer’s help page, it does not support Figma anymore. Figma is now a plugin that you have to download separately.
Does Figma Work With Framer?
While the two platforms had more compatibility in the past, it now seems like support for each other has taken a backseat. We couldn’t find any evidence that Figma works with Framer despite our rigorous research.
Can You Import Figma Into Framer?
Although Framer no longer supports Figma, you can use the official Framer plugin to copy Figma layers and paste them into Framer. That said, Framer can’t import fonts from Figma, so you’ll have to replace them.
This video explains the whole process.

Can You Import Framer Into Figma?
Unfortunately, you can’t import Framer into Figma. Therefore, we’d advise you don’t use the two tools together to avoid a boatload of compatibility issues.
Devices That Support Framer and Figma
Since both tools now have a responsive web app, they are accessible on a wide range of devices. However, Figma is only accessible on devices that provide a full desktop OS (Windows and Mac). This locks out a good number of graphing tablets that use mobile operating systems.
However, you can also learn how to use Figma with some Youtube tutorials. While it might be a bit more complicated than Framer, anyone with design experience can learn the basics in a couple of hours.
Framer vs Figma Ease of Use Comparison
Both Framer and Figma are easy to use for experienced UX/UI designers.
However, Figma feels more task oriented. It’s very rich in quick action convenience and has various built-in features that make users’ tasks easier and snappy.
Figma controls and actions feel like they’re exactly where you need them.
Here are a few quick examples:
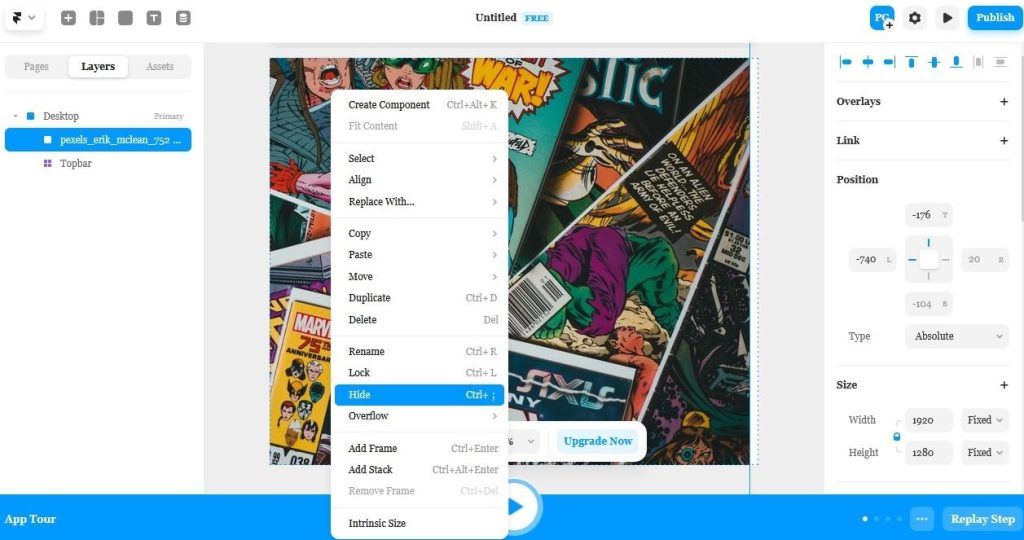
- Figma can hide components with a delete key: In general, you can’t delete an element from an instance, because it’s only a clone (not a master). So you can only hide it. But our natural instinct as users is to hit the “delete” key. Figma understands this and interprets hitting the Del key to an instance layer as “hide.” Framer on the other hand only offers the “hide option in the right-click menu.

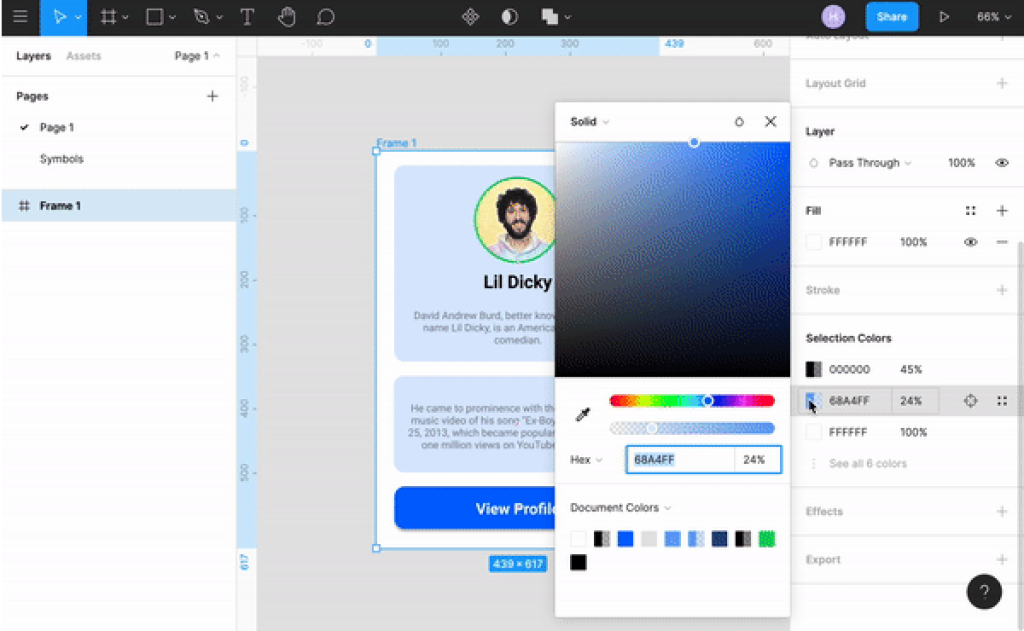
- Selection color: Figma lets you choose color from a frame level. Therefore, if you choose a frame with different color elements inside, you’ll get a list of all colors used in the right panel.

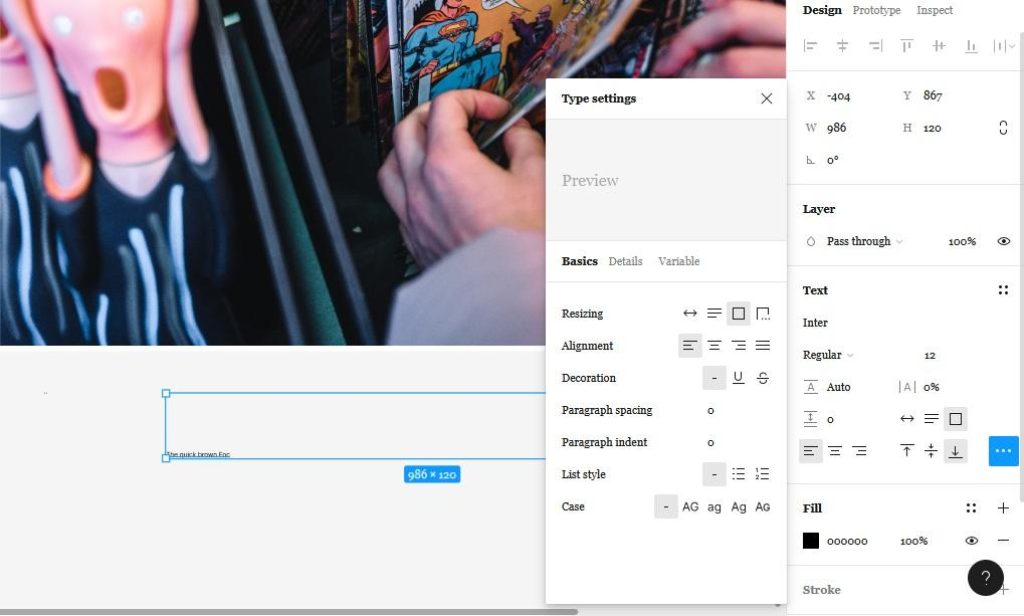
- Text configuration is easy: Figma has some interesting, functional text configuration features in the interface. Paragraph spacing, Auto width, Auto height, and a whole advanced config panel for text only. While this might seem excessive, text is an essential part of design and designers should have accessible tools to edit it.

Framer vs Figma Code Generation Comparison
On Framer, you can import UI screens and generate code. Therefore, if you can design a website with HTML, CSS, and JavaScript, the tool will allow you to edit some intricate details using the code.
On the other hand, Figma is a no-code tool. It doesn’t support or generate code.
Framer vs Figma Extension Comparison
Figma has a product-integrated plugin store that lets you search for, and install plugins. The plugins are snappy and install instantaneously. Although Framer’s plugin store is also integrated, the plugins are more of packages, and not actual plugins.
Therefore installing them only gives you access to prebuilt features that are restricted by default.
Figma, on the other hand, supports actual plugins which give you additional features like the option to quickly install stock pictures, placeholder text, and more.
Framer vs Figma Price Comparison
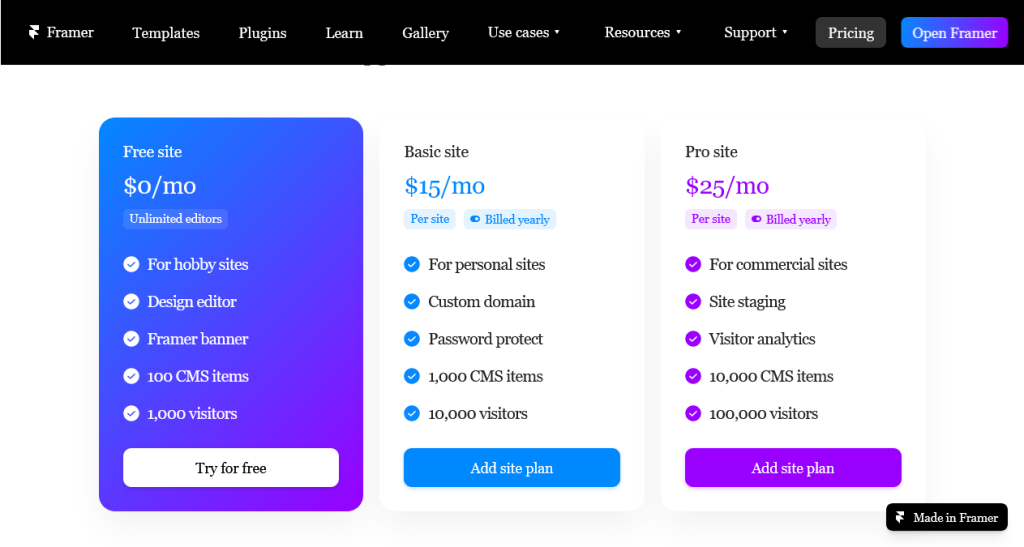
Both Framer and Figma offer a free version of their service. However, they also offer premium subscriptions.
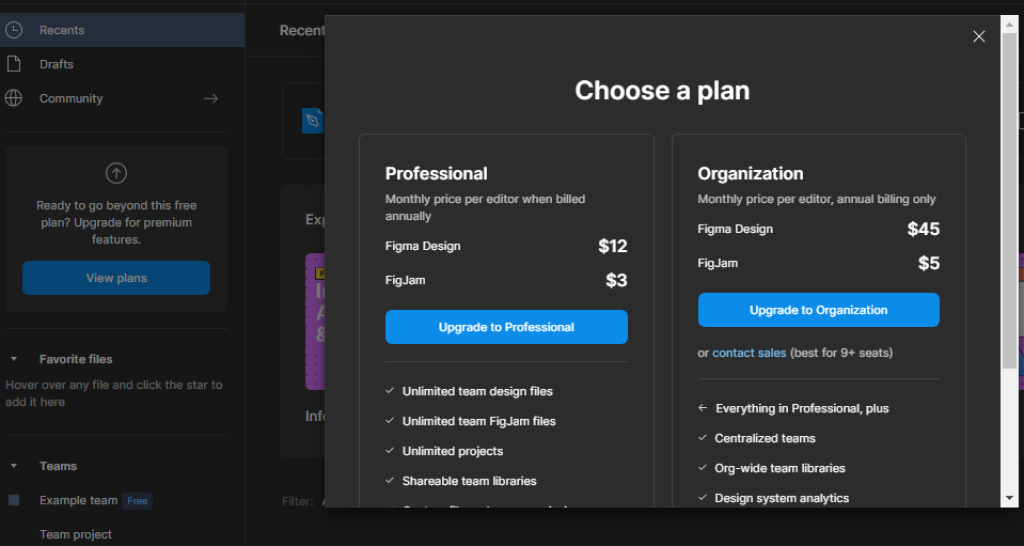
Figma charges $12 monthly for the professional plan and $45 for the organization plan.
On the other hand, Framer charges $15 and $25 monthly for their basic site and pro site plans respectively.

Figma vs Framer Customer Support
Data from user reviews gives Figma’s quality of support an 8.7/10 rating while Framer gets an 8.3/10.
However, Figma’s had 308 responses in the review while Framer had only 26, so it’s not an apples-to-apples comparison.
If you’d like to report a problem on Framer, you can create a ticket describing the issue, or join the Framer Discord community. However, if the issue is account or billing-related, you can contact email support instead.
On the other hand, if you want to report an issue on Figma, you can receive a response from a member of the support team directly. You can also talk to the sales team for a free demo, or help with choosing the right plan.

Which Is Easier to Learn: Figma or Framer?
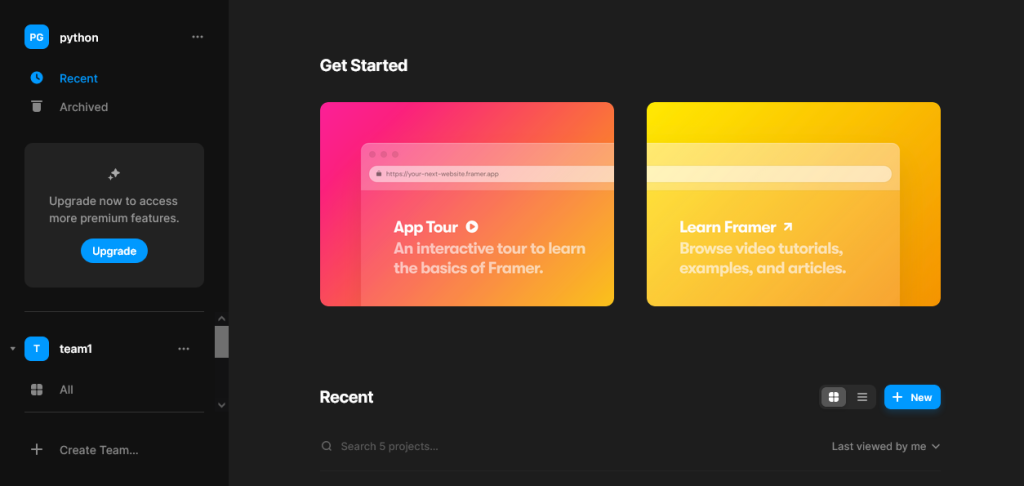
Framer is much easier to learn than Figma. You can watch a crash-course video and learn all the basics in 30 minutes. Once you sign up, the tool gives you several handy guides and a quick app tour to get you acquainted with everything. This makes it pretty easy to use, even for people without prior interface design experience.

Recommendations Based on Usage
With all the information above, let’s now look at how both tools perform in the work environment.
Framer or Figma for Prototype Viewing
When it comes to prototype viewing, Framer is the clear winner.
Here are some features that give Framer the edge in prototype viewing:
- Apart from the browser page preview, Framer has a preview panel you can access in the designer. This makes it easy to validate your design in real-time as you create and develop it.
- Framer can develop QR codes that you can share with other project members for quick access. Figma, on the other hand, currently only has a mobile app that you have to download and log in to yourself.
Framer or Figma for Collaborating With Colleagues
Figma focuses heavily on productivity tasks. It’s, therefore, no surprise that it has better integration for real-time collaboration.
It offers:
- Observation mode: lets you shadow over presenters as they navigate the project.
- Multiplayer mode: Allows multiple team members to work on the library at the same time.
- Version history: Lets you know who changed what and go back to see how it was before.


Framer or Figma for Developer Handoff
Figma has a handy plug-in called Buzzy. While it has its fair share of issues, Framer does not have a similar feature which makes developer handoff more complicated.
Pros and Cons
| Figma | Framer | ||
| Pros | Cons | Pros | Cons |
| Offers code generation | Inaccessible to mobile operating systems | Accessible to multiple devices | No code generation |
| More affordable plans | Harder to learn how to use. | Easier to learn. | Expensive |
| Great customer support | Doesn’t support Framer | Innovative user controls | Less impressive customer support |
| Easier developer handoff | Less advanced collaborative work features | Great for collaborative projects | Doesn’t directly support Figma |
| Faster than Framer | Easy to navigate and use | Difficult developer handoff |
So, Which Is Better Figma or Framer?
The table above would like to suggest that Figma is better than Framer. While it has more features, both tools are great for different use cases.
For instance, if your focus is collaborative working, Framer is perfect.
However, if you’re a developer and would like to integrate code into the design process, Figma is your best bet.
FAQs
Do Figma and Framer Work the Same?
While both Framer and Figma are graphic design and prototyping tools, there are a couple of differences between them. Framer is a code-based design tool while Figma is a vector graphics editor and prototyping tool.
Do Big Companies Use Figma?
Figma is a popular design and prototyping tool and is used by companies of all sizes. Popular organizations that use Figma include Bitpanda, Big Stack, Revolut, and Alibaba Travels. The tool is also very popular with freelance designers thanks to its code-less nature.
Do Big Companies Use Framer?
Framer is well respected in the design industry and is used by several big organizations. Some of the most notable names in Framer’s client list include Facebook, Google, Uber, and Spotify. The tool is also preferred by full-stack developers who appreciate its code generation properties.
Does Figma Convert to HTML?
Yes it does! You can use a Figma to HTML converter plugin to convert your Figma designs into HTML code without losing any bit of the design or colors.